жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
зҶҹжӮүJavaScriptзҡ„е°ҸдјҷдјҙйғҪзҹҘйҒ“пјҢtypescriptжҳҜJavaScriptзҡ„и¶…йӣҶпјҢд№ҹе°ұжҳҜиҜҙе®ғеҢ…еҗ«JavaScriptгҖӮжүҖд»ҘжҲ‘и§үеҫ—пјҢеҸӘиҰҒдҪ жғіжӢҘжңүжӣҙдҪізҡ„жЁЎеқ—з®ЎзҗҶпјҢи®©дҪ зҡ„ејҖеҸ‘жӣҙдҪідёҘи°ЁпјҢйӮЈдёҖе®ҡиҰҒеӯҰд№ дҪҝз”ЁtypescriptпјҢд»ҠеӨ©жҲ‘们жҺҘзқҖжқҘдәҶи§ЈеҰӮдҪ•еңЁTypeScriptдёӯе®ҡд№үеҸҳйҮҸпјҢ并зҶҹжӮүJavaScriptзұ»еһӢеңЁTypeScriptдёӯзҡ„еҸҳеҢ–е’ҢTypeScriptдёӯж–°еўһзҡ„зұ»еһӢгҖӮ
дёҖ. еҸҳйҮҸеЈ°жҳҺж–№ејҸ
1.1. еЈ°жҳҺеҸҳйҮҸзҡ„ж јејҸ
жҲ‘们已з»Ҹејәи°ғиҝҮеҫҲеӨҡж¬ЎпјҢеңЁTypeScriptдёӯе®ҡд№үеҸҳйҮҸйңҖиҰҒжҢҮе®ҡ ж ҮиҜҶз¬Ұ зҡ„зұ»еһӢгҖӮ
жүҖд»Ҙе®Ңж•ҙзҡ„еЈ°жҳҺж јејҸеҰӮдёӢпјҡ
var/let/const ж ҮиҜҶз¬Ұ: ж•°жҚ®зұ»еһӢ = иөӢеҖј;
жҜ”еҰӮжҲ‘们声жҳҺдёҖдёӘmessageпјҢе®Ңж•ҙзҡ„еҶҷжі•еҰӮдёӢпјҡ
жіЁж„ҸпјҡиҝҷйҮҢзҡ„stringжҳҜе°ҸеҶҷзҡ„пјҢе’ҢStringжҳҜжңүеҢәеҲ«зҡ„
stringжҳҜTypeScriptдёӯе®ҡд№үзҡ„еӯ—з¬ҰдёІзұ»еһӢпјҢStringжҳҜECMAScriptдёӯе®ҡд№үзҡ„дёҖдёӘзұ»
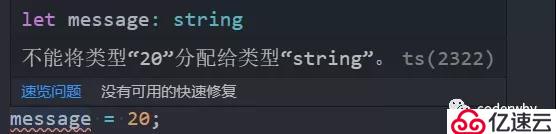
let message: string = "Hello World";
message = "Hello TypeScript"; // жӯЈзЎ®зҡ„еҒҡжі•
message = 20; // й”ҷиҜҜзҡ„еҒҡжі•пјҢеӣ дёәmessageжҳҜдёҖдёӘstringзұ»еһӢ
1.2. еЈ°жҳҺеҸҳйҮҸзҡ„е…ій”®еӯ—
еңЁTypeScriptе®ҡд№үеҸҳйҮҸпјҲж ҮиҜҶз¬Ұпјүе’ҢES6д№ӢеҗҺдёҖиҮҙпјҢеҸҜд»ҘдҪҝз”ЁvarгҖҒletгҖҒconstжқҘе®ҡд№үпјҡ
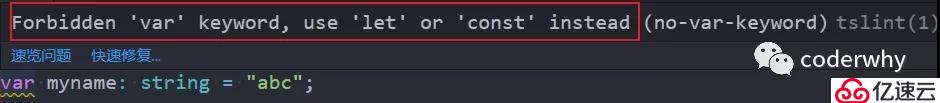
var myname: string = "abc";
let myage: number = 20;
const myheight: number = 1.88;
дҪҶжҳҜпјҢжҲ‘们дјҡеҸ‘зҺ°дҪҝз”Ёvarе…ій”®еӯ—дјҡжңүдёҖдёӘиӯҰе‘Ҡпјҡ

