жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қmaptalks+three.js+vue webpackе®һзҺ°дәҢз»ҙең°еӣҫдёҠиҙҙдёүз»ҙжЁЎеһӢзҡ„ж–№жі•жҳҜд»Җд№ҲпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
жҲ‘们дёҚжҳҜиө°еңЁеқ‘йҮҢе°ұжҳҜиө°еңЁеүҚеҫҖеқ‘зҡ„и·ҜдёҠ_(:Р·гӮқвҲ )_
жңҖз»Ҳж•ҲжһңеҰӮеӣҫпјҡпјҲең°еӣҫдёҠж·»еҠ дёҖдёӘвҖңдёүз»ҙең°еӣҫвҖқзҡ„toolbarжҢүй’®пјҢзӮ№еҮ»еҗҺеңЁдәҢз»ҙең°еӣҫдёҠиҙҙдёҠе»әеҘҪзҡ„дёүз»ҙжЁЎеһӢзӮ№еҮ»жҳҫзӨәеј№жЎҶпјү

д»ҘдёӢйғҪеңЁе·Із»Ҹеј•е…Ҙ并且еҲқе§ӢеҢ–maptalksең°еӣҫзҡ„еҹәзЎҖдёҠпјҢеҰӮдҪ•еј•е…ҘдҪҝз”ЁmaptalksеҸҜд»ҘжҹҘзңӢд»ҘдёӢж–Үз«
https://www.jb51.net/article/192983.htm
1гҖҒе®үиЈ…maptalks.threeеҢ…
npm install maptalks.three
2гҖҒе®үиЈ…threeеҢ…
npm install three
3гҖҒе®үиЈ…obj-loaderе’Ңmtl-loaderеҢ…
npm i --save three-obj-mtl-loader
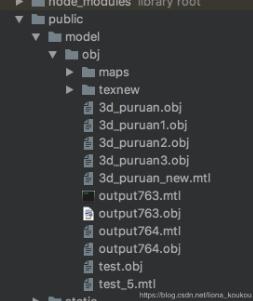
4гҖҒеј•е…ҘmodelжЁЎеһӢж–Ү件еҲ°publicдёӢпјҲж”ҫеңЁиҝҷйҮҢжҳҜеӣ дёәжү“еҢ…еҗҺиҜ»еҸ–и·Ҝеҫ„й—®йўҳпјҢзӣ®еүҚеҸ‘зҺ°ж”ҫеңЁиҝҷйҮҢжүҚиғҪеңЁжү“еҢ…еҗҺжӯЈзЎ®иҜ»еҸ–пјү

5гҖҒVueйЎөйқўд»Јз Ғ
еј•е…ҘеҢ…
import * as THREE from 'three'
import * as maptalks from 'maptalks'
import { ThreeLayer } from 'maptalks.three'
import { MTLLoader, OBJLoader } from 'three-obj-mtl-loader'еҲқе§ӢеҢ–зҡ„ең°еӣҫеҜ№иұЎжҳҜ
this.map
дёӢйқўжҳҜжёІжҹ“дёүз»ҙжЁЎеһӢзҡ„ж–№жі•
// жёІжҹ“дёүз»ҙ
draw3D() {
const that = this
// дёүз»ҙең°еӣҫ
var three_flag = false
// ///еҚ•дҪ“еҢ–дәӨдә’ејҖе§Ӣ
var INTERSECTED
this.map.on('click', function(e) {
// console.log(e)
var raycaster = new THREE.Raycaster()
var mouse = new THREE.Vector2()
const camera = threeLayer.getCamera()
const scene = threeLayer.getScene()
if (!scene) return
const size = that.map.getSize()
const width = size.width; const height = size.height
mouse.x = (e.containerPoint.x / width) * 2 - 1
mouse.y = -((e.containerPoint.y) / height) * 2 + 1
raycaster.setFromCamera(mouse, camera)
raycaster.linePrecision = 3
var intersects = raycaster.intersectObjects(scene.children, true)
// var intersects = raycaster.intersectObject(points);
if (!intersects) return
if (Array.isArray(intersects) && intersects.length === 0) return
console.log(intersects)
// иҝҷйҮҢжҲ‘们ж“ҚдҪң第дёҖдёӘзӣёдәӨзҡ„зү©дҪ“
if (intersects.length > 0) {
if (INTERSECTED != intersects[0].object) {
if (INTERSECTED) {
// INTERSECTED.material.color.setHex(INTERSECTED.currentHex);
// INTERSECTED.scale.set(1,1,1);
if (INTERSECTED.material.length === undefined) {
INTERSECTED.material.color.setHex(INTERSECTED.currentHex)
} else {
for (var i = 0; i < INTERSECTED.material.length; i++) {
INTERSECTED.material[i].color.setHex(INTERSECTED.currentHex)
}
}
}
INTERSECTED = intersects[0].object
// и®ҫзҪ®зӣёдәӨзҡ„第дёҖдёӘзү©дҪ“зҡ„йўңиүІ
// INTERSECTED.currentHex = INTERSECTED.material[0].color.getHex();
INTERSECTED.currentHex = 16777215
// е°ҶиҜҘзү©дҪ“и®ҫдёәйҡҸжңәзҡ„е…¶д»–йўңиүІ
// INTERSECTED.material.opacity = 0.2;
// INTERSECTED.material.transparent = true;
// INTERSECTED.material.opacity = 0.2;
// INTERSECTED.material.needsUpdate = true;
