您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
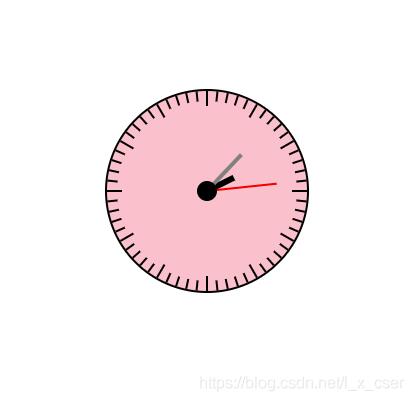
小编给大家分享一下纯js+css实现在线时钟的案例代码,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>时钟</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.wrap{
position: absolute;
width: 200px;
height: 200px;
border: 2px solid;
background-color: pink;
border-radius: 50%;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.wrap>ul{
list-style: none;
}
.wrap>ul>li{
position: absolute;
left: 99px;
top: 0;
width: 2px;
height: 10px;
background-color: black;
transform-origin: center 100px;
}
.wrap>ul>li:nth-child(5n+1){
height: 15px;
}
.wrap > .hour{
position: absolute;
left: 97px;
top:70px ;
width: 6px;
height: 30px;
background: black;
transform-origin: center bottom;
}
.wrap > .min{
position: absolute;
left: 98px;
top: 50px;
width: 4px;
height: 50px;
background: gray;
transform-origin: center bottom;
}
.wrap > .sec{
position: absolute;
left: 99px;
top: 30px;
width: 2px;
height: 70px;
background: red;
transform-origin: center bottom;
}
.wrap > .center{
position: absolute;
left: 90px;
top: 90px;
width: 20px;
height: 20px;
border-radius:50% ;
background: black;
}
</style>
</head>
<body>
<div class="wrap">
<ul></ul>
<div class="hour"></div>
<div class="min"></div>
<div class="sec"></div>
<div class="center"></div>
</div>
</body>
<script type="text/javascript">
window.onload =function(){
var hourNode =document.querySelector(".wrap > .hour");
var minNode =document.querySelector(".wrap > .min");
var secNode =document.querySelector(".wrap > .sec");
var ulNode =document.querySelector(".wrap>ul");
var styleNode =document.createElement('style');
var liHtml ='';
var styleHtml ='';
for(var i=0;i<60;i++){
liHtml += "<li></li>";
styleHtml+=".wrap>ul>li:nth-child("+(i+1)+"){transform: rotate("+(i*6)+"deg);}"
}
ulNode.innerHTML =liHtml;
styleNode.innerHTML =styleHtml;
document.querySelector('head').appendChild(styleNode);
moveTime();
setInterval(moveTime,1000);
function moveTime(){
var date =new Date();
var sec =date.getSeconds();
var min =date.getMinutes()+sec/60;
var hour =date.getHours()+min/60;
hourNode.style.transform ="rotate("+(hour*30)+"deg)";
minNode.style.transform ="rotate("+(min*6)+"deg)";
secNode.style.transform ="rotate("+(sec*6)+"deg)";
}
}
</script>
</html>
实现要点
1、transform-origin的基本点的应用
2、批量处理html和样式的信息
3、指证位置进行了优化(时针与小时和分针位置有关,分针与分和秒针位置有关)。
新增居中方式:
开启绝对定位 left:50%;top :50%;transform:translate(50%,50%);
以上是纯js+css实现在线时钟的案例代码的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。