varе…ій”®еӯ—иӯҰе‘ҠеҸҜи§ҒпјҢеңЁTypeScriptдёӯ并дёҚе»әи®®еҶҚдҪҝз”Ёvarе…ій”®еӯ—дәҶпјҢдё»иҰҒеҺҹеӣ е’ҢES6еҚҮзә§еҗҺletе’Ңvarзҡ„еҢәеҲ«жҳҜдёҖж ·зҡ„пјҢvarжҳҜжІЎжңүеқ—зә§дҪңз”Ёеҹҹзҡ„пјҢдјҡеј•иө·еҫҲеӨҡзҡ„й—®йўҳпјҢиҝҷйҮҢдёҚеҶҚеұ•ејҖжҺўи®ЁгҖӮ
жүҖд»ҘпјҢеңЁд№ӢеҗҺзҡ„ејҖеҸ‘дёӯпјҢжҲ‘们е®ҡд№үеҸҳйҮҸдё»иҰҒдҪҝз”Ёletе’Ңconst
1.3. еҸҳйҮҸзҡ„зұ»еһӢжҺЁж–ӯ
еңЁејҖеҸ‘дёӯпјҢжңүж—¶еҖҷдёәдәҶж–№дҫҝиө·и§ҒжҲ‘们并дёҚдјҡеңЁеЈ°жҳҺжҜҸдёҖдёӘеҸҳйҮҸж—¶йғҪеҶҷдёҠеҜ№еә”зҡ„ж•°жҚ®зұ»еһӢпјҢжҲ‘们жӣҙеёҢжңӣеҸҜд»ҘйҖҡиҝҮTypeScriptжң¬иә«зҡ„зү№жҖ§её®еҠ©жҲ‘们жҺЁж–ӯеҮәеҜ№еә”зҡ„еҸҳйҮҸзұ»еһӢпјҡ
let message = "Hello World";
дёҠйқўзҡ„д»Јз ҒжҲ‘们并没жңүжҢҮе®ҡзұ»еһӢпјҢдҪҶжҳҜmessageе®һйҷ…дёҠдҫқ然жҳҜдёҖдёӘеӯ—з¬ҰдёІзұ»еһӢпјҡ
з»ҷmessageиөӢеҖјдёҖдёӘnumber
иҝҷжҳҜеӣ дёәеңЁдёҖдёӘеҸҳйҮҸ第дёҖж¬ЎиөӢеҖјж—¶пјҢдјҡж №жҚ®еҗҺйқўзҡ„иөӢеҖјеҶ…е®№зҡ„зұ»еһӢпјҢжқҘжҺЁж–ӯеҮәеҸҳйҮҸзҡ„зұ»еһӢпјҡ
дёҠйқўзҡ„messageе°ұжҳҜеӣ дёәеҗҺйқўиөӢеҖјзҡ„жҳҜдёҖдёӘstringзұ»еһӢпјҢжүҖд»ҘmessageиҷҪ然没жңүжҳҺзЎ®зҡ„иҜҙжҳҺпјҢдҪҶжҳҜдҫқ然жҳҜдёҖдёӘstringзұ»еһӢ
let message = "Hello World"; // stringзұ»еһӢ
let age = 20; // numberзұ»еһӢ
let isFlag = true; // booleanзұ»еһӢ
1.4. еЈ°жҳҺnameжҠҘй”ҷ
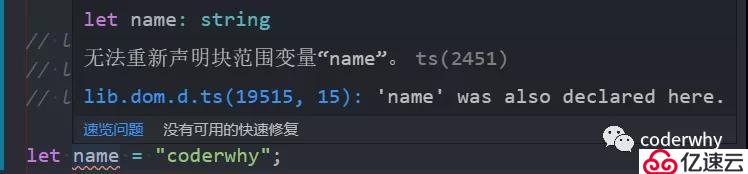
жҲ‘们еңЁTypeScriptзҡ„ж–Ү件дёӯеЈ°жҳҺдёҖдёӘnameпјҲеҫҲеӨҡе…¶д»–зҡ„еҗҚеӯ—д№ҹдјҡпјүж—¶пјҢдјҡжҠҘй”ҷпјҡ
еЈ°жҳҺnameжҠҘй”ҷдҝЎжҒҜ
дё»иҰҒй”ҷиҜҜдҝЎжҒҜпјҡ
ж— жі•йҮҚж–°еЈ°жҳҺеқ—иҢғеӣҙеҸҳйҮҸвҖңnameвҖқ
жҲ‘们еүҚйқўжҳҺжҳҺпјҲжҳҺжҳҺиҜҙз®ЎжҲ‘д»Җд№ҲдәӢпјүжІЎжңүеЈ°жҳҺnameпјҢдҪҶжҳҜеҚҙиҜҙжҲ‘们йҮҚеӨҚеЈ°жҳҺдәҶ
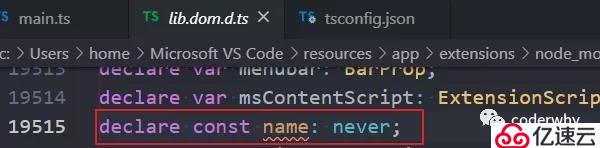
