жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
PHP jpgraphеә“еҰӮдҪ•й…ҚзҪ®еҸҠз”ҹжҲҗеӨҡз§Қз»ҹи®ЎеӣҫиЎЁпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
JpGraphз®Җд»Ӣ
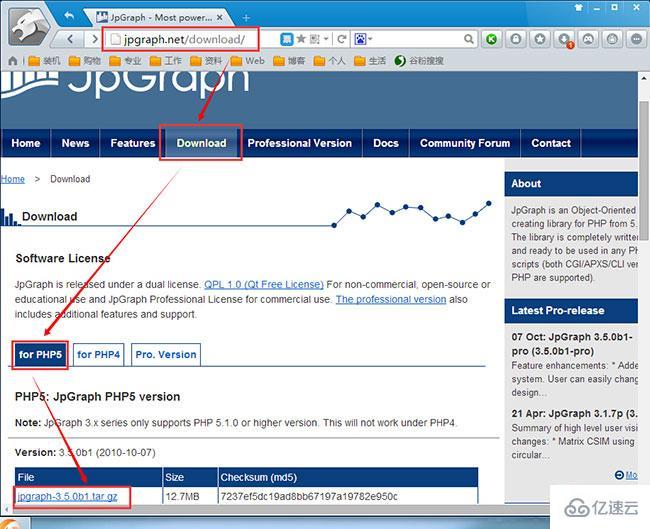
JpGraphжҳҜејҖжәҗзҡ„PHPз»ҹи®ЎеӣҫиЎЁз”ҹжҲҗеә“пјҢеҹәдәҺPHPзҡ„GD2еӣҫеҪўеә“жһ„е»әпјҢжҠҠз”ҹжҲҗз»ҹи®Ўеӣҫзҡ„зӣёе…іж“ҚдҪңе°ҒиЈ…пјҢйҡҗи—ҸдәҶйғЁеҲҶеӨҚжқӮзҡ„ж“ҚдҪңпјҢдҪҝеңЁPHPйЎөйқўдёҠиҫ“еҮәз»ҹи®ЎеӣҫиЎЁеҸҳеҫ—жӣҙеҠ е®№жҳ“гҖӮJpGraphзҡ„е®ҳж–№зҪ‘з«ҷдёәпјҡhttp://jpgraph.netпјҢејҖеҸ‘иҖ…еҸҜд»ҘеңЁдёҠйқўе…Қиҙ№дёӢиҪҪжңҖж–°зүҲзҡ„JpGraphе’Ңйҳ…иҜ»зӣёе…іеё®еҠ©ж–ҮжЎЈжҲ–зӨәдҫӢзЁӢеәҸгҖӮ

JpGraphзҡ„й…ҚзҪ®
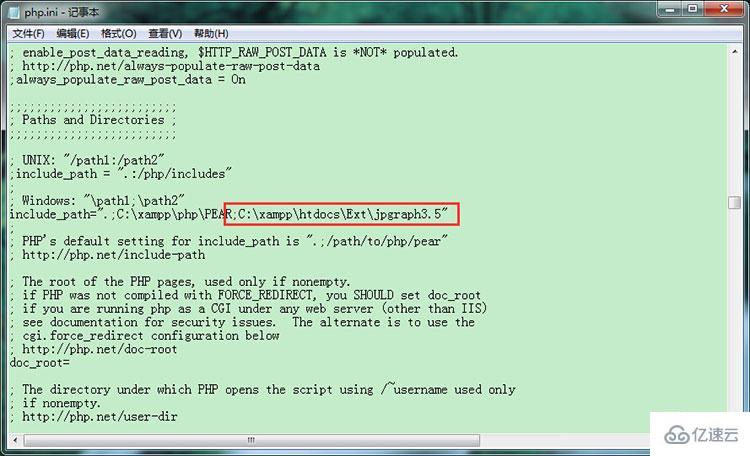
пјҲ1пјүдҝ®ж”№ж–Ү件php.ini
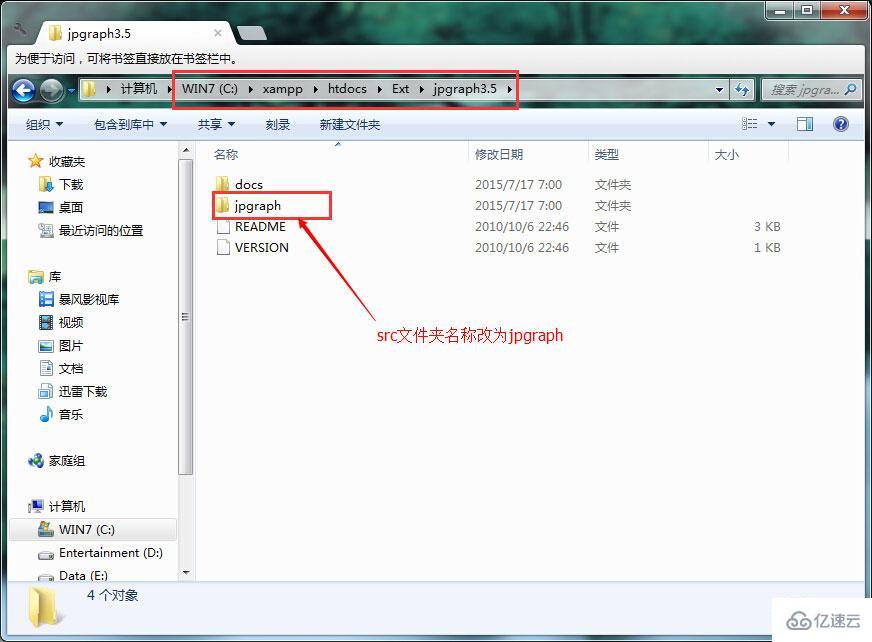
еңЁinclude_pathдёӯж·»еҠ jpgraphзҡ„зӣ®еҪ•и·Ҝеҫ„пјҢ并е°Ҷjpgraphи§ЈеҺӢеҗҺзҡ„srcзӣ®еҪ•еҗҚз§°жӣҙж”№дёәjpgraphгҖӮ


пјҲ2пјүжЈҖжҹҘPHPжҳҜеҗҰж”ҜжҢҒGDеә“
еңЁphp.iniж–Ү件дёӯжүҫеҲ°иҜӯеҸҘ;extension=php_gd2.dllгҖӮжҠҠдёҠиҝ°иҜӯеҸҘеүҚзҡ„;еҸ·еҺ»жҺүпјҢеҚіеҺ»жҺүжіЁйҮҠгҖӮеҰӮжһңеӣ дёәPHPзүҲжң¬дёҚеҗҢиҖҢжүҫдёҚеҲ°жӯӨиҜӯеҸҘпјҢеҲҷеҸҜзӣҙжҺҘж·»еҠ extension=php_gd2.dll
пјҲ3пјүдҝ®ж”№ж–Ү件jpgraph_gb2312.php
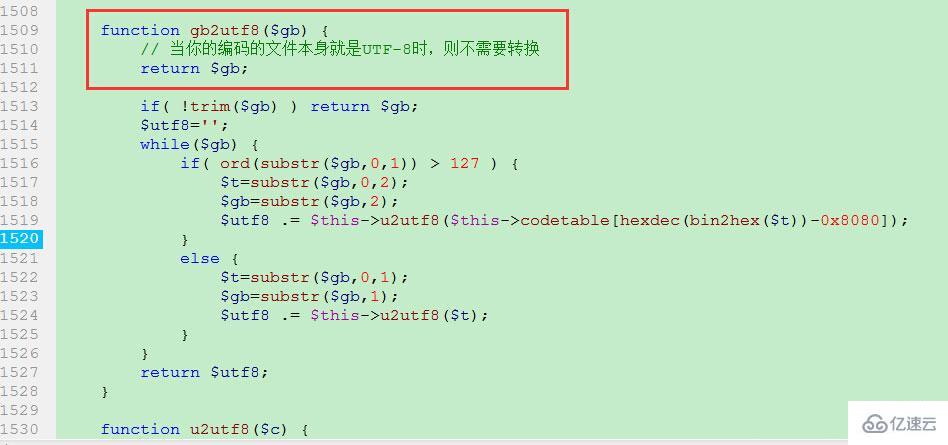
жүҫеҲ°еҮҪж•°пјҡfunction gb2utf8($gb)
жҠҠеҮҪж•°дҝ®ж”№дёәпјҡ
function gb2utf8($gb) {
return $gb;
}еҚідёҚдҪҝз”Ёgb2зј–з Ғж–№ејҸиҪ¬utf8ж–№ејҸзҡ„йӮЈж®өд»Јз ҒгҖӮ

жҠҳзәҝеӣҫ
<?php
require_once ("jpgraph/jpgraph.php");
require_once ("jpgraph/jpgraph_line.php");
