您好,登录后才能下订单哦!
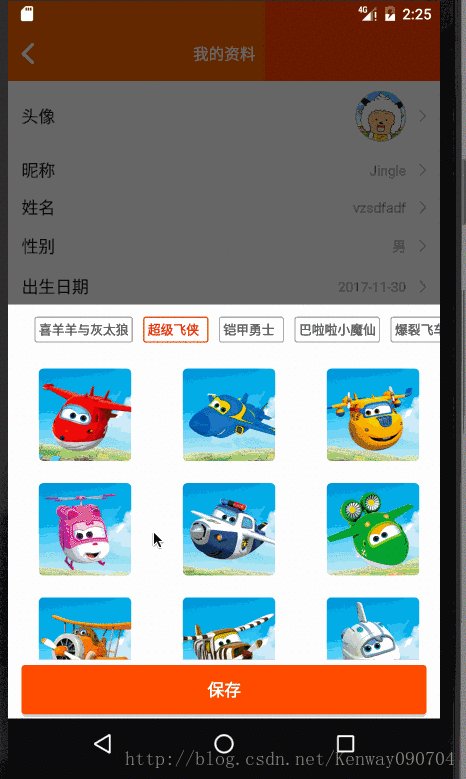
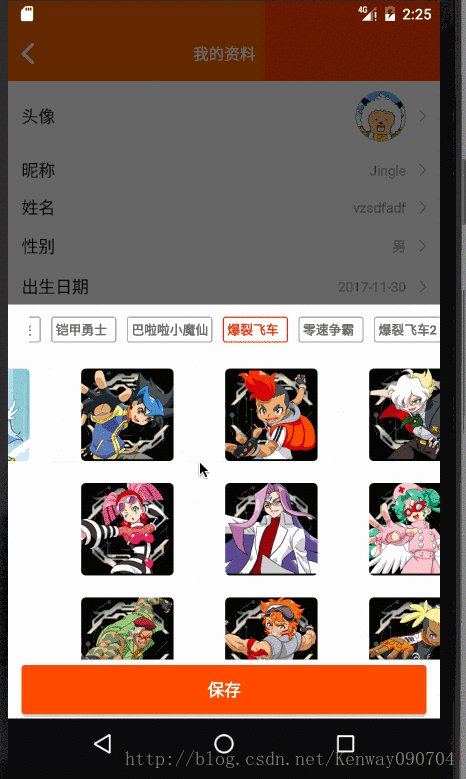
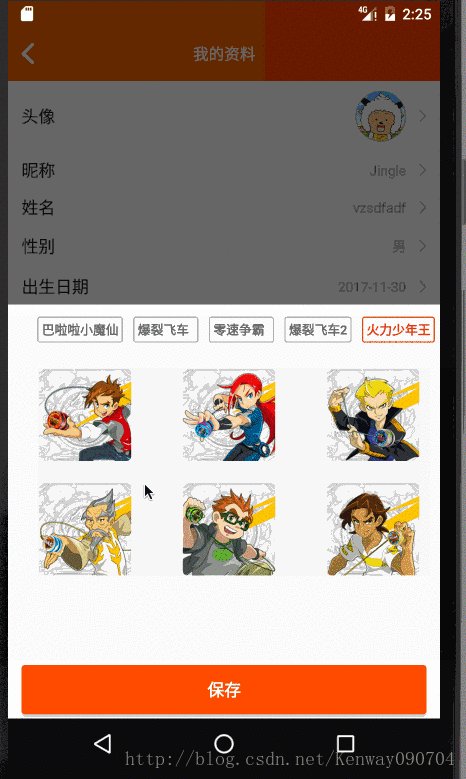
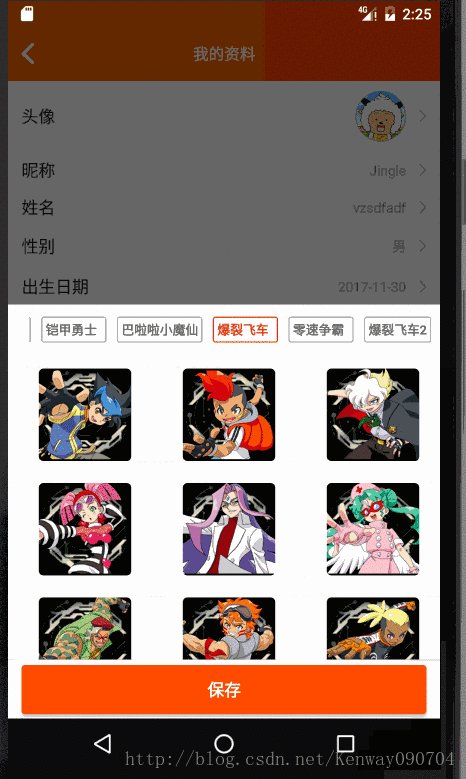
开发公司的项目中需要实现以下效果图,需要自定义TabLayout 中的Tab

Tablayout xml
<android.support.design.widget.TabLayout android:id="@+id/dialog_mod_icon_tablayout" android:layout_width="wrap_content" android:layout_height="wrap_content" app:tabIndicatorHeight="0dp" android:paddingLeft="@dimen/commom_margin_20" app:tabMode="scrollable" app:tabPaddingStart="@dimen/commom_margin_5" app:tabPaddingEnd="@dimen/commom_margin_5" app:tabSelectedTextColor="@color/common_tv_dark_red" />
其中如果多个tab 需要滚动则要设置app:tabMode="scrollable",对于tabPaddingStart与tabPaddingEnd则是设置Tab 的左边和右边padding,根据具体的需求来设置就好,这里如果没有设置,TabLayout 或自动设置一个默认的值給Tab,
setCustomView()
设置自定义的Tab布局給Tablayout
TabLayout.Tab tab = tabLayout.newTab(); View view = LayoutInflater.from(context).inflate(R.layout.widget_choose_icon_tab_bg, null); TextView tv = (TextView) view.findViewById(R.id.choose_icon_tab_tv); tv.setText(listData.get(i).getName()); tab.setCustomView(view); tabLayout.addTab(tab);
widget_choose_icon_tab_bg.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/choose_icon_tab_tv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:background="@drawable/selector_icon_choose_txt_bg" android:padding="@dimen/commom_margin_4" android:textSize="@dimen/commom_tv_size_12" android:textStyle="bold" /> </LinearLayout>
selector_icon_choose_txt_bg
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/shape_icon_choose_select" android:state_checked="true" /> <item android:drawable="@drawable/shape_icon_choose_select" android:state_selected="true" /> <item android:drawable="@drawable/shape_icon_choose_no_select" /> </selector>
shape_icon_choose_select
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="@dimen/commom_margin_2"/> <stroke android:color="@color/common_bg_dali_gray_cc4" android:width="1dp"/> </shape>
