您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关js实现选项卡的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
实现功能
通过点击按钮查看相应的介绍;
按钮相应的变色;
内容相应的切换;
html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选项卡</title>
<link rel="stylesheet" href="./css/style.css" rel="external nofollow" >
</head>
<body>
<div id="box">
<button class="active">HTML</button>
<button>CSS</button>
<button>JS</button>
<div id="html" >HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。</div>
<div id="css">层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。</div>
<div id="js">JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。</div>
</div>
<script src="./src/script.js"></script>
</body>
</html>css 文件
#box div {
width: 400px;
height: 300px;
border: 1px solid black;
display: none;
padding: 10px;
}
#box .active {
background-color: fuchsia;
}
button {
margin: 10px 40px;
}js 文件
const oBox = document.querySelector('#box');
const btn = oBox.getElementsByTagName('button');
const div = oBox.getElementsByTagName('div');
for(let i = 0; i < btn.length; i++) {
btn[i].index = i;
btn[i].onclick = function() {
for(let j = 0; j < btn.length; j++) {
btn[j].className = 'none';
div[j].style.display = 'none';
}
this.className = 'active';
div[this.index].style.display = 'block';
}
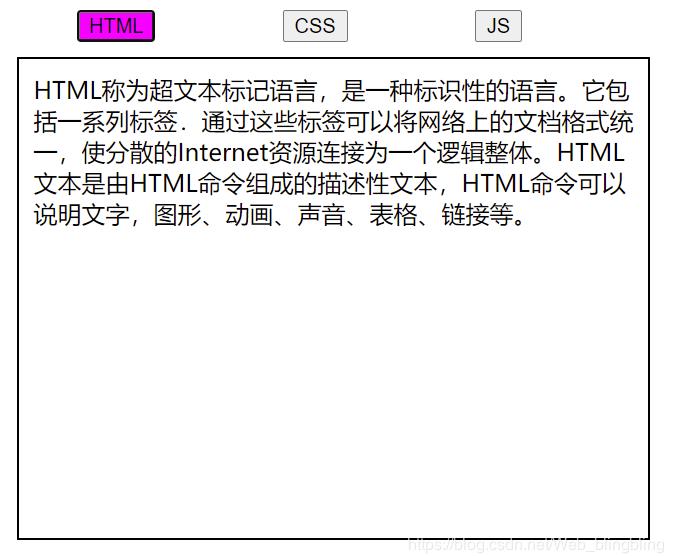
}效果如下:

感谢各位的阅读!关于js实现选项卡的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。