$data1 = array(523,634,371,278,685,587,490,256,398,545,367,577); //第дёҖжқЎжӣІзәҝзҡ„ж•°з»„
$graph = new Graph(500,300);
$graph->SetScale("textlin");
$graph->SetShadow();
$graph->img->SetMargin(60,30,30,70); //и®ҫзҪ®еӣҫеғҸиҫ№и·қ
$graph->graph_theme = null; //и®ҫзҪ®дё»йўҳдёәnullпјҢеҗҰеҲҷvalue->Show(); ж— ж•Ҳ
$lineplot1=new LinePlot($data1); //еҲӣе»әи®ҫзҪ®дёӨжқЎжӣІзәҝеҜ№иұЎ
$lineplot1->value->SetColor("red");
$lineplot1->value->Show();
$graph->Add($lineplot1); //е°ҶжӣІзәҝж”ҫзҪ®еҲ°еӣҫеғҸдёҠ
$graph->title->Set("CDNжөҒйҮҸеӣҫ"); //и®ҫзҪ®еӣҫеғҸж Үйўҳ
$graph->xaxis->title->Set("жңҲд»Ҫ"); //и®ҫзҪ®еқҗж ҮиҪҙеҗҚз§°
$graph->yaxis->title->Set("жөҒ йҮҸ(Gbits)");
$graph->title->SetMargin(10);
$graph->xaxis->title->SetMargin(10);
$graph->yaxis->title->SetMargin(10);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); //и®ҫзҪ®еӯ—дҪ“
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->SetTickLabels($gDateLocale->GetShortMonth());
$graph->Stroke(); //иҫ“еҮәеӣҫеғҸ
?>
жҹұзҠ¶еӣҫ
<?php
require_once ("jpgraph/jpgraph.php");
require_once ("jpgraph/jpgraph_bar.php");
$data = array(19,23,34,38,45,67,71,78,85,87,96,145);
$ydata = array("дёҖ","дәҢ","дёү","еӣӣ","дә”","е…ӯ","дёғ","е…«","д№қ","еҚҒ","еҚҒдёҖ","еҚҒдәҢ");
$graph = new Graph(500,300); //еҲӣе»әж–°зҡ„GraphеҜ№иұЎ
$graph->SetScale("textlin"); //еҲ»еәҰж ·ејҸ
$graph->SetShadow(); //и®ҫзҪ®йҳҙеҪұ
$graph->img->SetMargin(40,30,40,50); //и®ҫзҪ®иҫ№и·қ
