您好,登录后才能下订单哦!
今天就跟大家聊聊有关在intellij中如何配置并使用idea,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
IDEA实用教程
一、 IDEA简介
1. 简介

IDEA 全称IntelliJ IDEA,是java语言开发的集成环境。
IDEA是JetBrains公司的产品。
JetBrains官网 : https://www.jetbrains.com/
IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手、代码自动提示、重构、J2EE支持、Ant、JUnit、CVS整合、代码审查方面。
了解:JetBrains公司开发的所有工具。

2. 下载
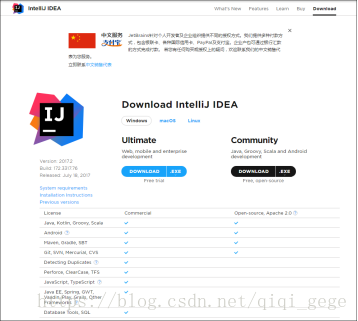
下载地址:https://www.jetbrains.com/idea/download/#section=windows

版本简介:IDEA分商业版和社区版。商业版是收费的,功能比较完善。社区版是免费的,功能稍弱。
3. 安装 (Windows环境下)
1) 双击exe文件

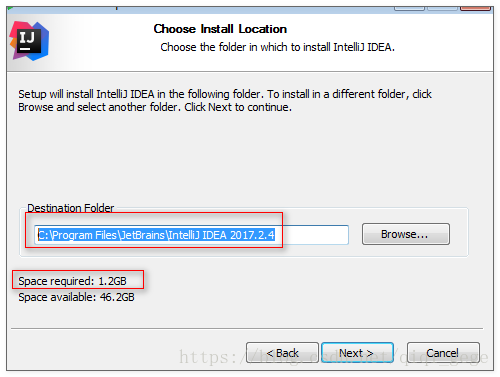
2) 选择安装的目录

3) 选择是否生成快捷方式和建立文件关联

上图标记1中32-bit launcher 支持JDK1.7 ;64-bit lanucher 最低需要JDK1.8版本。
上图标记 2 表示关联 Java、Groovy和Kotlin 文件,建议不要勾选,正常我们会在 Windows 的文件系统上打开这类文件都是为了快速查阅文件里面的内容,如果用 IntelliJ IDEA 关联上之后,由于 IntelliJ IDEA 打开速度缓慢,这并不能方便我们查看。 建议在 Windows 系统上关联此类文件可以用 EmEditor、Notepad++ 这类轻便的编辑器。
4) 完成安装

二、 IDEA的配置
1. 首次运行配置
1) 设置是否导入之前的配置
如果是升级安装,可以导入之前的配置.如果是首次安装,直接选择第二个选项.

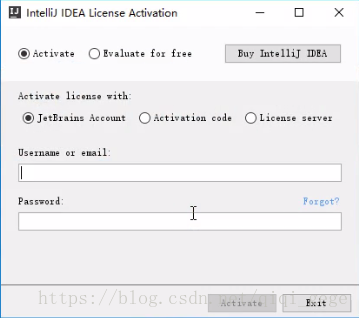
5) 设置授权
根据自己的实际情况选择授权方式.

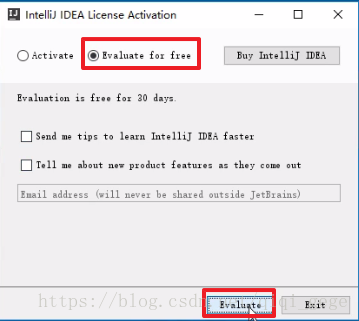
如果只是试用,请按照下图方式选择

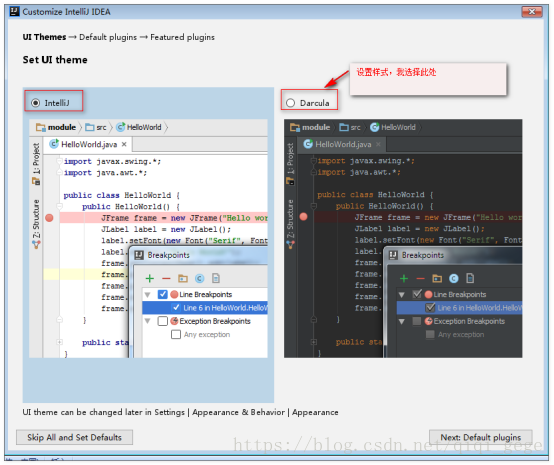
6) 设置样式

7) 设置需要的功能

所有的功能默认都是开启,如果不需要,可以点击Disable禁用对应的功能,设置后,点击右下角的Next
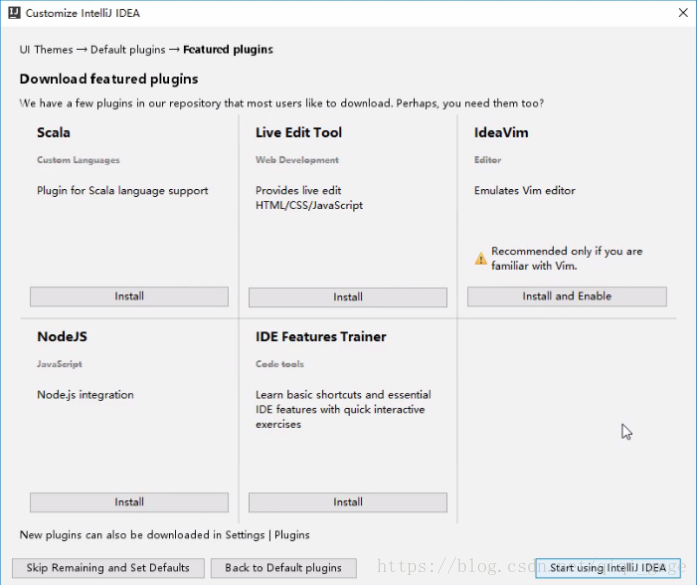
8) 选择下载插件

在当前页面有官方推荐的插件,如果有需要可以点击Install下载安装.
推荐安装IDE Features Tranier,该插件可以帮助我们快速了解IDEA的使用.
设置后点击右下角的Start.
配置成功后,可以看到启动页面

4. 基础设置
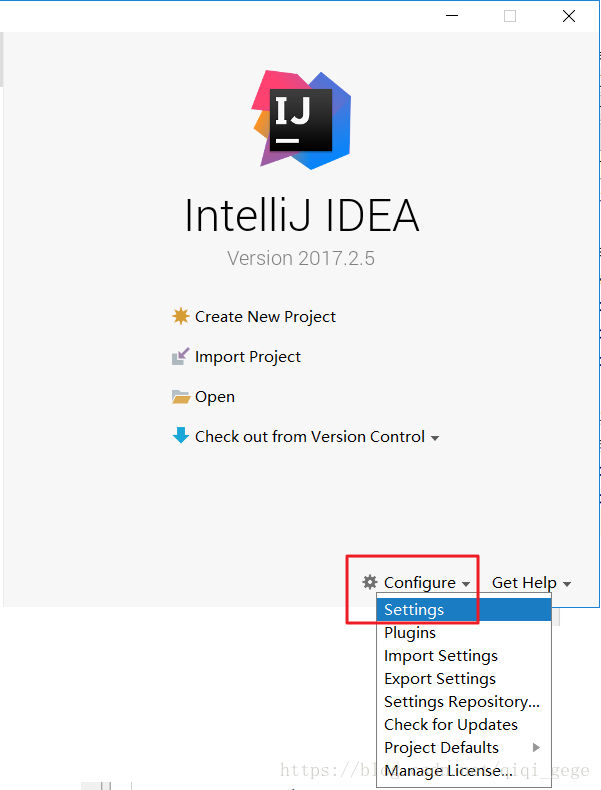
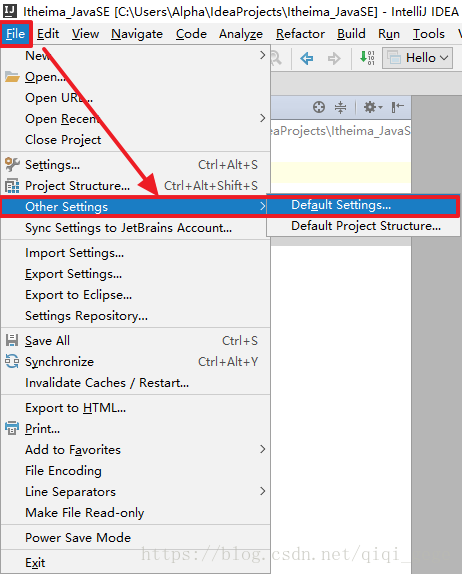
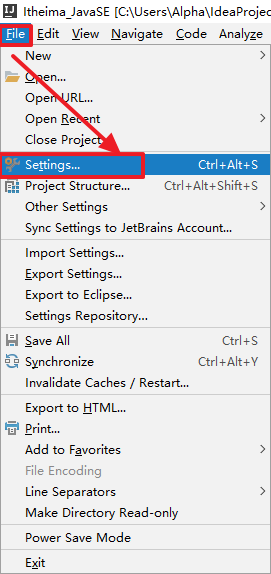
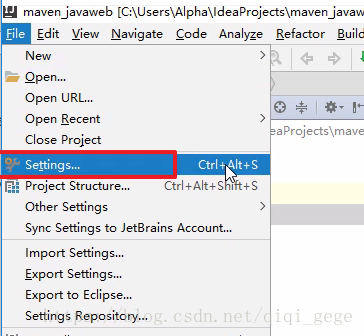
1) 进入全局设置