// INTERSECTED.material.transparent = false;
// INTERSECTED.material.color.setHex(0xff0000);
if (INTERSECTED.material.length === undefined) {
INTERSECTED.material.color.setHex(0x1E90FF)
} else {
for (var i = 0; i < INTERSECTED.material.length; i++) {
INTERSECTED.material[i].color.setHex(0x1E90FF)
}
}
}
// //////////////
var lonlat = e.coordinate
if (true) {
var options = {
'autoOpenOn': 'null', // set to null if not to open window when clicking on map
'single': true,
'width': 410,
'height': 190,
'custom': true,
'autoCloseOn': 'click',
'dy': -316,
'content': '<div class="content build-content">' +
'<div class="pop-img"><img src="http://pde56fqkk.bkt.clouddn.com/1544760152593.jpg"/><p class="pop-name build-pop-name" id="viewDetial"><span class="text-ellipsis" title="жөҰиҪҜеӨ§еҺҰ">жөҰиҪҜеӨ§еҺҰ</span><a>иҜҰжғ…<i class="el-icon-arrow-right"></i></a></p></div>' +
'<div class="pop-txt"><ul><li>е…Ҙй©»дјҒдёҡпјҡ<span>12 家</span> </li><li>зҷ»и®°дәәе‘ҳпјҡ<span>1000 дәә</span> </li><li>д»Ҡж—Ҙи®ҝе®ўпјҡ<span>100 дәә</span> </li><li>зҷ»и®°иҪҰиҫҶпјҡ<span>500 иҫҶ</span> </li><li>е®һж—¶дәәж•°пјҡ<span>0 дәә</span> </li><li>зӣ‘жҺ§зӮ№дҪҚпјҡ<span>0 дёӘ</span> </li><li>дәәи„ёй—ЁзҰҒпјҡ<span>0 дёӘ</span> </li><li>ж¶ҲйҳІи®ҫж–Ҫпјҡ<span>0 дёӘ</span></li></ul></div>' +
'</div>'
}
var infoWindow = new maptalks.ui.InfoWindow(options)
infoWindow.addTo(that.map).show(lonlat)
}
} else {
// еҪ“е°„зәҝзҰ»ејҖзҡ„ж—¶еҖҷеҸҳдёәеҺҹжқҘзҡ„йўңиүІ
if (INTERSECTED) {
// INTERSECTED.material.color.set(INTERSECTED.currentHex);
if (INTERSECTED.material.length === undefined) {
INTERSECTED.material.color.setHex(INTERSECTED.currentHex)
} else {
for (var i = 0; i < INTERSECTED.material.length; i++) {
INTERSECTED.material[i].color.setHex(INTERSECTED.currentHex)
}
// INTERSECTED.scale.set(1,1,1);
}
}
INTERSECTED = null
}
threeLayer.renderScene()
})
function closeBox() {
var theClose = document.getElementById('close_id')
var cont = document.getElementById('infow')
cont.style.display = 'none'
}
// ///еҚ•дҪ“еҢ–дәӨдә’з»“жқҹ
// the ThreeLayer to draw buildings
// //ThreeLayerеҲқе§ӢеҢ–
var threeLayer = new ThreeLayer('t_forbcmp', {
forceRenderOnMoving: true,
forceRenderOnRotating: true,
animation: true
})
threeLayer.prepareToDraw = function(gl, scene, camera) {
var me = this
// var light = new THREE.PointLight(0xffffff);
// camera.add(light);
// let axes=new THREE.AxesHelper(200000000);
// scene.add(axes);
var light0 = new THREE.DirectionalLight('#ffffff', 0.5)
light0.position.set(800, 800, 800).normalize()
light0.castShadow = true
camera.add(light0)
// зҺҜеўғе…ү
var light01 = new THREE.AmbientLight('#f7fdf9')
light01.castShadow = true
scene.add(light01)
// var light1 = new THREE.DirectionalLight("#ffffff");
// light1.position.set(-800,-800,800).normalize();
// light1.castShadow = true;
// camera.add(light1);
// жөӢиҜ•еҠ иҪҪobjе’Ңmtlиҙҙеӣҫ
// addmtlLoaderTest(13.438186479666001,52.530305072175594);
