жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іvueйЎ№зӣ®дёӯеҰӮдҪ•е®һзҺ°еҲ·ж–°е·Ұдҫ§иҸңеҚ•ж ҸпјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
иҝҷдёӘжҳҜжҲ‘们htmlйҮҢйқўзҡ„и¶…й“ҫжҺҘпјҢиҖҢжҲ‘们зҡ„зӮ№еҮ»дәӢ件зҡ„и·іиҪ¬е°ұжҳҜйҖҡиҝҮиҝҷдёӘи¶…й“ҫжҺҘе®һзҺ°зҡ„гҖӮ
<el-menu-item index="3-1"><a href="#/commodity-list" rel="external nofollow" >
然еҗҺжҲ‘们иҰҒеҲӣе»әдёҖдёӘjsж–Ү件пјҢе°ҶжҲ‘们иҰҒи·іиҪ¬зҡ„и·Ҝеҫ„еҜје…Ҙ
import ChannelList from './src/commodity-manage/channel-list/channel-list'
й…ҚзҪ®и·Ҝз”ұз®ЎзҗҶпјҡ
const router = new VueRouter({
routes: [
{
path: '/commodity-list',
name: 'commodity-list',
component: commodityStorage,
children: []
}
]pathпјҡе°ұжҳҜжҲ‘们иҰҒи·іиҪ¬зҡ„и·Ҝеҫ„
nameпјҡи·іиҪ¬ж–Ү件зҡ„еҗҚеӯ—
componentпјҡй…ҚзҪ®дәҶжҳ е°„зҡ„组件
еңЁhtmlж–Ү件дёӯй…ҚзҪ®дәҶ<router-view/>
<router-view :key="key"></router-view>
жҳҜз”ЁжқҘжёІжҹ“йҖҡиҝҮи·Ҝз”ұжҳ е°„иҝҮжқҘзҡ„组件пјҢеҪ“и·Ҝеҫ„жӣҙж”№ж—¶пјҢ<router-view> дёӯзҡ„еҶ…е®№д№ҹдјҡеҸ‘з”ҹжӣҙж”№
еңЁjsж–Ү件дёӯдҪҝз”ЁcomputedжқҘиҝӣиЎҢзӣ‘еҗ¬
//жҜҸж¬Ўи®©и·Ҝз”ұз”ҹжҲҗдёҚеҗҢзҡ„еҖјпјҢз”ЁдәҺйҮҚж–°еҠ иҪҪ组件пјҢиҫҫеҲ°еҲ·ж–°ж•°жҚ®зҡ„ж•Ҳжһң
computed: {
key() {
return this.$route.name !== undefined? this.$route.name +new Date(): this.$route +new Date()
}
},иЎҘе……зҹҘиҜҶпјҡvueпјҡи·Ҝз”ұиҸңеҚ•пјҲelement е’Ң antdпјү
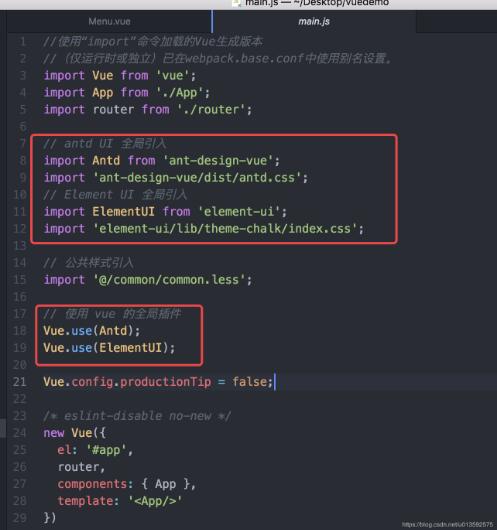
еңЁ vue дёӯ дҪҝз”Ё UIжЎҶжһ¶дёӯзҡ„иҸңеҚ•пјҢз»ҷиҸңеҚ•еҰӮдҪ•ж·»еҠ и·Ҝз”ұе‘ўпјҹе…¶дёӯдјҡеҮәзҺ°и·Ҝз”ұж ·ејҸзҡ„й—®йўҳгҖӮиҜ·зңӢдёӢйқўдёӨз§ҚUIж–№жі•гҖӮ
жіЁпјүдҪҝз”ЁжЎҶжһ¶зҡ„ж—¶еҖҷжіЁе…ҘзҹҘйҒ“зҡ„еҗ§гҖӮгҖӮгҖӮгҖӮгҖӮйҳІжӯўжңүдәӣдәәxxxxпјҢжҲ‘иҝҳжҳҜеҶҷдёҖдёӢгҖӮ

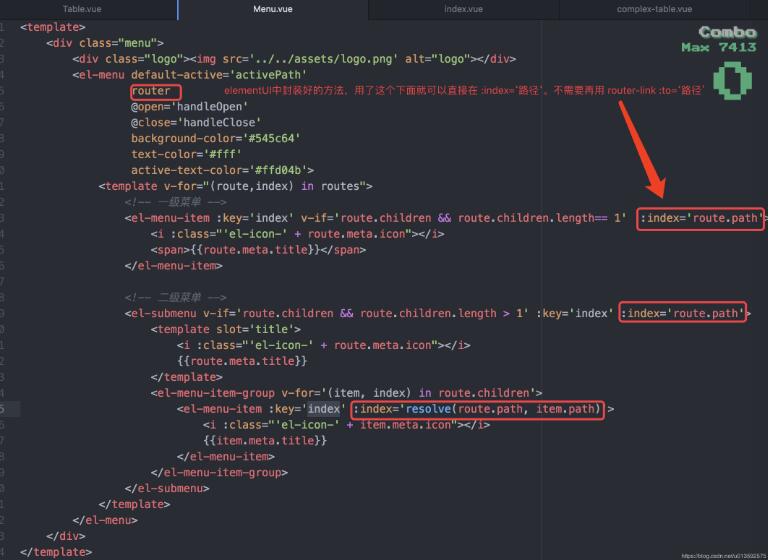
еңәжҷҜпјҡдҪҝз”Ё elementUI зҡ„ NavMenu ж—¶гҖӮ
иҝҷйҮҢиҜ·жіЁж„ҸпјҡеҸҜд»ҘдёҚдҪҝз”Ё router-linkпјҢеңЁ e-menu дёҠйқўз»‘е®ҡ route жҲ–иҖ… :route = 'true' пјҢ然еҗҺйҒҚеҺҶзҡ„ж—¶еҖҷ :index=вҖҳroute.path' (:index=вҖҳи·Ҝеҫ„'пјүгҖӮ