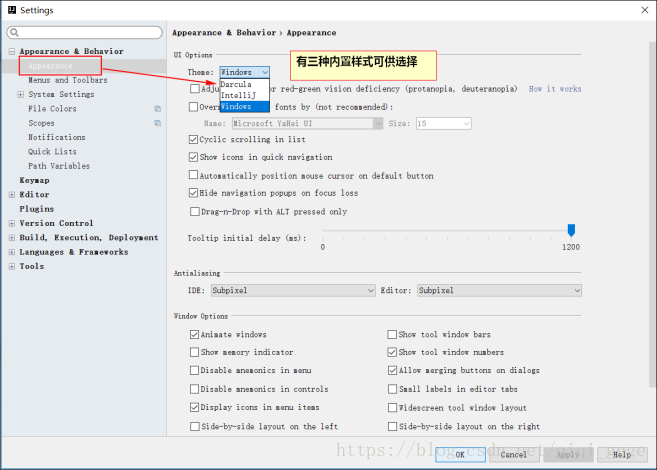
9) 更改主题

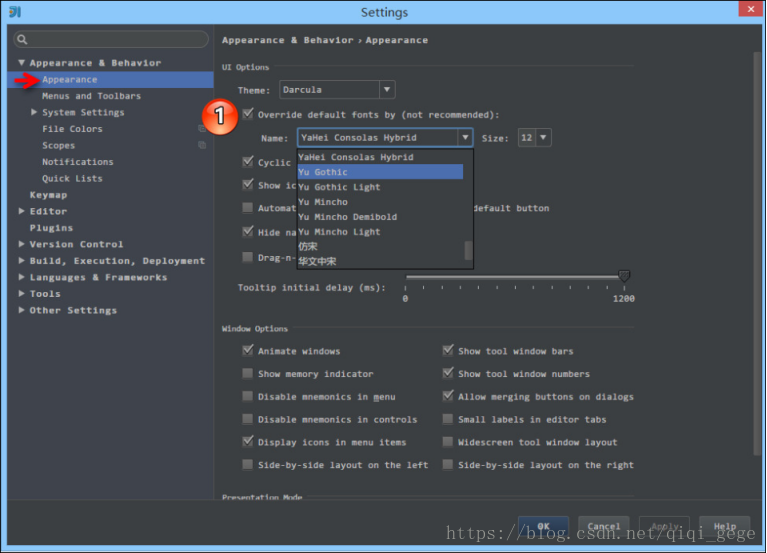
10) 修改主题字体

该操作并不推荐,如果要修改,请务必选择中文字体,否则会导致中文无法正常显示
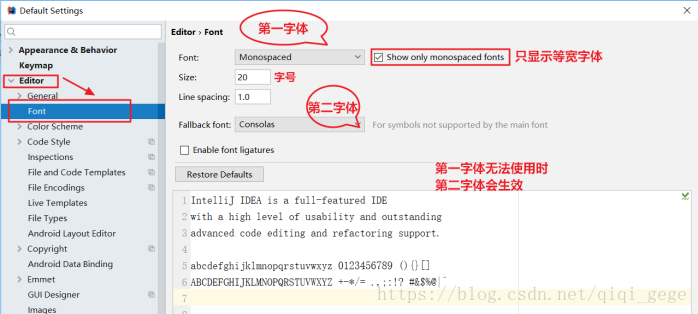
11) 修改代码编辑区字体

可以设置两个字体.当第一字体无法使用时,可以使用第二字体.
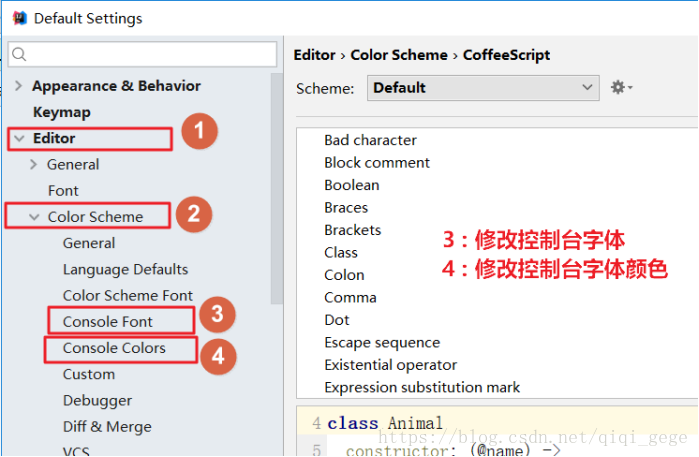
12) 修改控制台字体

图中3处修改控制台字体
图中4处修改控制台字体
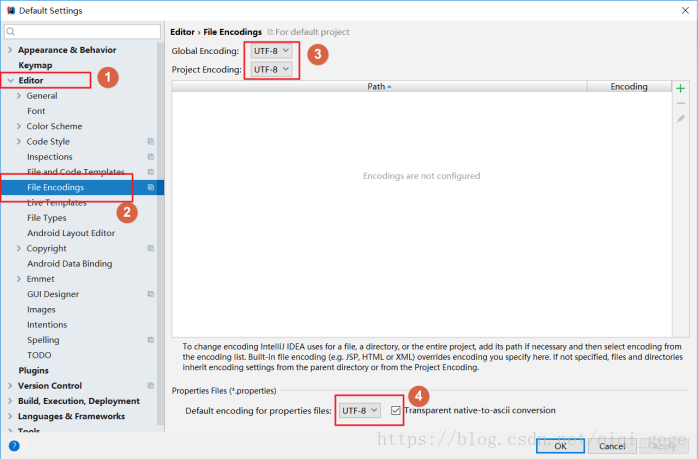
13) 文件编码的设置

图中4处建议勾选,如果没有勾选属性文件中的中文,会被转为ASCII码
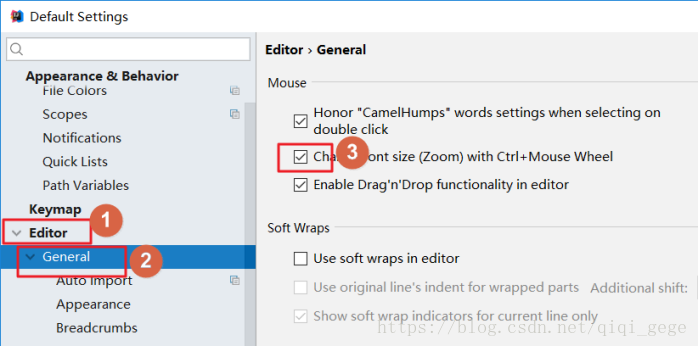
14) 设置可以使用Ctrl + 鼠标滚轮更改字体大小

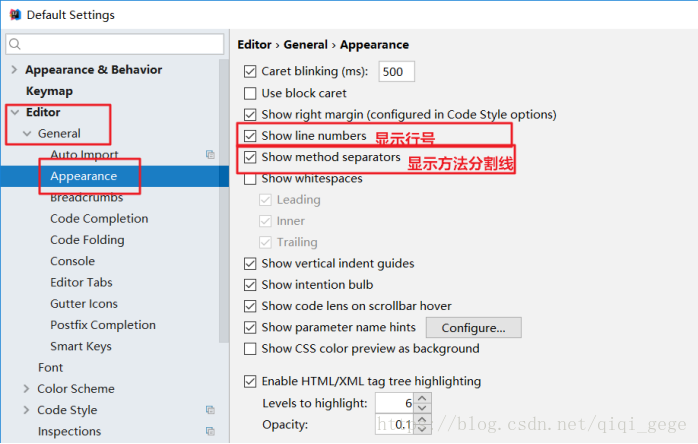
15) 设置显示行号和方法分割线

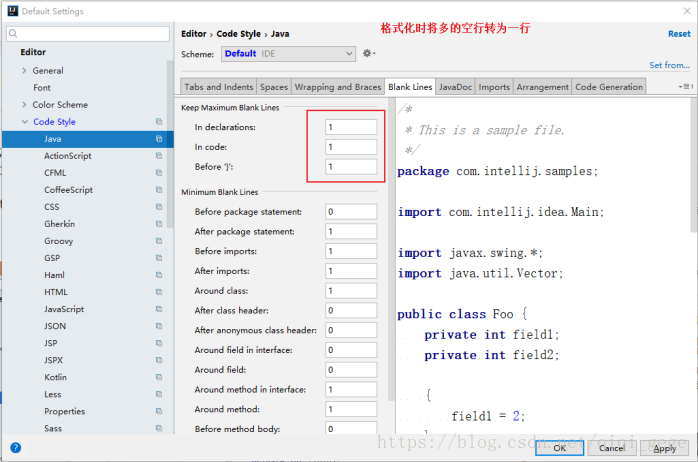
16) 设置格式化代码时将多余的空行转为一行

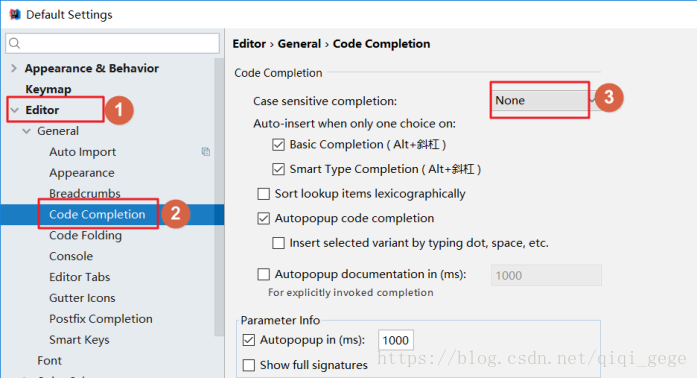
17) 设置代码提示

IDEA默认的代码提示是完全匹配大小写,这样我们在写代码的时候,由于类名都是大写开始,就会导致无法提示,不够方便, 因此我们要按照图中所示更改为NONE
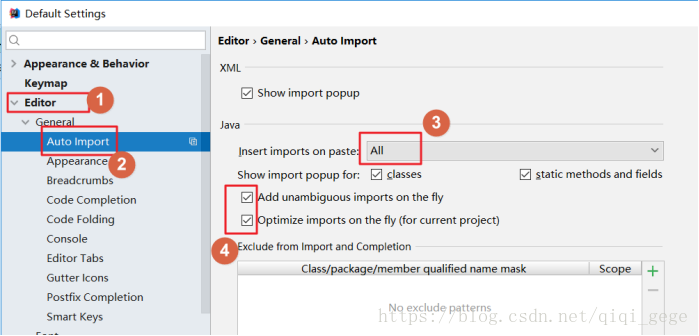
18) 设置自动导包

当我们复制代码时,IDEA不会自动导入对应类的包,需要手动导包,这样不够方便, 因此我们要按照图中所示进行更改
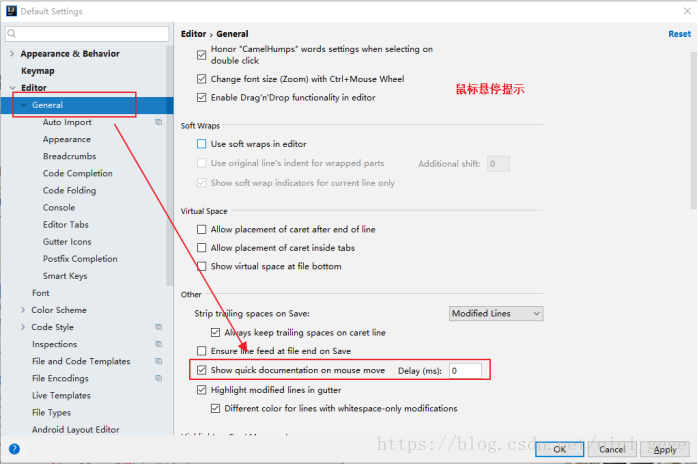
19) 设置鼠标悬浮事件

