жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҲ©з”ЁJavaScriptе®һзҺ°йЎөйқўеҜјиҲӘеұӮзә§жҢҮзӨәж•ҲжһңпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
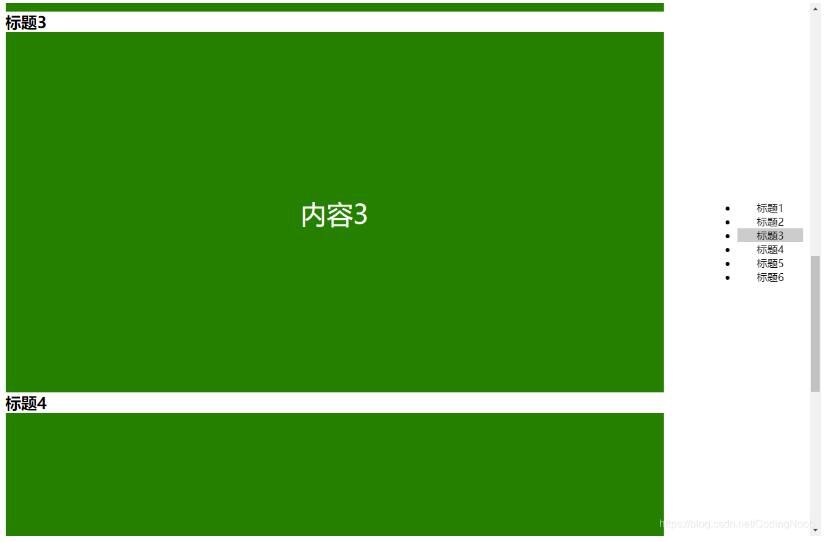
жҲ‘们дёҠзҪ‘з»ҸеёёзңӢеҲ°дёҖдәӣйЎөйқўеұӮзә§жҢҮзӨәзҡ„ж•ҲжһңпјҢжҜ”еҰӮж·ҳе®қгҖҒдә¬дёңгҖҒзҷҫеәҰзҷҫ科зӯүпјҢз”ЁдәҺжҢҮзӨәз”ЁжҲ·жөҸи§ҲйЎөйқўеҲ°е“ӘйҮҢдәҶгҖӮеҸҜд»Ҙиө·еҲ°еҫҲеҘҪзҡ„дәӨдә’ж•ҲжһңпјҢзҺ°еңЁжҲ‘们е°ұжқҘиҮӘе·ұеҺ»е®һзҺ°д»ҘдёӢзұ»дјјзҡ„ж•ҲжһңгҖӮдё»иҰҒз”ЁеҲ°зҡ„APIжҳҜscrollIntoView е’Ң getBoundingClientRectж–№жі•пјҢеҺҹзҗҶжҳҜзӣ‘еҗ¬йЎөйқўж»ҡеҠЁе…ғзҙ пјҢеҪ“е…ғзҙ и·қзҰ»еҲ°жөҸи§ҲеҷЁи§ҶеҸЈдёҖе®ҡзҡ„дҪҚзҪ®зҡ„ж—¶еҖҷе°ұиҜҒжҳҺе…ғзҙ ејҖе§ӢеҮәзҺ°еңЁйЎөйқўзҡ„и§ҶеҸЈпјҢе°ұеҸҜд»Ҙж ҮиҜҶеҸіиҫ№зҡ„жҢҮзӨәж ҸгҖӮ

д»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>H5 canvasз»ҳеҲ¶жЎҶйҖүжҲӘеӣҫе’ҢдҝқеӯҳжҲӘеӣҫд»Јз Ғ</title>
<style>
*{padding:0;margin:0;}
#scrollBox{margin:0 auto;width:1000px;}
#scrollBox .scroll-tips{position:fixed;right:10px;top:300px;width:100px;}
#scrollBox .scroll-tips li {cursor:pointer;text-align:center;}
#scrollBox .scroll-tips li.active {background:#ccc;}
#scrollBox .ct {height: 550px;line-height:550px;text-align:center;font-size:40px;color:#fff;background:green;}
</style>
</head>
<body>
<div id="scrollBox">
<div class="main">
<div class="content">
<h3 id="title1" class="title-bar" data-id="1">ж Үйўҳ1</h3>
<div class="ct">еҶ…е®№1</div>
</div>
<div class="content">
<h3 id="title2" class="title-bar" data-id="2">ж Үйўҳ2</h3>
<div class="ct" >еҶ…е®№2</div>
</div>
<div class="content">
<h3 id="title3" class="title-bar" data-id="3">ж Үйўҳ3</h3>
<div class="ct" >еҶ…е®№3</div>
</div>
<div class="content">
<h3 id="title4" class="title-bar" data-id="4">ж Үйўҳ4</h3>
<div class="ct" >еҶ…е®№4</div>
</div>
<div class="content">
<h3 id="title5" class="title-bar" data-id="5">ж Үйўҳ5</h3>
<div class="ct" >еҶ…е®№5</div>
</div>
<div class="content">
<h3 id="title6" class="title-bar" data-id="6">ж Үйўҳ6</h3>
<div class="ct" >еҶ…е®№6</div>
</div>
</div>
<div class="scroll-tips">
<ul>
<li id="Li1" class="active" data-id="1">ж Үйўҳ1</li>
<li id="Li2" data-id="2">ж Үйўҳ2</li>
<li id="Li3" data-id="3">ж Үйўҳ3</li>
<li id="Li4" data-id="4">ж Үйўҳ4</li>
<li id="Li5" data-id="5">ж Үйўҳ5</li>
<li id="Li6" data-id="6">ж Үйўҳ6</li>
</ul>
</div>
</div>
<script>
let Li = $$('.scroll-tips li');
let scrollTips = $$('.title-bar');
function $$(str) {
return document.querySelectorAll(str);
};
for (let i = 0, len = Li.length; i < len; i++) {
// зӮ№еҮ»еҸідҫ§ж ҮиҜҶзӮ№е·Ұдҫ§ж»ҡеҠЁеҲ°зӘ—еҸЈжҳҫзӨәдҪҚзҪ®
Li[i].onclick = function () {
let id = this.getAttribute('data-id');
$$('.scroll-tips li.active')[0].classList.remove('active');
this.classList.add('active');
$$('#title' + id)[0].scrollIntoView();
};
};
// иҺ·еҸ–еҪ“еүҚйЎөйқўж»ҡеҠЁеҲ°жөҸи§ҲеҷЁи§ҶеҸЈйЎ¶йғЁдҪҚзҪ®зҡ„е…ғзҙ
const getScrollTop = function (domArr) {
for (let i = 0, len = domArr.length; i < len; i++) {
let top = domArr[i].getBoundingClientRect().top;
// иЎЁзӨәеңЁдёҖе®ҡиҢғеӣҙеҶ…е…Ғи®ёзҡ„еҖј
if (top >= 0 && top <= 30) {
return domArr[i];
}
}
};
// зӣ‘еҗ¬ж»ҡеҠЁж–№жі•
window.onscroll = function () {
let LiId = getScrollTop(scrollTips) && getScrollTop(scrollTips).getAttribute('data-id');
if (LiId) {
$$('.scroll-tips li.active')[0].classList.remove('active');
$$('#Li' + LiId)[0].classList.add('active');
}
};
</script>
</body>
</html>иҝҗиЎҢз»“жһңеҰӮдёӢпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