жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« иҝҗз”Ёз®ҖеҚ•жҳ“жҮӮзҡ„дҫӢеӯҗз»ҷеӨ§е®¶д»Ӣз»ҚеҲ©з”Ёvueзј–еҶҷдёҖдёӘжү“ең°йј е°ҸжёёжҲҸпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
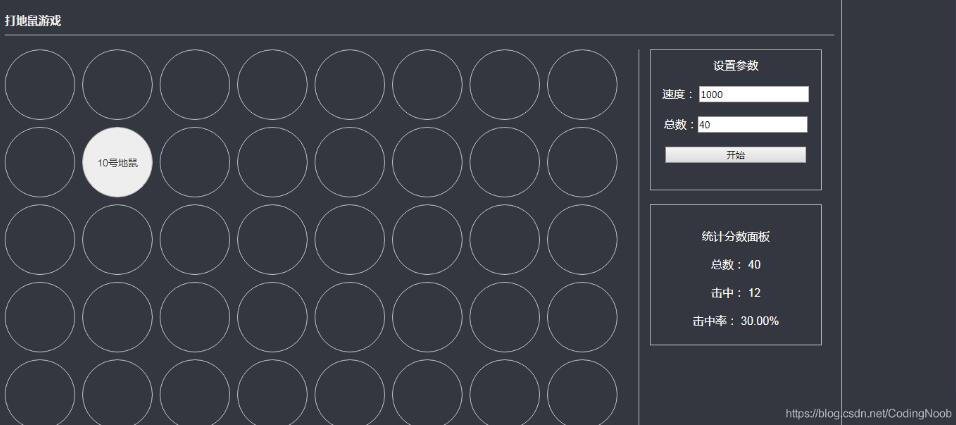
ж•ҲжһңеӣҫеҰӮдёӢпјҡ

д»Јз ҒеҰӮдёӢпјҡ
<template>
<div class="game">
<h3>жү“ең°йј жёёжҲҸ</h3>
<div class="wraper">
<div class="item" v-for="n in TOTAL" :key="n">
<div : @click="clickItem">{{n}}еҸ·ең°йј </div>
</div>
</div>
<div class="scoped">
<div class="set">
<p>и®ҫзҪ®еҸӮж•°</p>
<p>
йҖҹеәҰпјҡ <input type="number" v-model="setSpeed">
</p>
<p>
жҖ»ж•°пјҡ<input type="number" v-model="setNum">
</p>
<p>
<button @click="playGame">ејҖе§Ӣ</button>
</p>
</div>
<div class="count set">
<h4>з»ҹи®ЎеҲҶж•°йқўжқҝ</h4>
<h4>жҖ»ж•°пјҡ {{TOTAL}}</h4>
<h4>еҮ»дёӯпјҡ {{clickNum}}</h4>
<h4>еҮ»дёӯзҺҮпјҡ {{level}}%</h4>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
clickFlag: true, // еҚ•дёӘең°йј еҸӘиғҪзӮ№еҮ»дёҖж¬Ў
setNum: 40, // з»‘е®ҡи®ҫзҪ®ең°жҙһж•°йҮҸ
setSpeed: 1000, // з»‘е®ҡи®ҫзҪ®ең°йј еҮәзҺ°йҖҹеәҰ
speed: 2000, // ең°йј еҮәзҺ°йҖҹеәҰ
random: '', // йҡҸжңәеҮәзҺ°зҡ„ең°йј дҪҚзҪ®
TOTAL: 40, // ең°йј жҖ»ж•°
count: 0, // з»ҹи®ЎжҖ»е…ұеҮәзҺ°дәҶеӨҡе°‘ж¬Ўең°йј еҗҢдәҺеҲӨж–ӯдёҚиғҪеӨ§дәҺжҖ»ж•°
clickNum: 0, // зӮ№дёӯең°йј з»ҹи®Ў
timmerId: null
};
},
computed: {
// з»ҹи®Ўжү“дёӯзҡ„ең°йј ж•°йҮҸ
level: function () {
let num = ((this.clickNum / this.TOTAL) * 100).toFixed(2) || 0;
return num;
}
},
created () {
},
mounted () {
},
methods: {
// ејҖе§ӢжёёжҲҸ
playGame () {
this.random = '';
this.speed = parseInt(this.setSpeed);
this.TOTAL = parseInt(this.setNum);
clearInterval(this.timmerId);
this.timmerId = setInterval(() => {
this.random = Math.floor(Math.random() * this.TOTAL + 1);
this.clickFlag = true; // ејҖж”ҫзӮ№еҮ»
this.count++;
if (this.count >= this.TOTAL) {
clearInterval(this.timmerId);
}
}, this.speed);
},
// зӮ№еҮ»ең°йј
clickItem () {
if (this.clickFlag) {
(this.count < this.TOTAL) && this.clickNum++;
this.clickFlag = false;
}
}
}
};
</script>
<style lang="less" scoped>
.game {
border: 1px solid #ccc;
width: 1200px;
padding: 10px;
user-select: none;
&::after {
content: "";
display: block;
clear: both;
}
h3 {
font-size: 16px;
color: #eee;
padding: 10px 0;
margin-bottom: 20px;
border-bottom: 1px solid #ccc;
}
.wraper {
width: 900px;
float: left;
}
.scoped {
width: 260px;
height: 540px;
float: left;
padding-left: 15px;
border-left: 1px solid #ccc;
h4 {
font-size: 16px;
color: #fff;
}
.set {
height: 200px;
width: 100%;
border: 1px solid #ccc;
p {
padding: 10px;
text-align: center;
color: #fff;
font-size: 16px;
button {
width: 90%;
}
}
}
.count {
.set;
margin-top: 20px;
padding-top: 25px;
text-align: center;
line-height: 40px;
h4 {
font-weight:normal;
}
}
}
.item {
display: inline-block;
height: 100px;
width: 100px;
border-radius: 50px;
margin: 0 10px 10px 0;
text-align: center;
line-height: 100px;
font-size: 20px;
border: 1px solid #ccc;
div {
height: 100%;
background: #eee;
border-radius: 50px;
}
}
}
</style>е…ідәҺеҲ©з”Ёvueзј–еҶҷдёҖдёӘжү“ең°йј е°ҸжёёжҲҸе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