该功能的作用时, 当鼠标悬浮在类上时,显示对应的源码.如果需要,按照图中所示进行设置
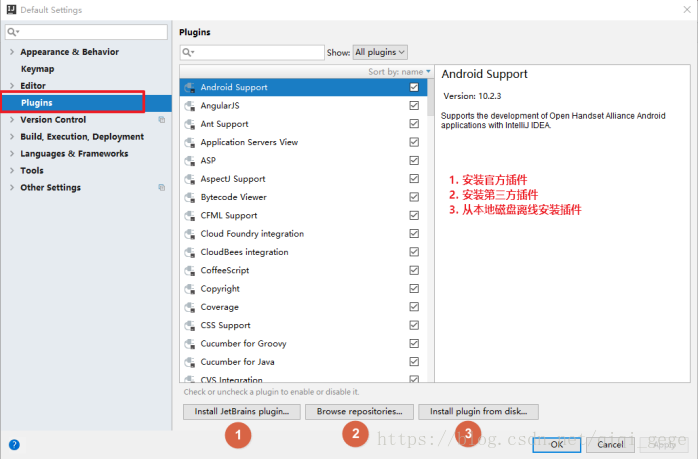
5. 安装插件
IDEA可以安装第三方的插件,进行功能增强.添加步骤如下:

图中1 : 安装官方插件
图中2 : 安装第三方插件
图中3 : 从本地磁盘离线安装插件

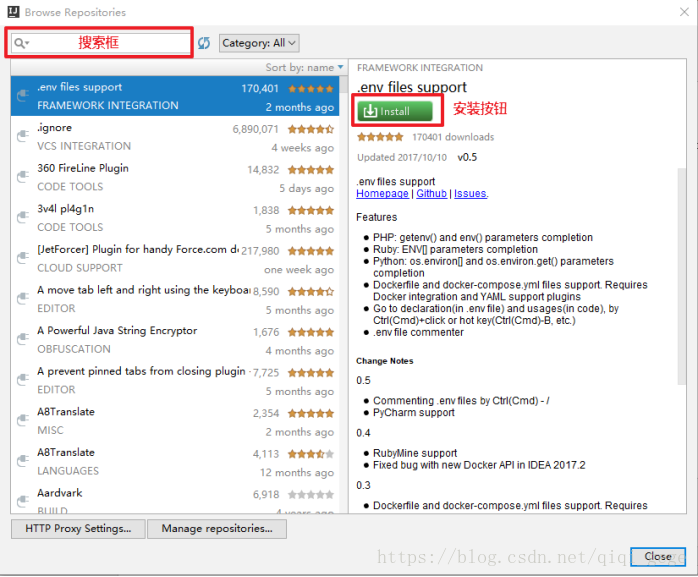
安装官方插件和第三方插件时,可以使用上图中的搜索框进行搜索,找到对应插件后,使用右侧的安装按钮进行安装,安装结束后重启IDEA即可生效
6. JDK环境的配置
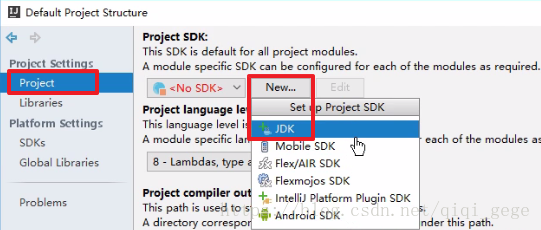
1) 进入JDK配置界面

20) 创建JDK环境

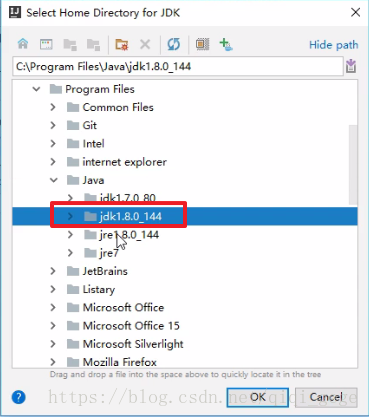
21) 选择本地JDK的安装位置

22) 保存配置

点击右下角的Apply后,再点击OK保存配置
三、 创建JavaSE工程
1. 第一步

7. 第二步

8. 第三步
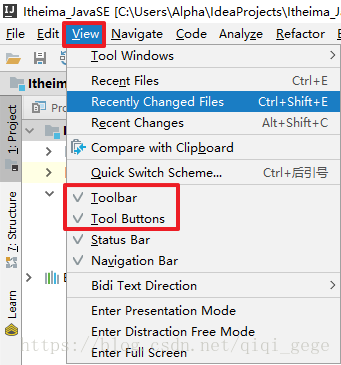
开启工具栏和工具按钮

9. 第四步
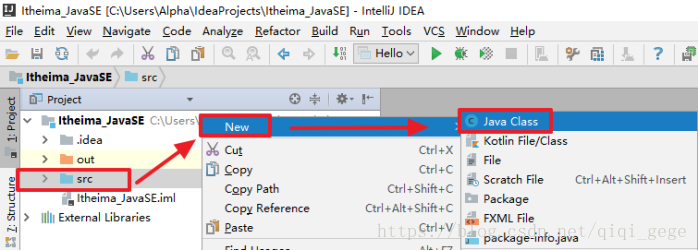
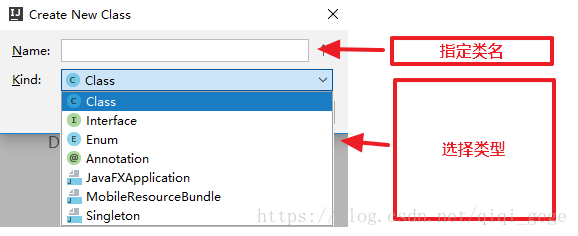
创建Java类

10. 第五步

第六步
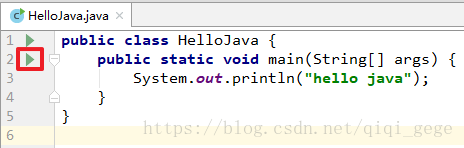
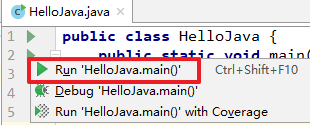
运行代码.右键选中图中按钮

选择Run

四、 配置IDEA的JVM内存值
IDEA默认配置的JVM内存值比较低,如果硬件配置较高,可以修改该设置.
该设置需要在工程界面进行.
该操作仅建议内存8G以上,64位操作系统进行.


上图中的数值请根据机身实际情况进行修改
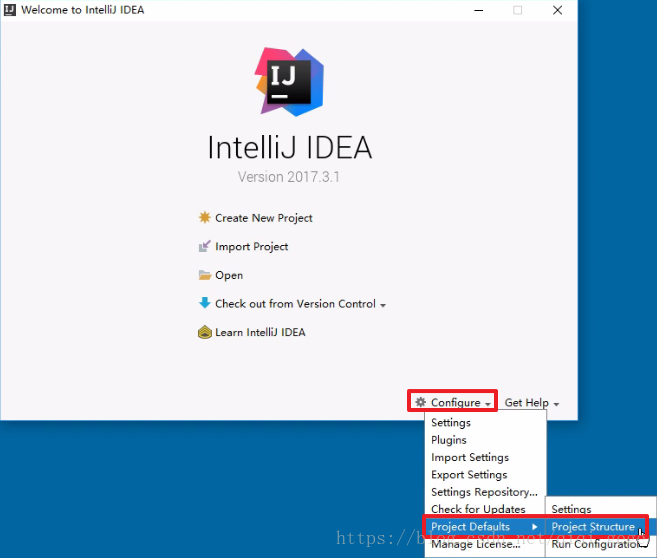
五、 全局设置的两种方式
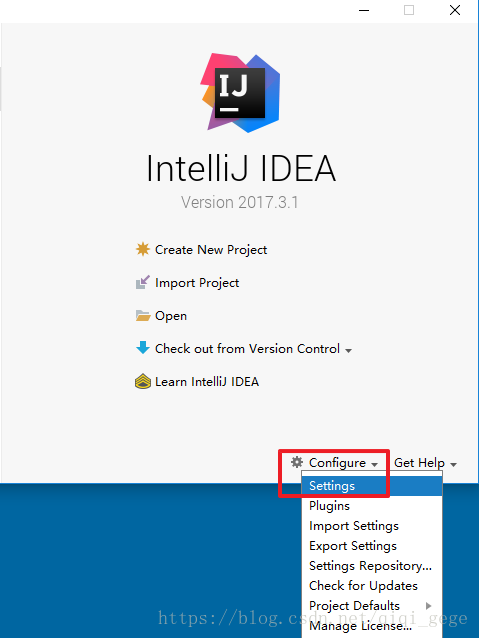
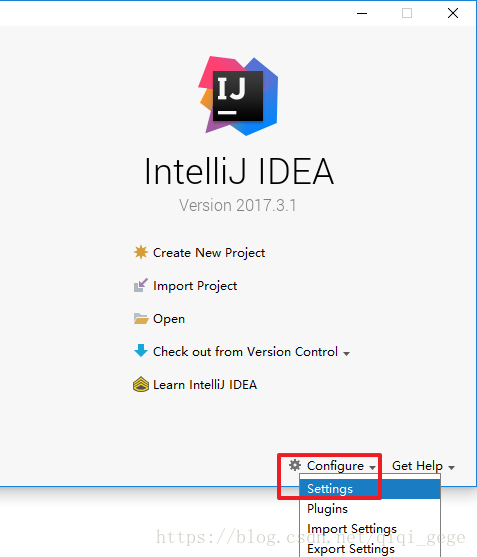
1. 在启动界面进入全局设置

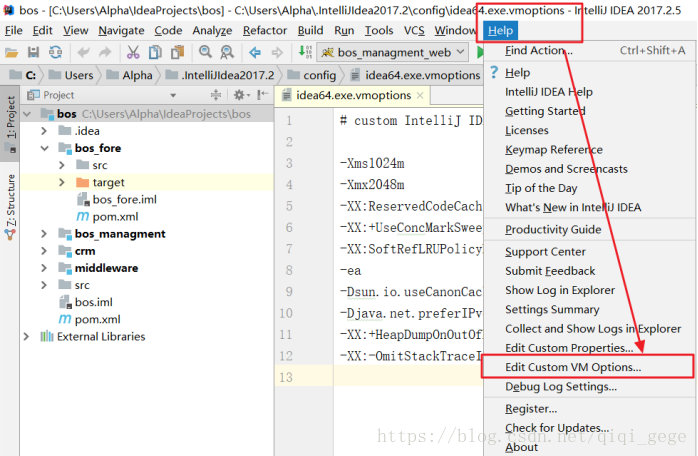
2. 在编码界面进入全局设置

11. 本项目配置

上面的这种设置仅对本项目生效,不会对其他项目生效.请特别注意!!!
六、 IDEA的断点调试
1. 打断点

在行号的右侧点击鼠标左键,出现红色圆形图标,说明已经被打上断点
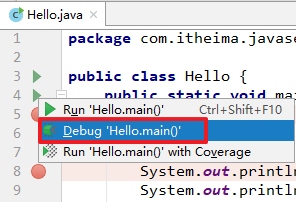
12. Debug模式运行

