您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关vue中利用elementui写form表单时,在label里添加空格的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

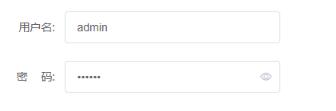
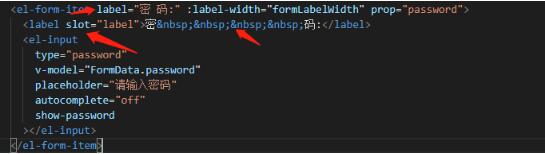
要在密码两字中间添加空格,发现直接添加 是识别不了的,正确写法为:

代码:
<el-form-item label="密 码:" :label-width="formLabelWidth" prop="password">
<label slot="label">密 码:</label>
<el-input
type="password"
v-model="FormData.password"
placeholder="请输入密码"
autocomplete="off"
show-password
></el-input>
</el-form-item>补充知识:vue + elementUI 给input输入框添加 字体小图标
基于vue框架,使用element-ui组件库写表单效果,需要添加字体小图标,效果如下:

1.只需要添加prefix-icon="iconfont icon-xxx"即可(头部插入)
//例如 <el-input prefix-icon="iconfont icon-sousuo" v-model="searchTableInfo" placeholder="请输入姓名" ></el-input>
2.添加suffix-icon=“iconfont icon-xxx”(尾部添加)
//例如 <el-input suffix-icon="iconfont icon-sousuo" v-model="searchTableInfo" placeholder="请输入姓名" ></el-input>
关于vue中利用elementui写form表单时,在label里添加空格的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。