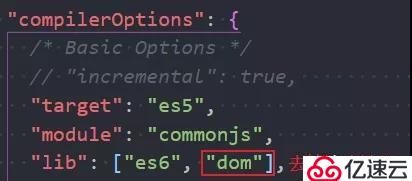
иҝҷж¬ЎжҳҜеӣ дёәжҲ‘们зҡ„typescript е°Ҷ DOM typings дҪңдёәе…ЁеұҖзҡ„иҝҗиЎҢзҺҜеўғпјӣ
жүҖд»ҘеҪ“жҲ‘们声жҳҺ nameж—¶пјҢ дёҺ DOM дёӯзҡ„е…ЁеұҖ name еұһжҖ§еҮәзҺ°дәҶйҮҚеҗҚпјӣ

nameзҡ„еЈ°жҳҺдҪҚзҪ®
еҰӮдҪ•и§ЈеҶіиҝҷдёӘй—®йўҳе‘ўпјҹ
жңүдёӨз§Қж–№жЎҲпјҡеҺ»жҺү DOM typings зҡ„зҺҜеўғе’ҢеЈ°жҳҺжЁЎеқ—
ж–№ејҸдёҖпјҡеҲ йҷӨDOM typingsзҡ„зҺҜеўғ
дҪҶжҳҜиҝҷз§ҚеҠһжі•еҜ№дәҺжҲ‘们жқҘиҜҙ并дёҚеҗҲйҖӮпјҢеӣ дёәжҲ‘们дҫқ然еёҢжңӣеңЁDOMдёӢзј–иҜ‘жҲ‘们зҡ„TypeScriptд»Јз Ғ
еҲ йҷӨDOM typing
ж–№ејҸдәҢпјҡеЈ°жҳҺжҲ‘们зҡ„tsж–Ү件дёәдёҖдёӘжЁЎеқ—
既然дёҺе…ЁеұҖзҡ„еҸҳйҮҸеҮәзҺ°йҮҚеҗҚпјҢйӮЈжҲ‘们е°Ҷи„ҡжң¬е°ҒиЈ…еҲ°жЁЎеқ—пјҲmoduleпјүдёӯпјҢеӣ дёәжЁЎеқ—жңүеұһдәҺиҮӘе·ұзҡ„дҪңз”ЁеҹҹпјҢе°ұдёҚдјҡе’Ңе…ЁеұҖзҡ„дә§з”ҹеҶІзӘҒпјҡ
еңЁ Typescript дёӯпјҢжҲ‘们еҸҜд»ҘдҪҝз”ЁES6зҡ„exportжқҘеҜјеҮәдёҖдёӘеҜ№иұЎпјҢ并且иҜҘж–Ү件被и§Ҷдёә module
let name = "coderwhy";
export {};
1.5. console.logжҠҘй”ҷ
еҸҰеӨ–дёәдәҶжөӢиҜ•ж–№дҫҝжҲ‘们з»ҸеёёдҪҝз”Ёconsole.logжқҘиҝӣиЎҢжөӢиҜ•пјҢдҪҶжҳҜдҪҝз”Ёж—¶дјҡжҠҘдёҖдёӘиӯҰе‘Ҡпјҡ
console.logиӯҰе‘Ҡ
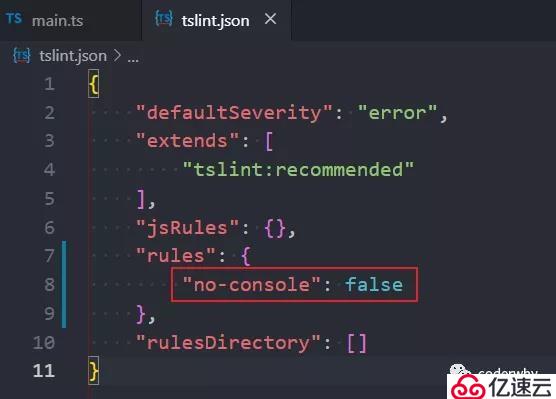
иҝҷдёӘж—¶еҖҷпјҢжҲ‘们еҸҜд»Ҙй…ҚзҪ®
й…ҚзҪ®tslint
"no-console": false
дәҢ. JavaScriptж•°жҚ®зұ»еһӢ
2.1. numberзұ»еһӢ
ж•°еӯ—зұ»еһӢжҳҜжҲ‘们ејҖеҸ‘дёӯз»ҸеёёдҪҝз”Ёзҡ„зұ»еһӢпјҢTypeScriptе’ҢJavaScriptдёҖж ·пјҢдёҚеҢәеҲҶж•ҙж•°зұ»еһӢпјҲintпјүе’Ңжө®зӮ№еһӢпјҲdoubleпјүпјҢз»ҹдёҖдёәnumberзұ»еһӢгҖӮ
// 1.ж•°еӯ—зұ»еһӢеҹәжң¬е®ҡд№ү
let num = 100;
num = 20;
num = 6.66;