运行代码时,选择Debug模式
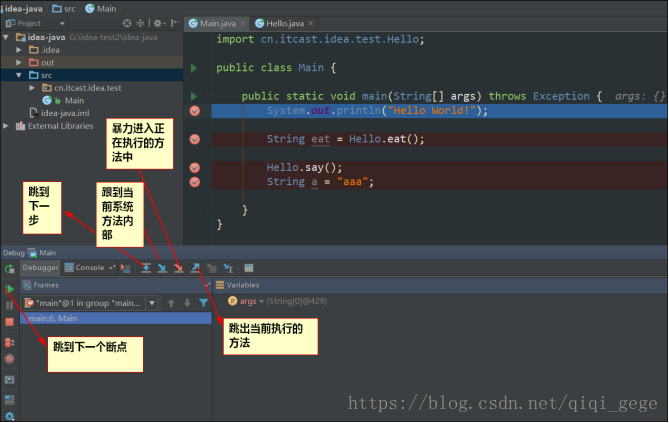
13. 断点调试常用快捷键

比较常用的有:F7跳到下一步;F8跳到下一个断点;F9回复程序运行,如果该断点下面代码还有断点则停止在下一个断点上;Shift+F7:进入断点执行处的方法
14. 快捷键对应的图标

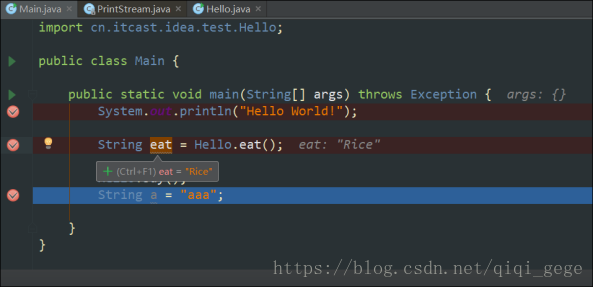
15. 查看变量的值
选中变量,在变量上悬停两秒(其实在当前行后面也会显示出执行结果)

七、 创建JavaWeb项目
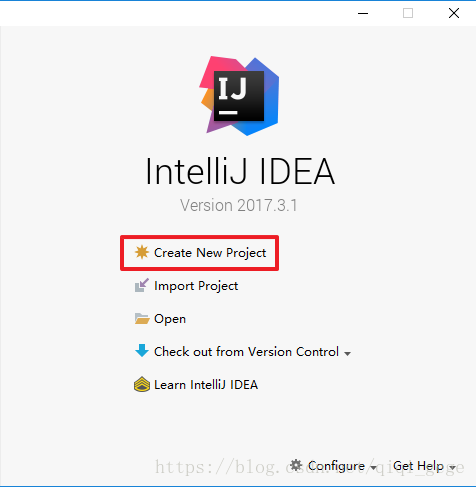
1. 创建工程
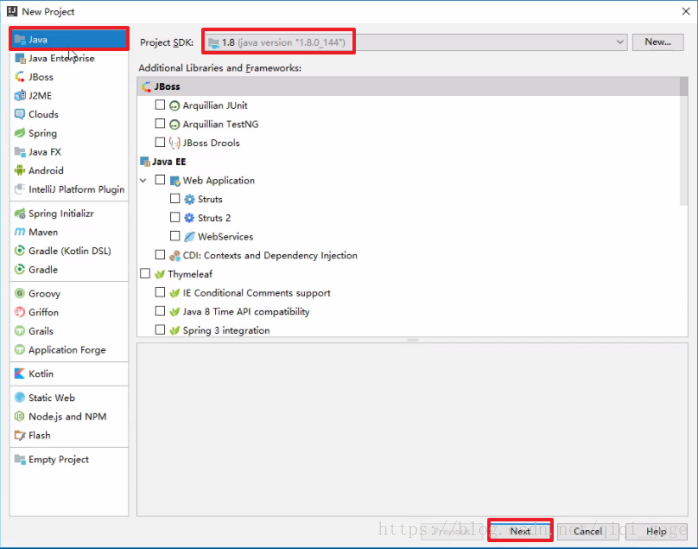
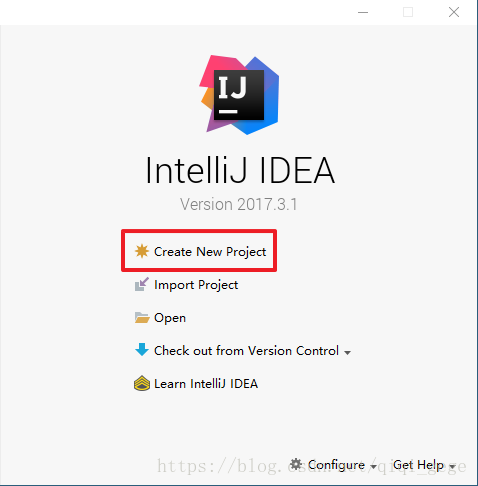
1) 第一步

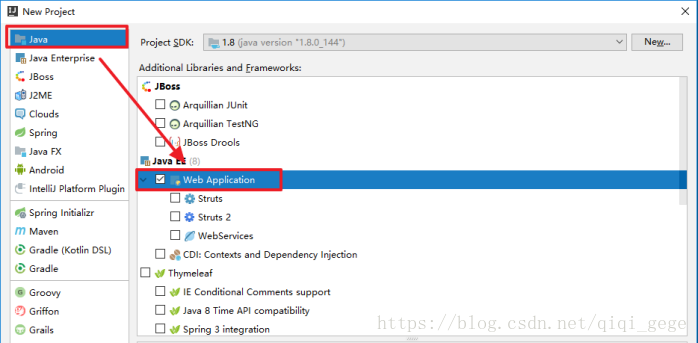
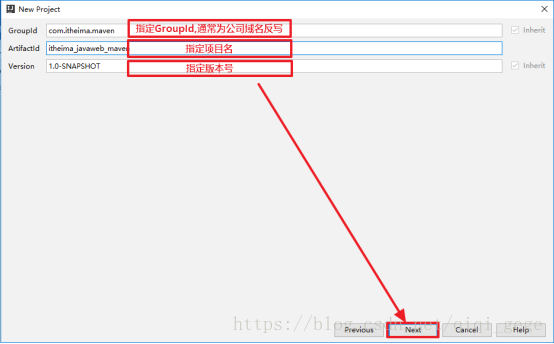
23) 第二步

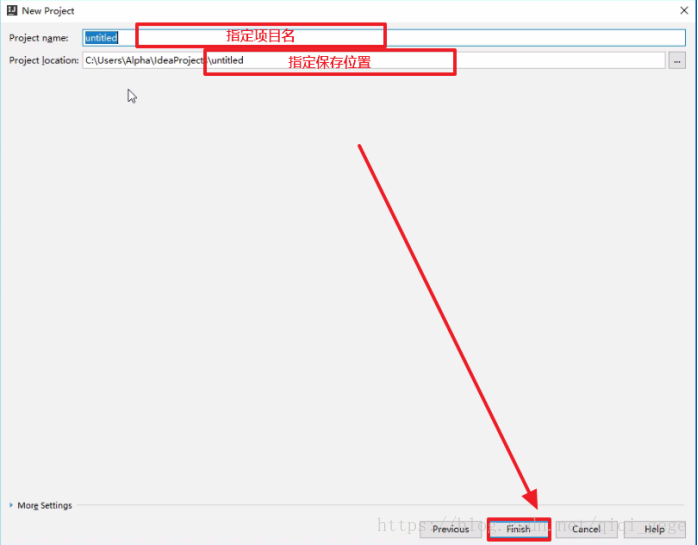
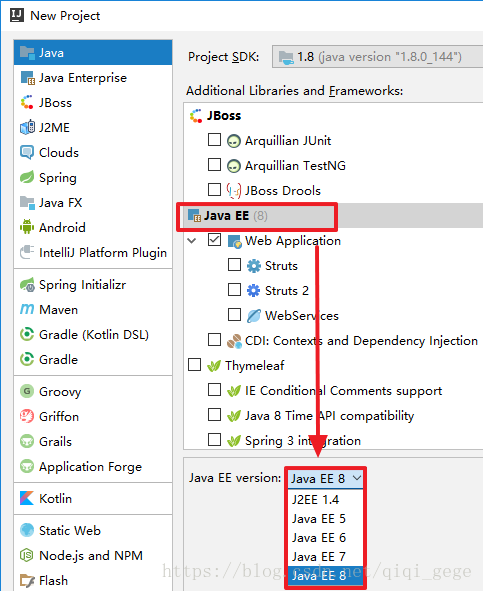
24) 第三步
如果要修改JavaEE版本,请根据下图所示进行修改