$graph->graph_theme = null; //и®ҫзҪ®дё»йўҳдёәnullпјҢеҗҰеҲҷvalue->Show(); ж— ж•Ҳ
$barplot = new BarPlot($data); //еҲӣе»әBarPlotеҜ№иұЎ
$barplot->SetFillColor('blue'); //и®ҫзҪ®йўңиүІ
$barplot->value->Show(); //и®ҫзҪ®жҳҫзӨәж•°еӯ—
$graph->Add($barplot); //е°ҶжҹұеҪўеӣҫж·»еҠ еҲ°еӣҫеғҸдёӯ
$graph->title->Set("CDNжөҒйҮҸеӣҫ");
$graph->xaxis->title->Set("жңҲд»Ҫ"); //и®ҫзҪ®ж Үйўҳе’ҢX-YиҪҙж Үйўҳ
$graph->yaxis->title->Set("жөҒ йҮҸ(Mbits)");
$graph->title->SetColor("red");
$graph->title->SetMargin(10);
$graph->xaxis->title->SetMargin(5);
$graph->xaxis->SetTickLabels($ydata);
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); //и®ҫзҪ®еӯ—дҪ“
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD);
$graph->xaxis->SetFont(FF_SIMSUN,FS_BOLD);
$graph->Stroke();
?>
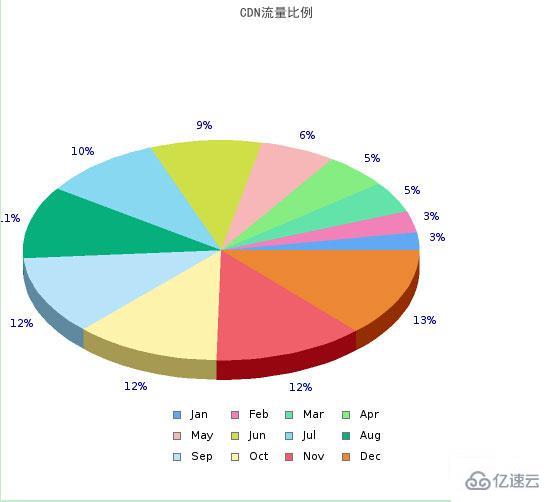
йҘјзҠ¶еӣҫ
<?php
require_once ("jpgraph/jpgraph.php");
require_once ("jpgraph/jpgraph_pie.php");
require_once ("jpgraph/jpgraph_pie3d.php");
$data = array(19,23,34,38,45,67,71,78,85,87,90,96);
$graph = new PieGraph(550,500);
$graph->SetShadow();
$graph->title->Set("CDNжөҒйҮҸжҜ”дҫӢ");
$graph->title->SetFont(FF_SIMSUN,FS_BOLD);
$pieplot = new PiePlot3D($data); //еҲӣе»әPiePlot3DеҜ№иұЎ
$pieplot->SetCenter(0.4, 0.5); //и®ҫзҪ®йҘјеӣҫдёӯеҝғзҡ„дҪҚзҪ®
$pieplot->SetLegends($gDateLocale->GetShortMonth()); //и®ҫзҪ®еӣҫдҫӢ
$graph->Add($pieplot);
$graph->Stroke();
?>
зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