еҰӮжһңдҪ еӯҰд№ иҝҮES6еә”иҜҘзҹҘйҒ“пјҢES6ж–°еўһдәҶдәҢиҝӣеҲ¶е’Ңе…«иҝӣеҲ¶зҡ„иЎЁзӨәж–№жі•пјҢиҖҢTypeScriptд№ҹжҳҜж”ҜжҢҒдәҢиҝӣеҲ¶гҖҒе…«иҝӣеҲ¶гҖҒеҚҒе…ӯиҝӣеҲ¶зҡ„иЎЁзӨәпјҡ
// 2.е…¶д»–иҝӣеҲ¶иЎЁзӨә
num = 100; // еҚҒиҝӣеҲ¶
num = 0b110; // дәҢиҝӣеҲ¶
num = 0o555; // е…«иҝӣеҲ¶
num = 0xf23; // еҚҒе…ӯиҝӣеҲ¶
2.2. booleanзұ»еһӢ
booleanзұ»еһӢеҸӘжңүдёӨдёӘеҸ–еҖјпјҡtrueе’ҢfalseпјҢйқһеёёз®ҖеҚ•
// booleanзұ»еһӢзҡ„иЎЁзӨә
let flag: boolean = true;
flag = false;
flag = 20 > 30;
2.3. stringзұ»еһӢ
stringзұ»еһӢжҳҜеӯ—з¬ҰдёІзұ»еһӢпјҢеҸҜд»ҘдҪҝз”ЁеҚ•еј•еҸ·жҲ–иҖ…еҸҢеј•еҸ·иЎЁзӨәпјҡ
жіЁж„ҸпјҡеҰӮжһңжү“ејҖдәҶTSLintпјҢй»ҳи®Өжғ…еҶөдёӢжҺЁиҚҗдҪҝз”ЁдҪҝз”ЁеҸҢеј•еҸ·
// stringзұ»еһӢиЎЁзӨә
let message: string = "Hello World";
message = 'Hello TypeScript';
еҗҢж—¶д№ҹж”ҜжҢҒES6зҡ„жЁЎжқҝеӯ—з¬ҰдёІжқҘжӢјжҺҘеҸҳйҮҸе’Ңеӯ—з¬ҰдёІпјҡ
const name = "why";
const age = 18;
const height = 1.88;
const info = my name is ${name}, age is ${age}, height is ${height};
console.log(info);
2.4. arrayзұ»еһӢ
ж•°з»„зұ»еһӢзҡ„е®ҡд№үд№ҹйқһеёёз®ҖеҚ•пјҢжңүдёӨз§Қж–№ејҸпјҡ
дҪҶжҳҜTSLintдјҡжҺЁиҚҗжҲ‘们дҪҝз”ЁдёҠйқўиҝҷз§Қж–№ејҸ
const names1: string[] = ["why", "abc", "cba"];
const names2: Array<string> = ["why", "abc", "cba"];
2.5. objectзұ»еһӢ
objectеҜ№иұЎзұ»еһӢеҸҜд»Ҙз”ЁдәҺжҸҸиҝ°дёҖдёӘеҜ№иұЎпјҡ
// objectзұ»еһӢиЎЁзӨә
const myinfo: object = {
name: "why",
age: 20,
height: 1.88,
};
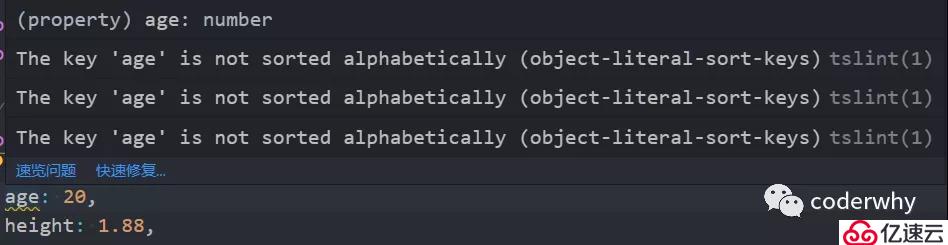
дҪҶжҳҜдёҠйқўзҡ„д»Јз ҒдјҡжҠҘдёҖдёӘиӯҰе‘Ҡпјҡ

objectе®ҡд№үеҗҺиӯҰе‘Ҡ
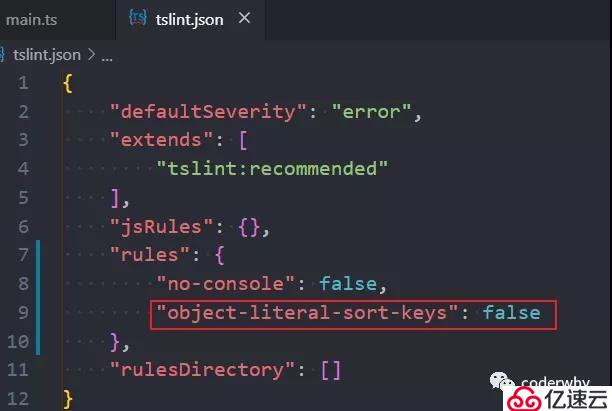