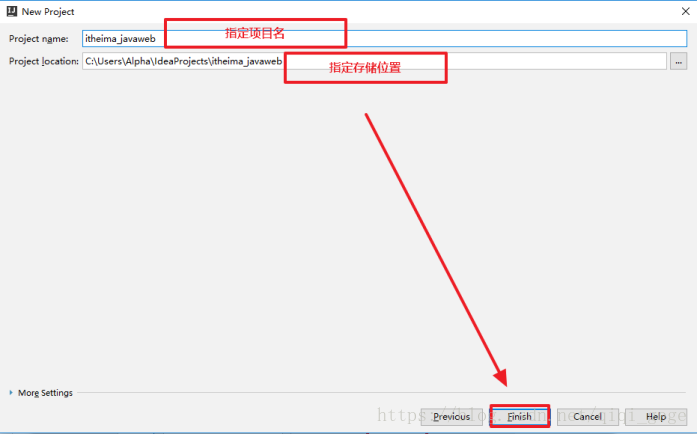
25) 第四步

16. 发布工程
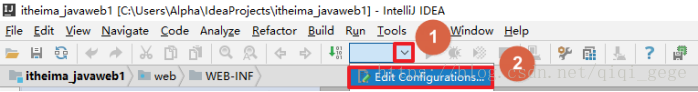
1) 第一步

26) 第二步

27) 第三步
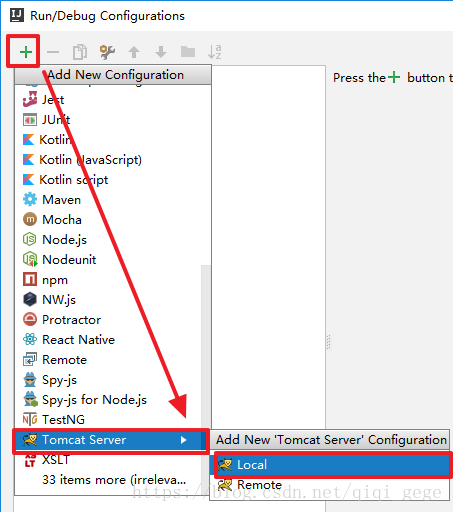
点击下图中按钮, 添加Tomcat环境

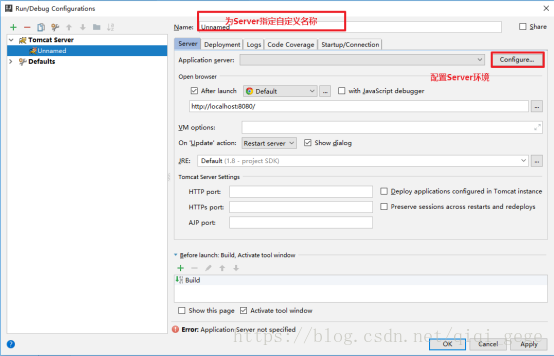
28) 第四步
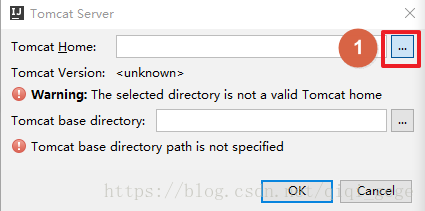
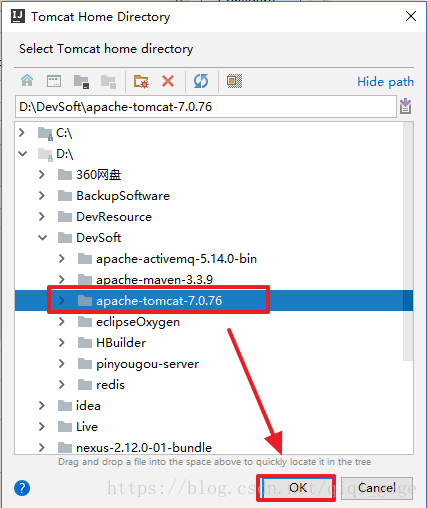
点击下图中按钮,指定本地Tomcat的安装位置



29) 第五步
点击右下角的fix按钮, 选择以war exploded结尾的选项

30) 第六步
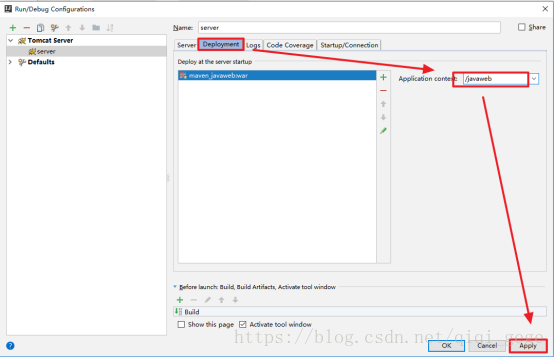
IDEA在部署项目时, 不会为项目生成路径.
例如本项目名为javaweb, 有一个页面为index.html, 按照常规, 访问路径应为 http://localhost:8080/javaweb/index.html . 但是在IDEA中部署后, 访问路径为 http://localhost:8080/index.html . 如果要修改为第一种访问路径的话,需要手动按照下图所示进行修改 .

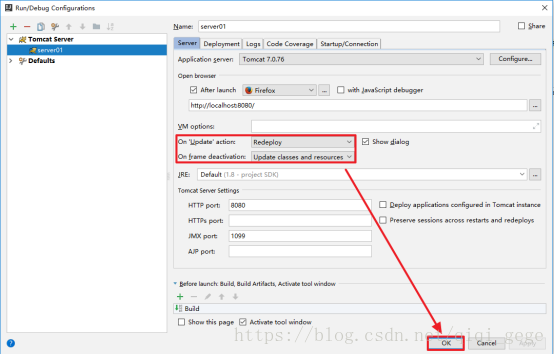
31) 第七步
按照下图所示进行修改. 如果没有按照下图进行配置, 在我们每次修改页面后,都要重启服务器才能看到最新的效果.. 修改之后, 无需重启服务器, 即可看到最新的效果.

32) 第八步
点击下图按钮1启动服务器.点击按钮2以Debug模式启动服务器

17. 添加第三方Jar
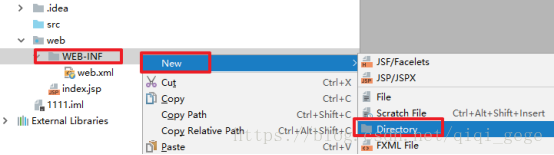
1) 第一步
在WEB-INF文件夹中新建文件夹lib


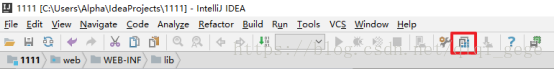
33) 第二步
选择下图中的按钮

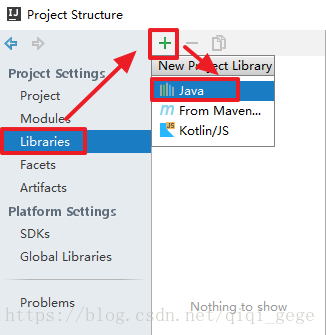
34) 第三步
按照下图所示进行选择

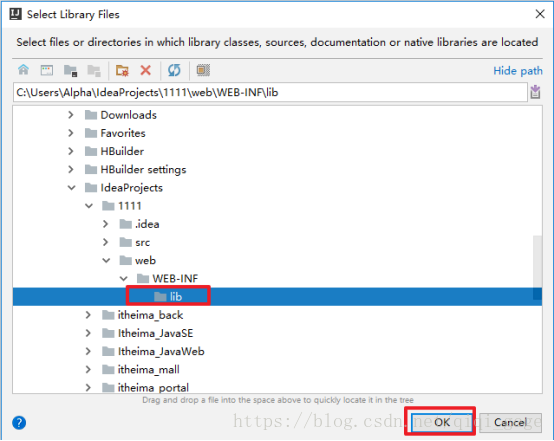
35) 第四步
选择刚刚创建的lib目录,并点击OK

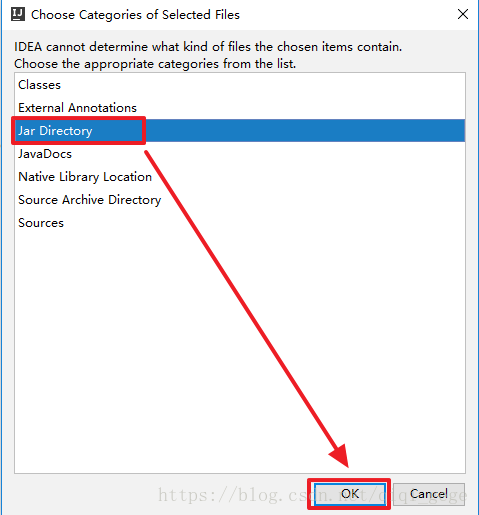
36) 第五步
选择Jar Directory, 并点击OK, 之后再次点击OK


37) 第六步
按下图所示进行配置. 配置成功后, 即可使用lib目录存放的第三方Jar
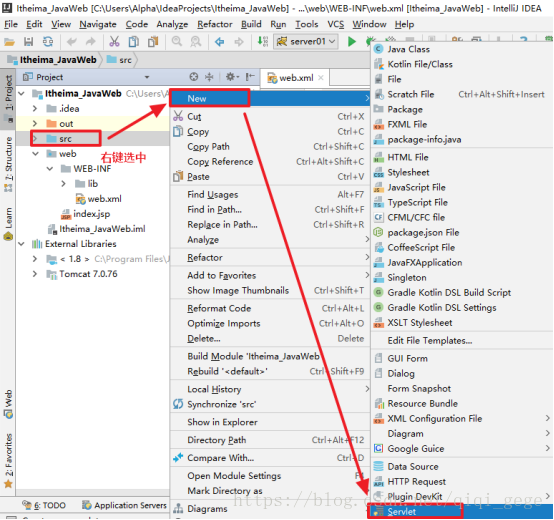
18. 创建Servlet
1) 第一步

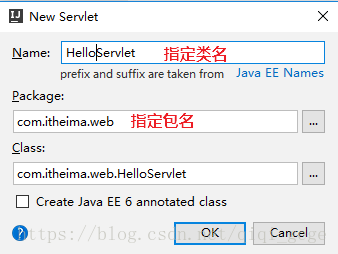
38) 第二步

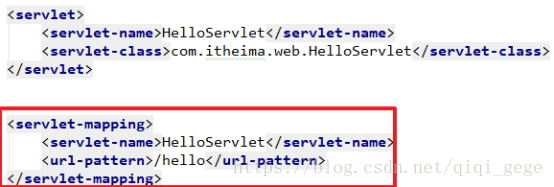
39) 第三步
指定Servlet的访问路径

40) 第四步
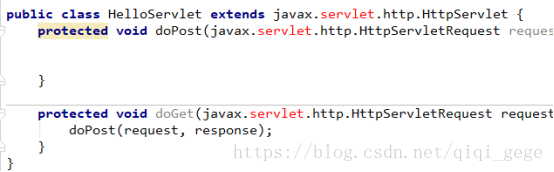
由于新创建的Web项目, 没有Tomcat环境, 所以创建的Servlet会发生导包错误,如下图所示 :