shape_icon_choose_no_select
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="@dimen/commom_margin_2"/> <stroke android:color="@color/common_bg_dali_gray_62" android:width="1dp"/> </shape>
通过以上设置,就实现了我图中TabLayout 的子Tab的布局。。
补充知识:Android TabLayout布局自带的padding和height问题
TabLayout布局自带的属性
最近用TabLayout,发现设置简单的CustomView之后,有一些奇怪的边距。并不是按照你预想的那样。
fucking source code发现了两个要注意的地方。
(1) Tab默认自带横向边距问题

如上图,看到我就给了一个简单的View,结果上下左右全都多了边距。
跟源码发现,是mTabPaddingStart和mTabPaddingEnd在初始化的时候,会自动给一个默认值。
mTabPaddingStart = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingStart, mTabPaddingStart); mTabPaddingTop = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingTop, mTabPaddingTop); mTabPaddingEnd = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingEnd, mTabPaddingEnd); mTabPaddingBottom = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingBottom, mTabPaddingBottom);
解决办法就是显示设置这两个属性:
<android.support.design.widget.TabLayout android:layout_width="wrap_content" android:layout_height="wrap_content" app:tabPaddingStart="0dp" app:tabPaddingEnd="0dp"
(2)高度设置问题
如上面我的xml,这样设置后发现上下总是比我设置的要多一些高度height。
读源码发现,原来是高度也会有默认值的情况。TabLayout.onMeasure方法:
final int idealHeight = dpToPx(getDefaultHeight()) + getPaddingTop() + getPaddingBottom();
switch (MeasureSpec.getMode(heightMeasureSpec)) {
case MeasureSpec.AT_MOST:
heightMeasureSpec = MeasureSpec.makeMeasureSpec(
Math.min(idealHeight, MeasureSpec.getSize(heightMeasureSpec)),
MeasureSpec.EXACTLY);
可以看到,如果在xml里对布局的高度height用wrap_content,一般就进入这个MeasureSpec.AT_MOST的判断,而且Math.min这句取的最小值,一般会取到idealHeight的值,因为heightMeasureSpec对应的height是父控件的高度,一般会大一点。
而这个idealHeight对应的是:
private static final int DEFAULT_HEIGHT = 48; // dps
所以,当你自定义的customView比这个值小,那系统会用这个默认理想高度idealHeight就会让实际的tabLayout高度比想要的大一点。
注意,这一切的前提是对TabLayout使用了customView。
以上这篇Android Tablayout 自定义Tab布局的使用案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。