иҝҷжҳҜеӣ дёәTSLintе»әи®®жҲ‘们жүҖжңүзҡ„keyжҢүз…§еӯ—жҜҚиҝӣиЎҢжҺ’еәҸпјҢдҪҶжҳҜиҝҷдёӘ并дёҚжҳҜзү№еҲ«жңүеҝ…иҰҒпјҢжҲ‘们иҝҳжҳҜеҸҜд»Ҙе…ій—ӯжҺүпјҡ

е…ій—ӯTSLintеӯ—жҜҚжҺ’еәҸ
"object-literal-sort-keys": false
еұһжҖ§жҳҜдёҚеҸҜд»Ҙи®ҝй—®зҡ„
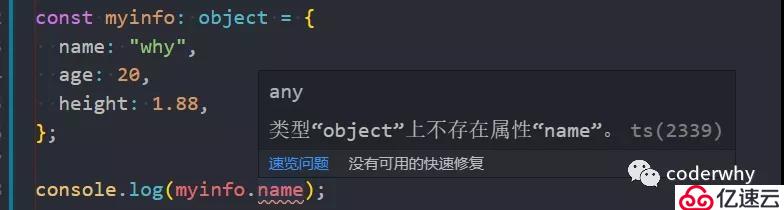
еҰӮжһңжҲ‘们и®ҝй—®myinfoдёӯзҡ„еұһжҖ§пјҢдјҡеҸ‘зҺ°жҠҘй”ҷпјҡ

жүҫдёҚеҲ°nameеұһжҖ§
иҝҷжҳҜеӣ дёәTypeScript并дёҚзҹҘйҒ“жҹҗдёҖдёӘobjectзұ»еһӢдёҠйқўе°ұжңүдёҖдёӘnameзҡ„еұһжҖ§гҖӮ
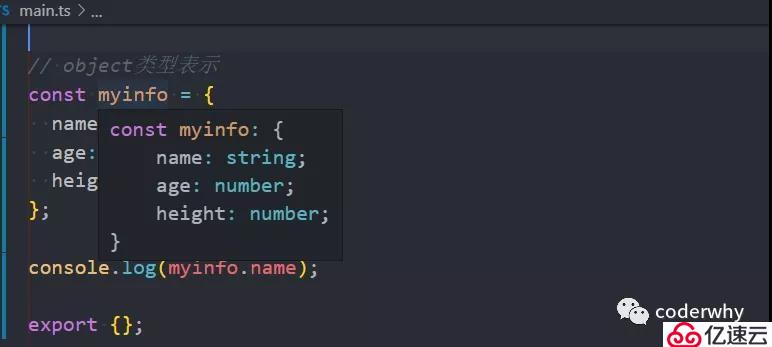
дҪҶжҳҜеҰӮжһңжҲ‘们让е®ғжҳҜзұ»еһӢжҺЁж–ӯзҡ„пјҢе°ұеҸҜд»ҘжӯЈеёёзҡ„и®ҝй—®пјҡ
иҝҷжҳҜеӣ дёәжҺЁеҜјеҮәжқҘзҡ„зұ»еһӢпјҢжҳҜеҰӮдёӢзҡ„зұ»еһӢ
myinfoзҡ„зұ»еһӢ
иҝҳжңүдёҖз§Қж–№жі•жҳҜе®ҡд№үеҗҺйқўдјҡеӯҰеҲ°зҡ„жҺҘеҸЈпјҢTypeScriptдёҖдёӘйқһеёёеҘҪз”Ёзҡ„зү№жҖ§е°ұжҳҜжҺҘеҸЈinterfaceпјҢеҗҺз»ӯжҲ‘们дјҡиҝӣиЎҢйқһеёёиҜҰз»Ҷзҡ„еӯҰд№
2.6. symbolзұ»еһӢ
еңЁES5дёӯпјҢеҰӮжһңжҲ‘们жҳҜдёҚеҸҜд»ҘеңЁеҜ№иұЎдёӯж·»еҠ зӣёеҗҢзҡ„еұһжҖ§еҗҚз§°зҡ„пјҢжҜ”еҰӮдёӢйқўзҡ„еҒҡжі•пјҡ
const person = {
identity: "зЁӢеәҸе‘ҳ",
identity: "иҖҒеёҲ",
}
йҖҡеёёжҲ‘们зҡ„еҒҡжі•жҳҜе®ҡд№үдёӨдёӘдёҚеҗҢзҡ„еұһжҖ§еҗҚеӯ—пјҡжҜ”еҰӮidentity1е’Ңidentity2гҖӮ
дҪҶжҳҜжҲ‘们д№ҹеҸҜд»ҘйҖҡиҝҮsymbolжқҘе®ҡд№үзӣёеҗҢзҡ„еҗҚз§°пјҢеӣ дёәSymbolеҮҪж•°иҝ”еӣһзҡ„жҳҜдёҚеҗҢзҡ„еҖјпјҡ
const s1 = Symbol("identity");
const s2 = Symbol("identity");
const person = {
};
иҝҷжҳҜSymbolзҡ„дёҖдёӘз”Ёжі•пјҢжӣҙеӨҡе…¶д»–з”Ёжі•еӨ§е®¶еҸҜд»ҘиҮӘиЎҢеӯҰд№ пјҢжҲ–иҖ…зӯүеҲ°еҗҺз»ӯзЎ®е®һйңҖиҰҒз”ЁеҲ°ж—¶пјҢжҲ‘们еҶҚиҜҰз»Ҷи®Іи§ЈгҖӮ
2.7. nullе’Ңundefined
еңЁ JavaScript дёӯпјҢundefined е’Ң null жҳҜдёӨдёӘеҹәжң¬ж•°жҚ®зұ»еһӢгҖӮ