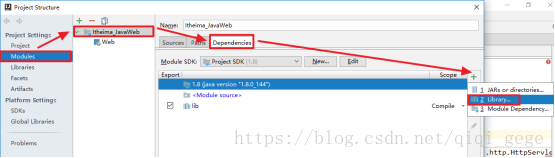
因此我们需要手动指定Tomcat环境, 选中下图中的按钮
41) 第五步

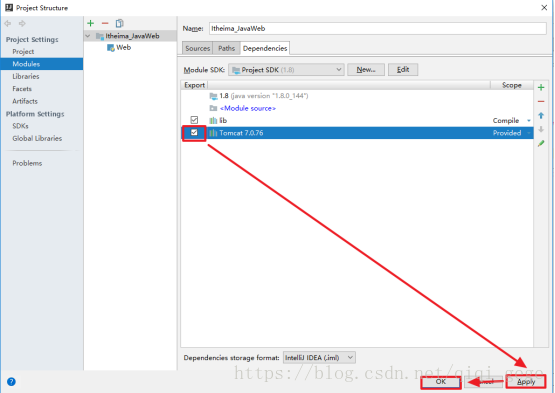
42) 第六步

43) 第七步

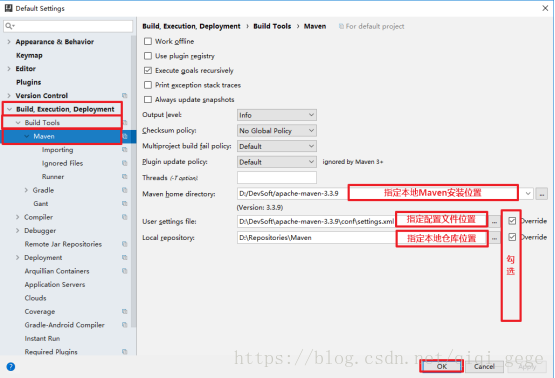
八、 配置Maven的全局设置
使用之前需要提前安装好Maven
1. 第一步

19. 第二步

九、 使用Maven创建JavaSE项目
1. 第一步

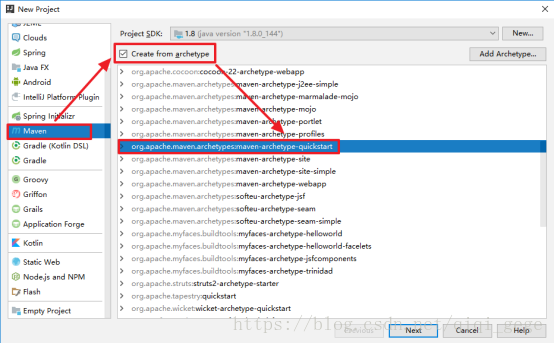
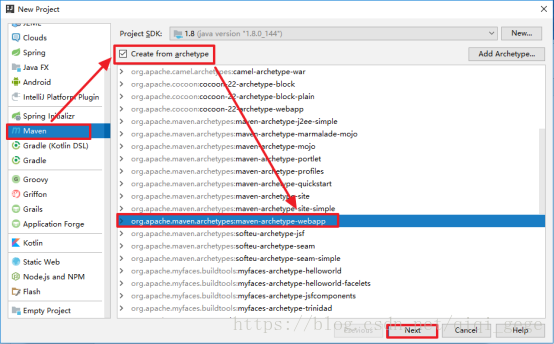
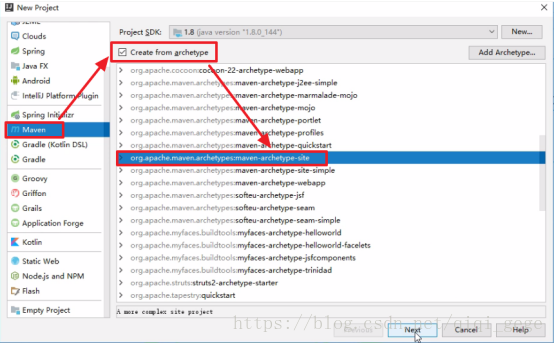
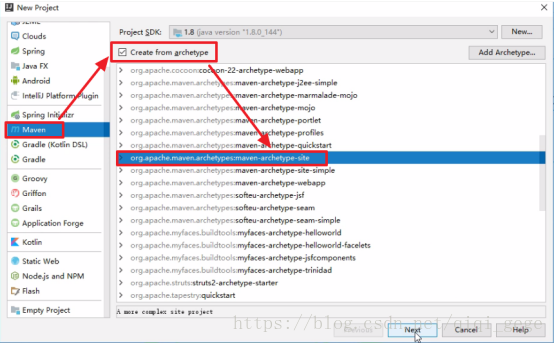
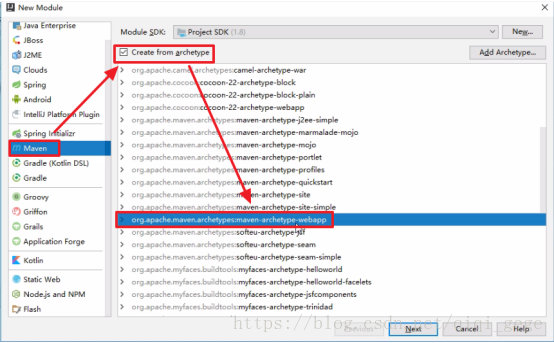
20. 第二步

在IDEA中,我们常用三种骨架
org.apache.maven.archetypes:maven-archetype-quickstart : 打包方式为jar
org.apache.maven.archetypes:maven-archetype-webapp : 打包方式为war
org.apache.maven.archetypes:maven-archetype-site : 打包方式为pom
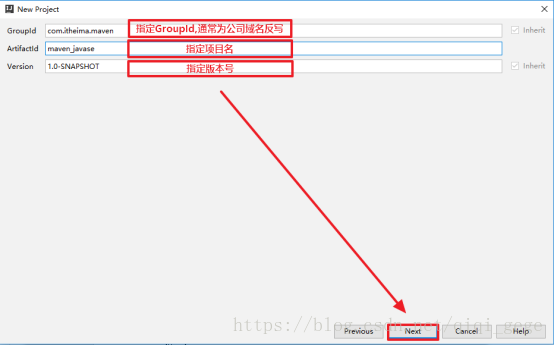
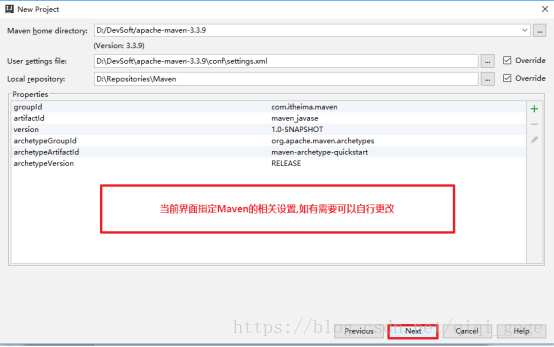
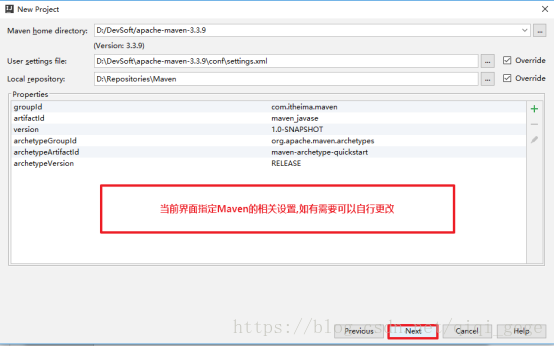
21. 第三步

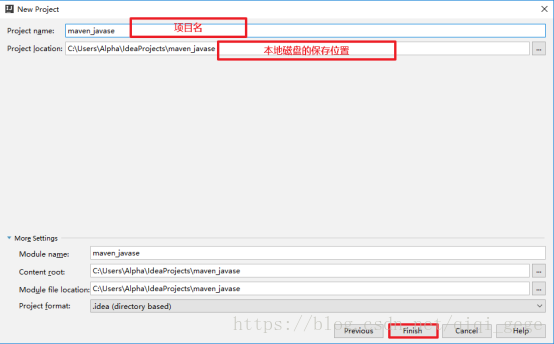
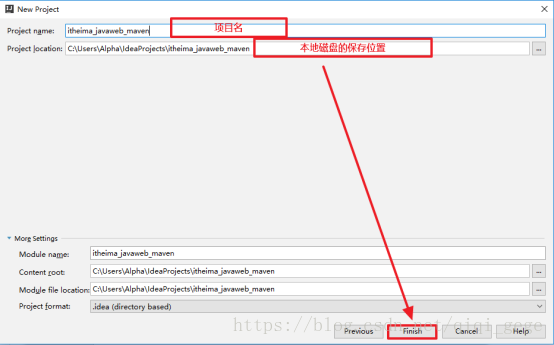
22. 第四步

23. 第五步

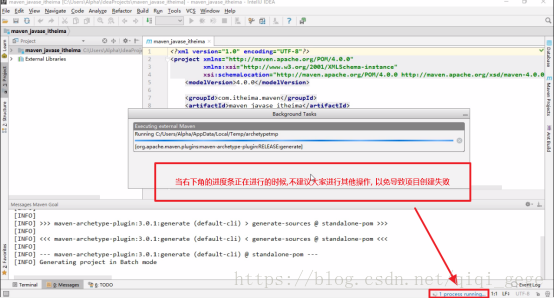
24. 第六步
等待创建完成

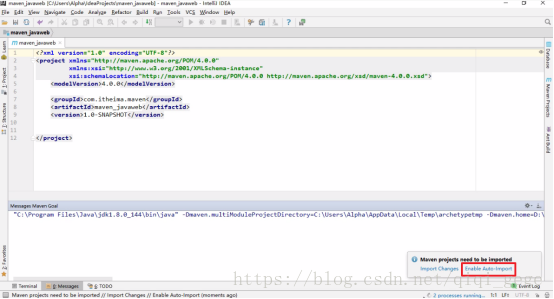
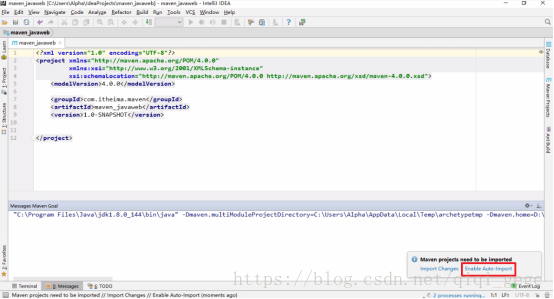
25. 第七步
点击右下角的Enable Auto-Import

至此项目就创建完成. 如果需要添加依赖,修改pom.xml即可
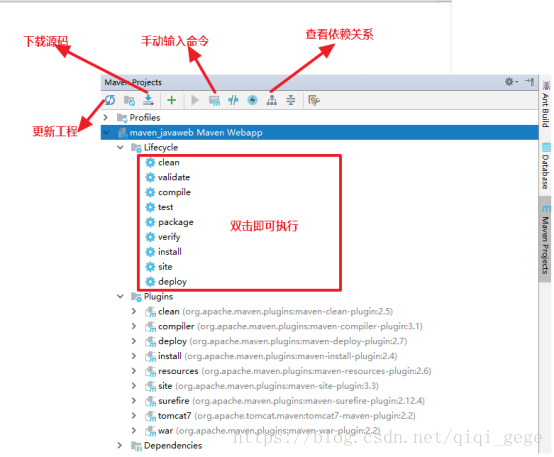
十、 Maven快捷菜单的介绍
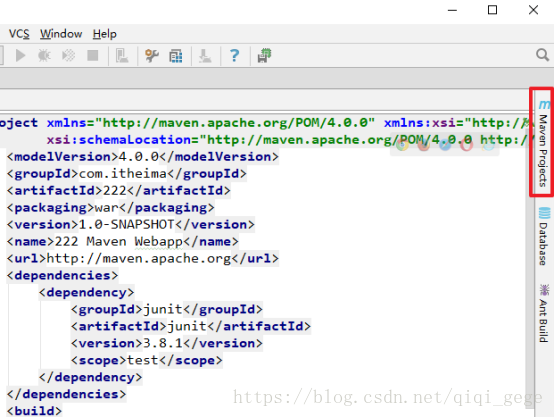
在打开工具菜单以后, 可以在右侧找到Maven的快捷操作菜单. 如图所示

点击以后, 即可展开所有的菜单项

十一、 使用Maven创建JavaWeb项目
1. 第一步

26. 第二步

27. 第三步

28. 第四步

29. 第五步

30. 第六步
点击右下角的Enable Auto-Import

31. 第七步
默认情况下, IDEA在使用Maven创建JavaWeb工程的时候, 并没有创建保存Java文件的目录.所以需要我们自己手动创建.

