您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍VSCode实现格式化缩进代码的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1)文件 —> 首选项
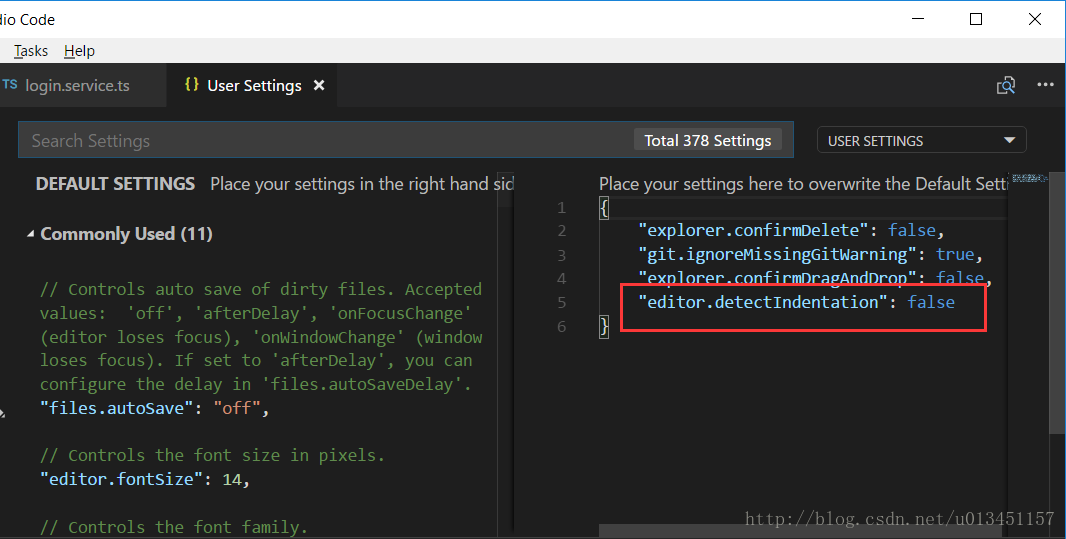
因为 VsCode 默认启用了根据文件类型自动设置tabsize的选项,在设置中添加:
"editor.detectIndentation": false

2)编辑器配置
在项目文件中新建 .editorconfig 文件
为特定类型文件指定缩进大小、缩进类型(空格,或tab),是否自动插入末行等等。
root = true [*] charset = utf-8 indent_style = tab indent_size = 4 insert_final_newline = true trim_trailing_whitespace = true [*.md] max_line_length = off trim_trailing_whitespace = false
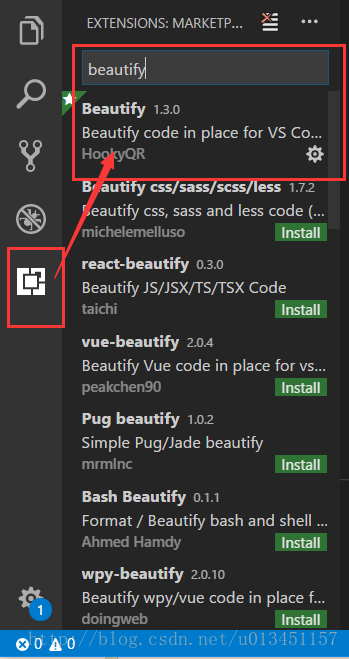
3)安装 VsCode 格式化代码插件
搜索并安装 Beautify 格式化代码插件

使用指南:
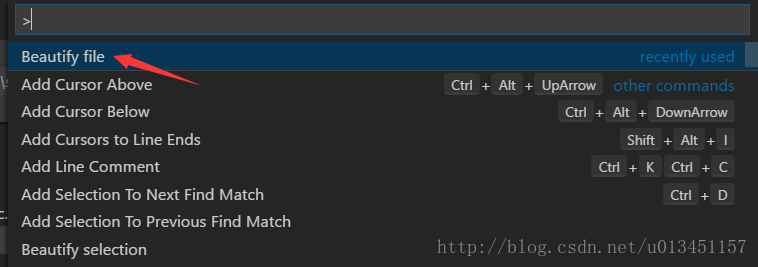
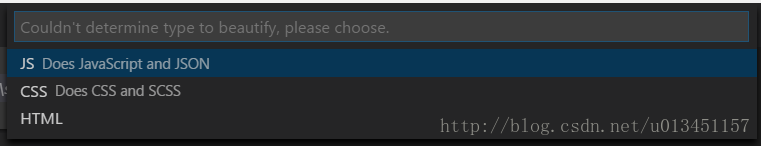
打开要格式化的文件 —> F1 —> Beautify file —> 选择你要格式化的代码类型


4)格式化对齐快捷键:
以上是VSCode实现格式化缩进代码的方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。