еңЁTypeScriptдёӯпјҢе®ғ们еҗ„иҮӘзҡ„зұ»еһӢд№ҹжҳҜundefinedе’ҢnullпјҢд№ҹе°ұж„Ҹе‘ізқҖе®ғ们既жҳҜе®һйҷ…зҡ„еҖјпјҢд№ҹжҳҜиҮӘе·ұзҡ„зұ»еһӢпјҡ
const n: null = null;
const u: undefined = undefined;
дёү. TypeScriptж•°жҚ®зұ»еһӢ
пЈҝTypeScriptеңЁеҺҹжңүзҡ„JavaScriptеҹәзЎҖдёҠеј•е…ҘдәҶеҫҲеӨҡеҘҪз”Ёзҡ„зұ»еһӢпјҡenumжһҡдёҫзұ»еһӢгҖҒtupleе…ғз»„зұ»еһӢгҖҒanyзұ»еһӢгҖҒvoidзұ»еһӢгҖҒneverзұ»еһӢзӯүвҖқ
3.1. enumзұ»еһӢ
3.1.1. жһҡдёҫзҡ„еҹәжң¬е®ҡд№ү
жһҡдёҫзұ»еһӢеңЁеҫҲеӨҡиҜӯиЁҖйғҪжңүзҡ„зұ»еһӢпјҢжҜ”еҰӮC++гҖҒJavaзӯүзӯүпјҢ并且д№ҹйқһеёёеҘҪз”ЁпјҢжүҖд»ҘTypeScriptеј•е…ҘдәҶenumзұ»еһӢпјҢи®©жҲ‘们ејҖеҸ‘жӣҙеҘҪзҡ„ж–№дҫҝе’Ңе®үе…ЁгҖӮ
жһҡдёҫзұ»еһӢйҖҡеёёжҳҜе®ҡд№үдёҖз»„ж•°жҚ®пјҡ
enum Direction {
EAST,
WEST,
NORTH,
SOUTH,
}
const d1 = Direction.EAST;
const d2 = Direction.NORTH;
3.1.2. жһҡдёҫзұ»еһӢзҡ„еҖј
жһҡдёҫзұ»еһӢжңүиҮӘе·ұзҡ„еҖјпјҢжҜ”еҰӮжү“еҚ°дёҠйқўзҡ„d1е’Ңd2
жү“еҚ°d1е’Ңd2з»“жһң
й»ҳи®Өжғ…еҶөдёӢпјҢжһҡдёҫдёӯзҡ„ж•°жҚ®жҳҜд»Һ0ејҖе§Ӣзҡ„пјҢжҲ‘们еҸҜд»Ҙж”№еҸҳе®ғзҡ„еҲқе§ӢеҢ–еҖјпјҢжҜ”еҰӮдёӢйқўзҡ„д»Јз Ғпјҡ
enum Direction {
EAST = 10,
WEST,
NORTH,
SOUTH,
}
const d1 = Direction.EAST;
const d2 = Direction.NORTH;
console.log(d1); // 10
console.log(d2); // 12
д№ҹеҸҜд»Ҙе…ЁйғЁиҮӘе·ұжқҘжҢҮе®ҡпјҡ
enum Direction {
EAST = 10,
WEST = 20,
NORTH = 30,
SOUTH = 40,
}
const d1 = Direction.EAST;
const d2 = Direction.NORTH;
console.log(d1); // 10
console.log(d2); // 30
жҲ‘们д№ҹеҸҜд»ҘйҖҡиҝҮеҜ№еә”зҡ„еҖјеҺ»иҺ·еҸ–еҜ№еә”зҡ„ж•°жҚ®еҗҚз§°пјҡ
console.log(Direction[10]); // EAST