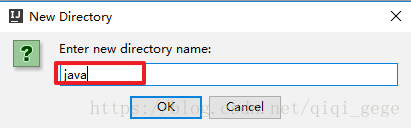
32. 第八步
指定文件夹名字, 一般为java

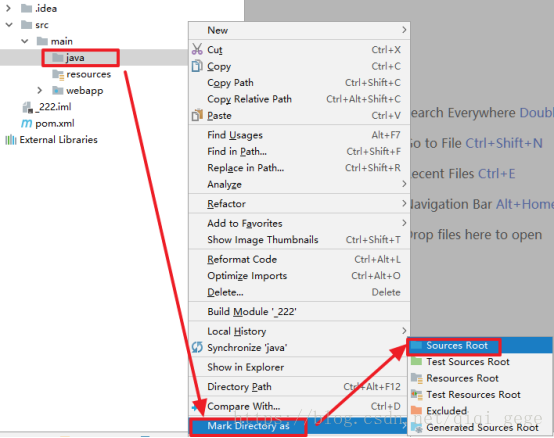
33. 第九步
设置文件夹为源文件文件夹

至此项目创建完成, 如果需要使用Tomcat发布, 按照前面的介绍进行配置即可.
下面介绍使用Maven的Tomcat插件发布的方式
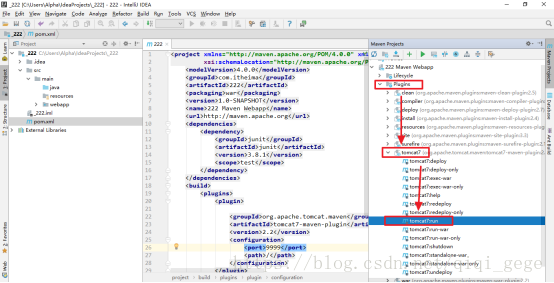
34. 第十步
在pom文件中配置Tomcat插件
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>9999</port>
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>35. 第十一步
从右侧工具菜单中找到对应的命令, 双击运行

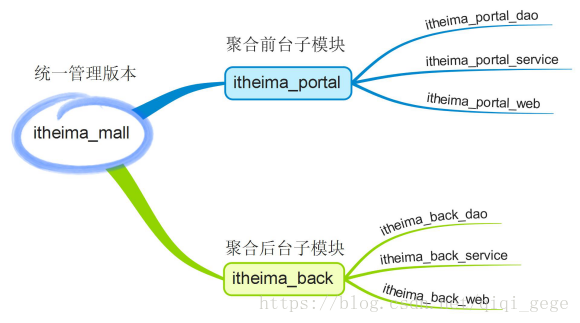
十二、 使用Maven创建聚合项目

本聚合项目将按照上图结构进行创建.
1. 第一步
创建itheima_mall 工程


后续操作和前面介绍的创建Maven工程步骤一样, 在此不再赘述.
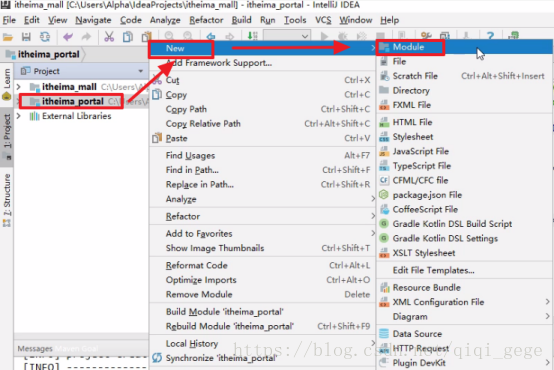
36. 第二步
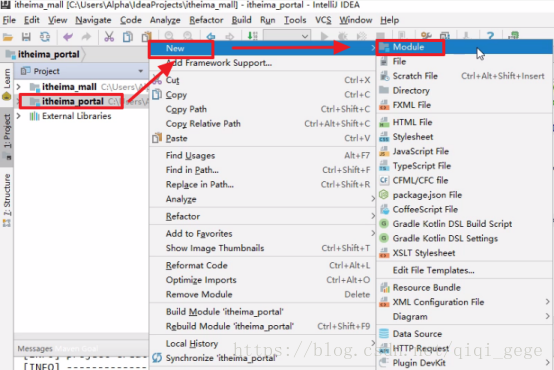
右键选中itheima_mall工程, 创建itheima_portal工程


在本示例中, itheima_mall工程只用来管理版本, 因此我们在创建itheima_portal工程的时候需要做一个修改

按照上图进行修改后, itheima_portal将会是一个独立的工程, 而不是itheima_mall的子模块
在创建itheima_portal的时候, 如果不希望将工程保存在itheima_mall的目录中, 我们需要做如下修改
后续操作和前面介绍的创建Maven工程步骤一样, 在此不再赘述.
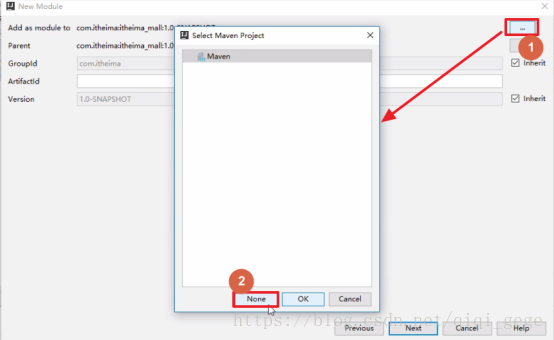
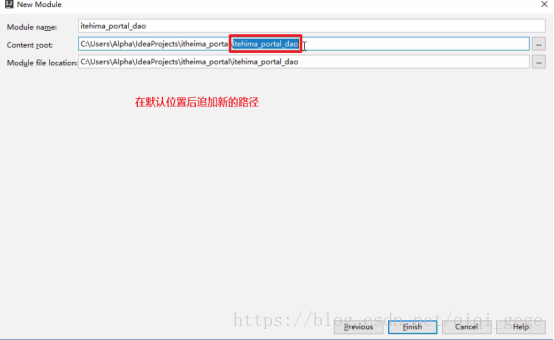
37. 第三步
右键选中itheima_portal工程, 创建itheima_portal_dao模块

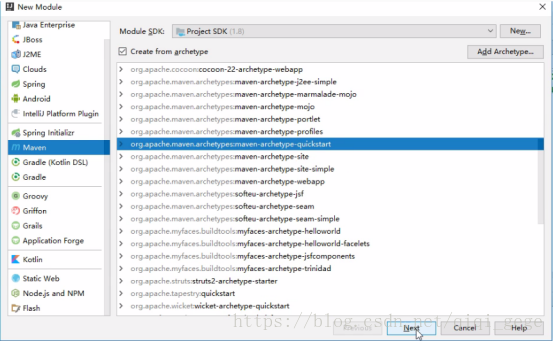
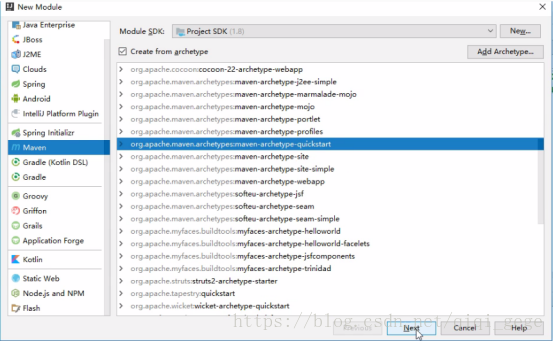
骨架类型选择org.apache.maven.archetypes:maven-archetype-quickstart

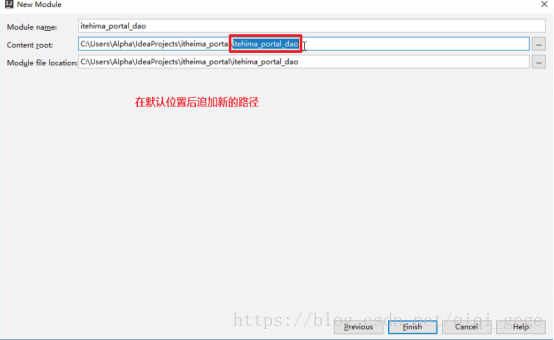
在指定保存路径的时候, 必须按照下图所示进行修改. 否则新创建的子模块pom文件会覆盖itheima_portal的pom文件

后续操作和前面介绍的创建Maven工程步骤一样, 在此不再赘述.
38. 第四步
右键选中itheima_portal工程, 创建itheima_portal_service模块

骨架类型选择org.apache.maven.archetypes:maven-archetype-quickstart

在指定保存路径的时候, 必须按照下图所示进行修改. 否则新创建的子模块pom文件会覆盖itheima_portal的pom文件

后续操作和前面介绍的创建Maven工程步骤一样, 在此不再赘述.
39. 第五步
在itheima_portal_servie模块的pom文件中增加依赖
<dependency> <groupId>com.itheima</groupId> <artifactId>itheima_portal_dao</artifactId> <version>1.0-SNAPSHOT</version> </dependency>
40. 第六步
右键选中itheima_portal工程, 创建itheima_portal_service模块

骨架类型选择org.apache.maven.archetypes:maven-archetype-webapp

在指定保存路径的时候, 必须按照下图所示进行修改. 否则新创建的子模块pom文件会覆盖itheima_portal的pom文件

后续操作和前面介绍的创建Maven工程步骤一样, 在此不再赘述.
41. 第七步
在itheima_portal_web模块的pom文件中增加依赖
<dependency> <groupId>com.itheima</groupId> <artifactId>itheima_portal_service</artifactId> <version>1.0-SNAPSHOT</version> </dependency>
itheima_back工程的创建, 和itheima_portal工程的创建一样, 请参考上述步骤
十三、 使用SVN管理代码
在进行本操作前, 请准备好SVN环境
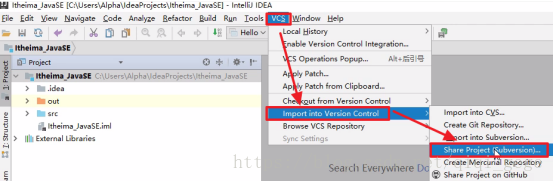
1. 第一步