// addmtlLoaderTestforMTL(13.436186479666001,52.530305072175594);
// зӣёеҜ№и·Ҝеҫ„еҸӮж•°,
var mtlPath = process.env.BASE_URL + 'model/obj/'
var mtlName = '3d_puruan_new.mtl'
var objPath = process.env.BASE_URL + 'model/obj/'
var objName = '3d_puruan3.obj'
var objlon = 121.60499979860407
var objlat = 31.20150084741559
addLoaderForObj(objlon, objlat, mtlPath, mtlName, objPath, objName)
}
threeLayer.addTo(that.map).hide()
// ////////////////еҠ иҪҪжЁЎеһӢзӣёе…і
// еҠ иҪҪobj+mtl
function addLoaderForObj(lon, lat, mtlPath, mtlName, objPath, objName) {
const me = threeLayer
const scene = me.getScene()
const scale = -0.0007
var mtlLoader = new MTLLoader()
// еҠ иҪҪиҙҙеӣҫmtl
mtlLoader.setPath(mtlPath)
mtlLoader.load(mtlName, function(materials) {
materials.preload()
var objLoader = new OBJLoader()
objLoader.setMaterials(materials)
// еҠ иҪҪжЁЎеһӢobj Math.PI*3/2
objLoader.setPath(objPath)
objLoader.load(objName, function(object) {
object.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.scale.set(scale, scale, scale)
child.rotation.set(-Math.PI / 2, Math.PI, 0)
// иөӢдәҲеҹәзЎҖжқҗиҙЁзҡ„йўңиүІ,ж— иүІпјҲ0xFFFFFFпјүи°ғиҜ•иүІ0x0000FF
for (var i = 0; i < child.material.length; i++) {
child.material[i].color.setHex(0x0000FF)
}
}
})
var v = threeLayer.coordinateToVector3(new maptalks.Coordinate(lon, lat))
object.position.set(v.x, v.y, 0)
scene.add(object)
mtlLoaded = true
threeLayer.renderScene()
})
// var mm = new THREE.MeshPhongMaterial({color:0xFF0000});
// objLoader.setMaterials( mm );
// objLoader.setMaterials(materials);
})
}
var toolbar = new maptalks.control.Toolbar({
position: { 'right': 40, 'bottom': 40 },
items: [
{
item: 'дәҢдёүз»ҙеӣҫеұӮеҲҮжҚў',
click: function() {
if (three_flag === false) {
that.map.animateTo({
center: [121.6050804009, 31.2015354151],
zoom: 18,
pitch: 45
}, {
duration: 2000
})
threeLayer.show()
three_flag = true
} else {
that.map.animateTo({
center: [121.6050804009, 31.2015354151],
zoom: 18,
pitch: 0
}, {
duration: 2000
})
threeLayer.hide()
three_flag = false
}
console.log('objжЁЎеһӢ')
}
}
]
}).addTo(this.map)
} дёҠйқўиҝҷж®өд»Јз ҒйңҖиҰҒжіЁж„Ҹзҡ„жҳҜжЁЎеһӢж•°жҚ®ж–Ү件зҡ„иҜ»еҸ–и·Ҝеҫ„
// зӣёеҜ№и·Ҝеҫ„еҸӮж•°, var mtlPath = process.env.BASE_URL + 'model/obj/' var mtlName = '3d_puruan_new.mtl' var objPath = process.env.BASE_URL + 'model/obj/' var objName = '3d_puruan3.obj'
е…ідәҺprocess.env.BASE_URLзҡ„еҖјеҸҜд»ҘеңЁvue.config.jsйҮҢиҮӘе®ҡд№үи®ҫзҪ®пјҲcli3.0пјү
baseUrl: process.env.NODE_ENV === 'production' ? '/bcmp-web/' : '/',
е…ідәҺdraw3Dзҡ„д»Јз ҒжҲ‘жІЎжңүиҝӣиЎҢиҜҰз»Ҷзҡ„и§ЈйҮҠпјҢеҰӮжһңйңҖиҰҒдјҡеҮәдёҖдёӘиҜҰз»ҶзүҲзҡ„ж–№жі•дҪҝз”Ёд»Ӣз»Қ
иЎҘе……зҹҘиҜҶпјҡVue npmе®үиЈ…Vueеёёз”Ёдҫқиө–пјҢaxiosгҖҒelement uiгҖҒmockjs
ж·»еҠ axiosдҫқиө–пјҡ
npm install axios
ж·»еҠ element-uiпјҡ
npm i element-ui -S
ж·»еҠ mockjsпјҡ
npm install mockjs
д»ҘдёҠжҳҜmaptalks+three.js+vue webpackе®һзҺ°дәҢз»ҙең°еӣҫдёҠиҙҙдёүз»ҙжЁЎеһӢзҡ„ж–№жі•жҳҜд»Җд№Ҳзҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