console.log(Direction[30]); // NORTH
3.2. tupleзұ»еһӢ
3.2.1. tupleзҡ„еҹәжң¬дҪҝз”Ё
tupleжҳҜе…ғз»„зұ»еһӢпјҢеҫҲеӨҡиҜӯиЁҖдёӯд№ҹжңүиҝҷз§Қж•°жҚ®зұ»еһӢпјҢжҜ”еҰӮPythonгҖҒSwiftзӯүгҖӮ
const tInfo: [string, number, number] = ["why", 18, 1.88];
const item1 = tInfo[0]; // why, 并且зҹҘйҒ“зұ»еһӢжҳҜstringзұ»еһӢ
const item2 = tInfo[1]; // 18, 并且зҹҘйҒ“зұ»еһӢжҳҜnumberзұ»еһӢ
3.2.1. tupleе’Ңж•°з»„зұ»жҜ”
еҲқеӯҰtupleдјҡи§үеҫ—е®ғе’Ңж•°з»„йқһеёёзӣёдјј
дҪҶжҳҜж•°з»„дёӯйҖҡеёёдјҡе®ҡд№үдёҖз»„зӣёеҗҢзҡ„ж•°жҚ®пјҢеҰӮжһңж•°жҚ®дёҚеҗҢдјҡйҖ жҲҗзұ»еһӢзҡ„дёўеӨұпјҡ
жіЁж„ҸпјҡиҝҷйҮҢжҲ‘дҪҝз”ЁдәҶдёҖз§ҚиҒ”еҗҲзұ»еһӢпјҢеҗҺйқўдјҡи®ІеҲ°
const aInfo: Array<string|number> = ["why", 18, 1.88];
const itema = aInfo[0]; // whyпјҢдҪҶжҳҜ并дёҚзҹҘйҒ“itemaжҳҜstringзұ»еһӢиҝҳжҳҜnumberзұ»еһӢ
3.3. anyзұ»еһӢ
еңЁжҹҗдәӣжғ…еҶөдёӢпјҢжҲ‘们确е®һж— жі•зЎ®е®ҡдёҖдёӘеҸҳйҮҸзҡ„зұ»еһӢпјҢ并且еҸҜиғҪе®ғдјҡеҸ‘з”ҹдёҖдәӣеҸҳеҢ–пјҢиҝҷдёӘж—¶еҖҷжҲ‘们еҸҜд»ҘдҪҝз”Ёanyзұ»еһӢпјҲзұ»дјјдәҺDartиҜӯиЁҖдёӯзҡ„dynamicзұ»еһӢпјү
let a: any = "why";
a = 123;
a = true;
const aArray: any[] = ["why", 18, 1.88];
3.4. voidзұ»еһӢ
voidзұ»еһӢйҖҡеёёз”ЁдәҺеҮҪж•°жІЎжңүиҝ”еӣһеҖјж—¶жқҘдҪҝз”Ёпјҡ
йҰ–е…ҲжҲ‘们йңҖиҰҒиҜҙжҳҺзҡ„жҳҜпјҢеңЁTypeScriptдёӯеҮҪж•°д№ҹжҳҜжңүзұ»еһӢзҡ„
дёӢйқўзҡ„еҮҪж•°пјҢиҷҪ然жҲ‘们没жңүжҢҮе®ҡе®ғзҡ„зұ»еһӢпјҢдҪҶжҳҜе®ғдјҡйҖҡиҝҮзұ»еһӢжҺЁеҜјеҮәжқҘпјҡ
const sum = (num1: number, num2: number) => {
return num1 + num2;
};
// зӣёеҪ“дәҺдёӢйқўзҡ„еҶҷжі•
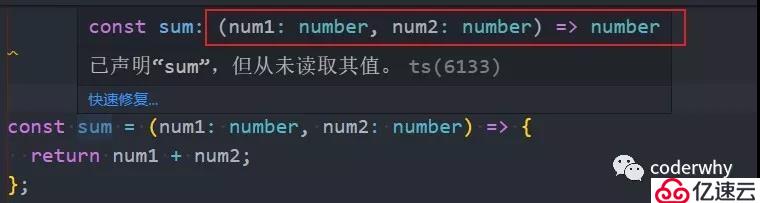