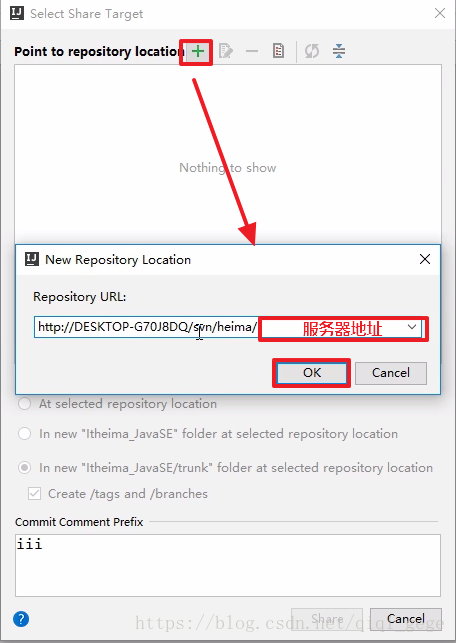
42. 第二步
指定服务器地址

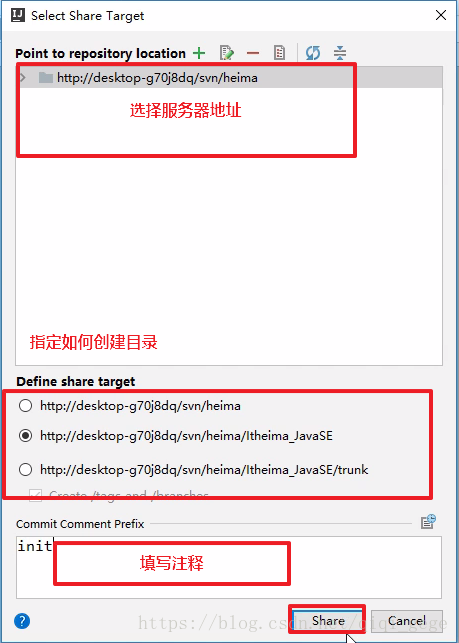
43. 第三步
填写相应信息后, 提交代码

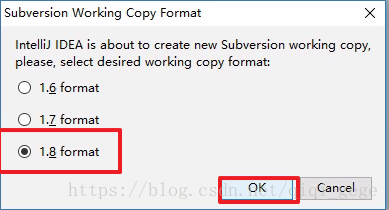
44. 第四步
指定SVN版本, 选择默认即可

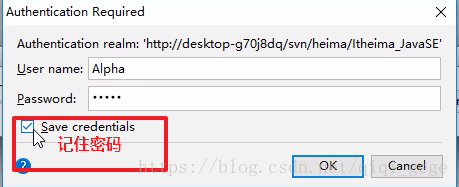
45. 第五步
输入访问服务器的用户名和密码, 点击OK

46. 第六步
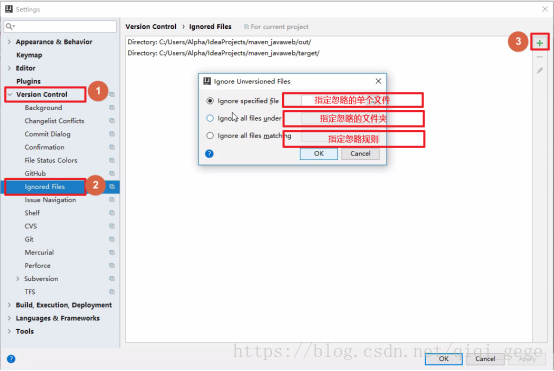
设置忽略


通常我们要忽略掉.idea文件夹和以.iml结尾的文件
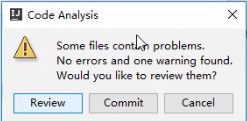
47. 第七步
提交代码


此时代码检查工具会有提示, 直接点击commit即可

看到如下提示, 说明提交成功

十四、 使用GIT管理代码
在进行本操作前, 请准备好GIT环境
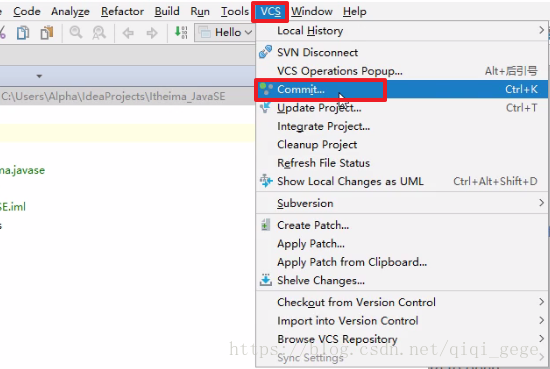
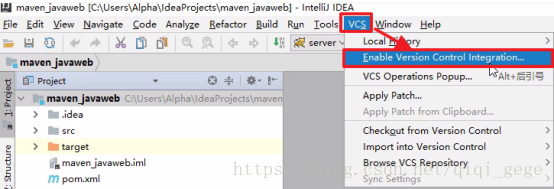
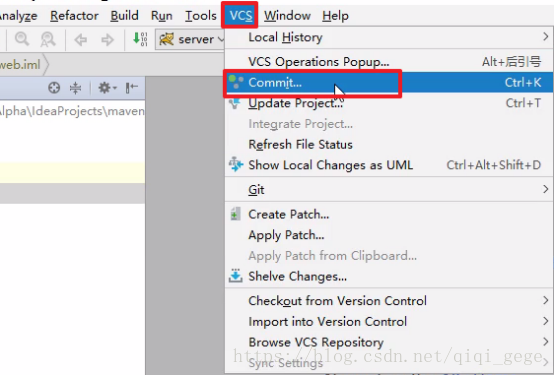
1. 第一步
开启版本控制

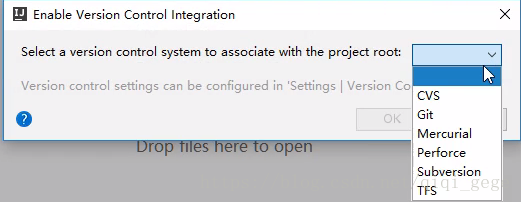
48. 第二步
选择GIT

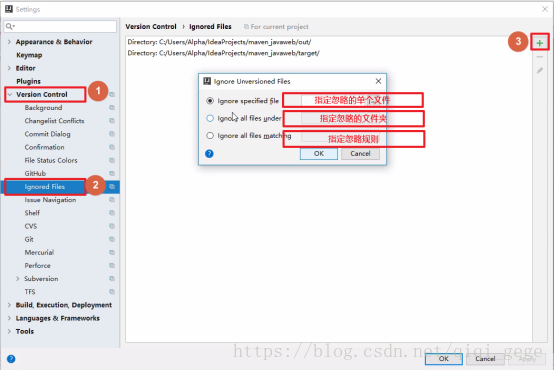
49. 第三步
设置忽略


通常我们要忽略掉.idea文件夹和以.iml结尾的文件
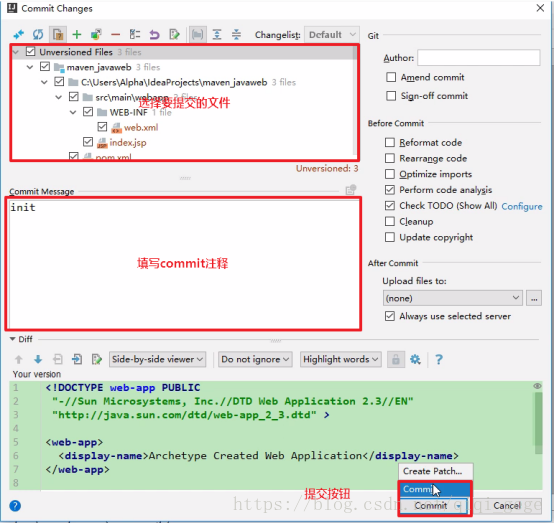
50. 第四步
提交代码到本地仓库


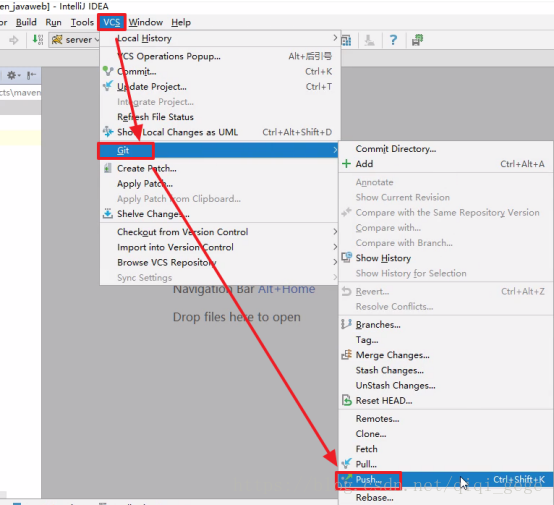
51. 第五步
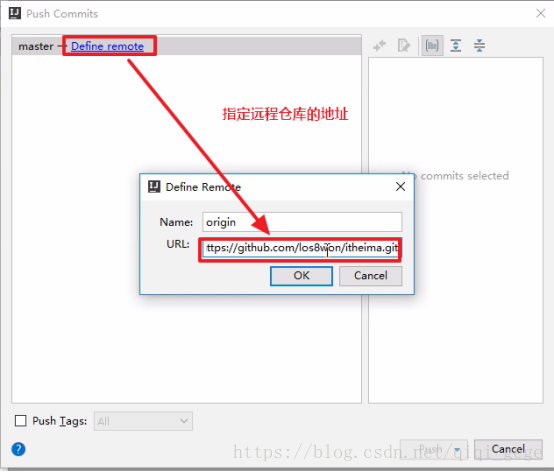
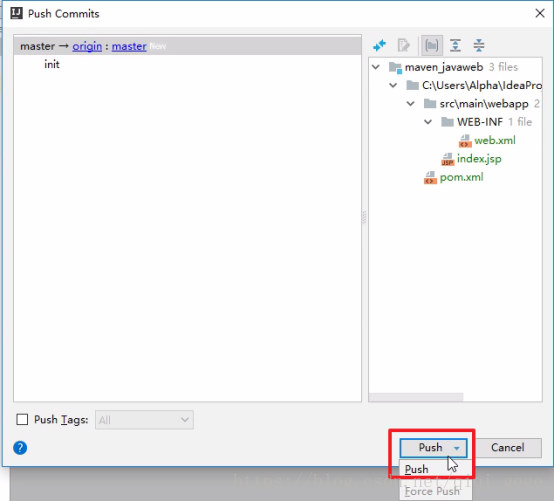
提交代码到远程仓库



输入访问远程仓库的用户名和密码

输入帐号之后, 如果右下角弹出如下提示, 说明提交成功

看完上述内容,你们对在intellij中如何配置并使用idea有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。