д»Јз Ғ
<template>
<div class="menu">
<el-menu default-active='activePath'
router
@open='handleOpen'
@close='handleClose'
background-color='#545c64'
text-color='#fff'
active-text-color='#ffd04b' >
<template v-for="(route,index) in routes">
<!-- дёҖзә§иҸңеҚ• -->
<el-menu-item :key='index' v-if='route.children && route.children.length== 1' :index='route.path'>
<i :class="'el-icon-' + route.meta.icon"></i>
<span>{{route.meta.title}}</span>
</el-menu-item>
<!-- дәҢзә§иҸңеҚ• -->
<el-submenu v-if='route.children && route.children.length > 1' :key='index' :index='route.path'>
<template slot='title'>
<i :class="'el-icon-' + route.meta.icon"></i>
{{route.meta.title}}
</template>
<el-menu-item-group v-for='(item, index) in route.children'>
<el-menu-item :key='index' :index='resolve(route.path, item.path)'>
<i :class="'el-icon-' + item.meta.icon"></i>
{{item.meta.title}}
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</template>
</el-menu>
</div>
</template>
<script>
export default {
name: 'Menu',
data() {
return {
activePath: this.$router.path,
}
},
computed: { // и®Ўз®—еұһжҖ§пјҡиҺ·еҸ–и·Ҝз”ұ
routes() {
console.log('test', this.$router)
console.log('ddd', this.$router.options.routes)
return this.$router.options.routes
},
},
methods: {
resolve(p,i){
return `${p}/${i}`
},
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
},
}
</script>
<style lang='less'>
.el-menu {
text-align: left;
}
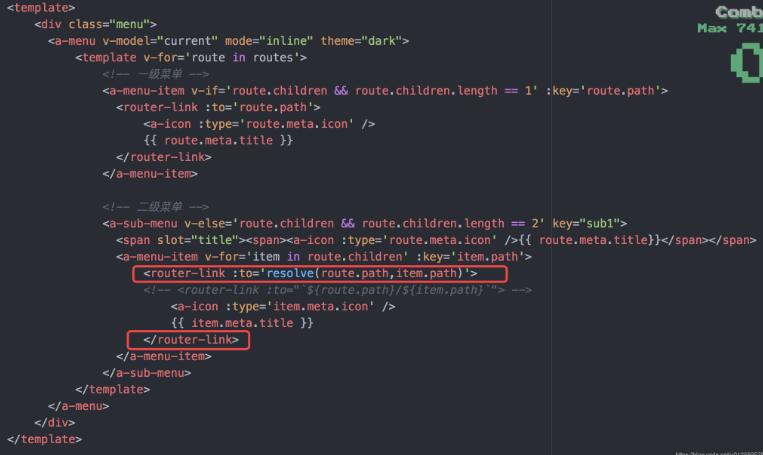
</style>еңәжҷҜпјҡдҪҝз”Ё antd зҡ„ Menu ж—¶гҖӮ
иҝҷдёӘйҮҢйқўжҳҜйңҖиҰҒдҪҝз”Ёroute-linkеҒҡи·Ҝз”ұи·іиҪ¬зҡ„гҖӮ

д»Јз Ғ
<template>
<div class="menu">
<a-menu v-model="current" mode="inline" theme="dark">
<template v-for='route in routes'>
<!-- дёҖзә§иҸңеҚ• -->
<a-menu-item v-if='route.children && route.children.length == 1' :key='route.path'>
<router-link :to='route.path'>
<a-icon :type='route.meta.icon' />
{{ route.meta.title }}
</router-link>
</a-menu-item>
<!-- дәҢзә§иҸңеҚ• -->
<a-sub-menu v-else='route.children && route.children.length == 2' key="sub1">
<span slot="title"><span><a-icon :type='route.meta.icon' />{{ route.meta.title}}</span></span>
<a-menu-item v-for='item in route.children' :key='item.path'>
<router-link :to='resolve(route.path,item.path)'>
<!-- <router-link :to="`${route.path}/${item.path}`"> -->
<a-icon :type='item.meta.icon' />
{{ item.meta.title }}
</router-link>
</a-menu-item>
</a-sub-menu>
</template>
</a-menu>
</div>
</template>
<script>
export default {
name: 'Menu',
data() {
return {
current: ['/'],
}
},
computed: { // и®Ўз®—еұһжҖ§пјҡиҺ·еҸ–и·Ҝз”ұ
routes() {
console.log('test', this.$router)
console.log('ddd', this.$router.options.routes)
return this.$router.options.routes
},
},
methods:{
resolve(p,i){
return `${p}/${i}`
},
},
}
</script>зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№vueйЎ№зӣ®дёӯеҰӮдҪ•е®һзҺ°еҲ·ж–°е·Ұдҫ§иҸңеҚ•ж ҸжңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