const sum: (num1: number, num2: number) => number = (num1: number, num2: number) => {
return num1 + num2;
};
sumеҮҪж•°зҡ„зұ»еһӢ
еҰӮжһңдёҖдёӘеҮҪж•°жІЎжңүиҝ”еӣһеҖјпјҢйӮЈд№Ҳе®ғзҡ„иҝ”еӣһеҖјзұ»еһӢе°ұжҳҜvoid
жҲ‘们еҸҜд»Ҙе°Ҷnullе’ҢundefinedиөӢеҖјз»ҷvoidзұ»еһӢпјҢд№ҹе°ұжҳҜеҮҪж•°еҸҜд»Ҙиҝ”еӣһnullжҲ–иҖ…undefined
const sayHello: (name: string) => void = (name: string) => {
console.log("hello " + name);
};
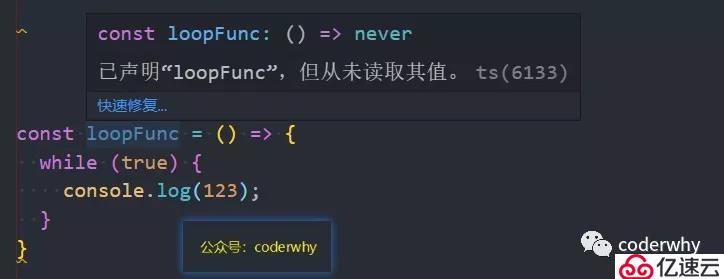
3.5. neverзұ»еһӢ
neverзұ»еһӢиЎЁзӨәдёҖз§Қд»ҺжқҘдёҚдјҡеӯҳеңЁзҡ„еҖјзҡ„зұ»еһӢпјҢжңүзӮ№з»•пјҢжҲ‘们жқҘиҝҷж ·зҗҶи§Јпјҡ
еҰӮжһңдёҖдёӘеҮҪж•°дёӯжҳҜдёҖдёӘжӯ»еҫӘзҺҜпјҢйӮЈд№ҲиҝҷдёӘеҮҪж•°дјҡиҝ”еӣһдёңиҘҝеҗ—пјҹдёҚдјҡпјҢйӮЈд№ҲеҶҷvoidзұ»еһӢжҲ–иҖ…е…¶д»–зұ»еһӢдҪңдёәиҝ”еӣһеҖјзұ»еһӢйғҪдёҚеҗҲйҖӮпјҢжҲ‘们е°ұеҸҜд»ҘдҪҝз”Ёneverзұ»еһӢгҖӮ
еҰӮжһңдёҖдёӘеҮҪж•°жҳҜжҠӣеҮәдёҖдёӘејӮеёёпјҢйӮЈд№ҲиҝҷдёӘеҮҪж•°жҳҜдёҚжҳҜд№ҹжІЎжңүиҝ”еӣһеҖје‘ўпјҹиҝҷдёӘж—¶еҖҷжҲ‘们д№ҹеҸҜд»ҘдҪҝз”Ёneverзұ»еһӢгҖӮ
жӯ»еҫӘзҺҜзҡ„еҮҪж•°
жҠӣеҮәејӮеёёзҡ„еҮҪж•°
еӨҮжіЁпјҡжүҖжңүеҶ…е®№йҰ–еҸ‘дәҺе…¬дј—еҸ·FlutterгҖҒTypeScriptгҖҒReactгҖҒNodeгҖҒuniappгҖҒе°ҸзЁӢеәҸејҖеҸ‘гҖҒж•°жҚ®з»“жһ„дёҺз®—жі•зӯүзӯүпјҢд№ҹдјҡжӣҙж–°дёҖдәӣиҮӘе·ұзҡ„еӯҰд№ еҝғеҫ—зӯүпјҢж¬ўиҝҺеӨ§е®¶е…іжіЁгҖӮ
зңӢеҲ°иҝҷйҮҢпјҢжғіеҝ…дҪ е·Із»ҸдәҶи§Је…ідәҺtypescriptе®ҡд№үеҸҳйҮҸе’Ңж•°жҚ®зұ»еһӢзҡ„еҸҳеҢ–зӣёе…ізҡ„дҝЎжҒҜпјҢдҪҶе…¶е®һиҝҷеҸӘжҳҜtypescriptдёӯзҡ„еҶ°еұұдёҖи§’гҖӮе…¶дёӯиҝҳжңүжӣҙеӨҡзҡ„еҘҘз§ҳзӯүеҫ…жҲ‘们еҸ‘зҺ°гҖӮжҲ‘д№ҹдјҡжҺҘзқҖдёәдҪ ж…ўж…ўжҸӯејҖе®ғзҡ„зҘһз§ҳйқўзәұгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