жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•дёәQT Designerзҡ„UIз•Ңйқўж·»еҠ еӣҫж Үе’ҢзӘ—еҸЈж ҮйўҳпјҹзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳжІЎеӯҰдјҡиҝҷдёӘжҠҖиғҪпјҢдёәдәҶи®©еӨ§е®¶еӯҰдјҡпјҢз»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢиҜқдёҚеӨҡиҜҙпјҢдёҖиө·еҫҖдёӢзңӢеҗ§гҖӮ
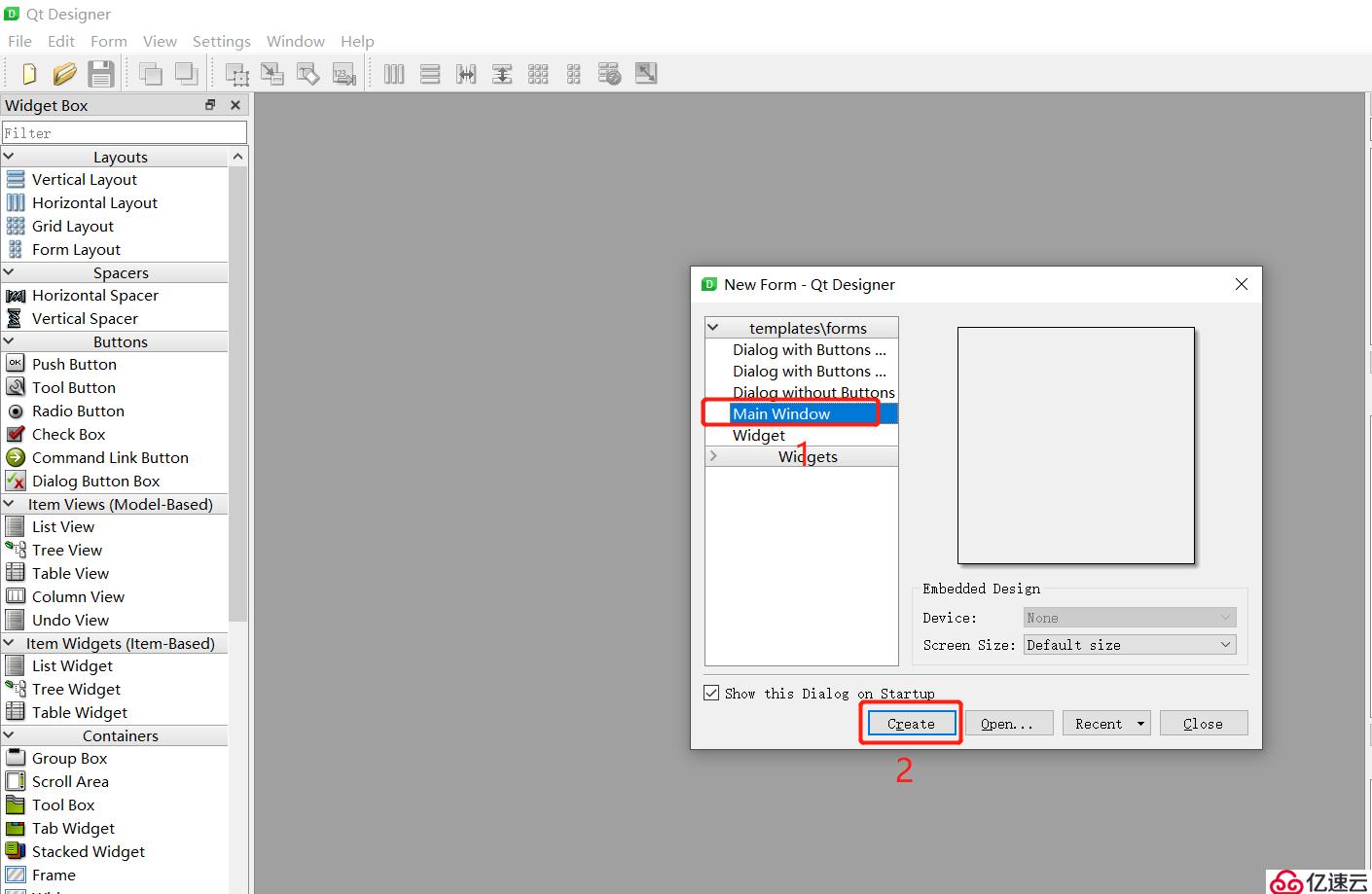
жү“ејҖdesigner.exe,дҪҝз”Ёй»ҳи®Өзҡ„Main WindowеҲӣе»әпјҢзӣҙжҺҘзӮ№еҮ»CreateжҢүй’®еҚіеҸҜ

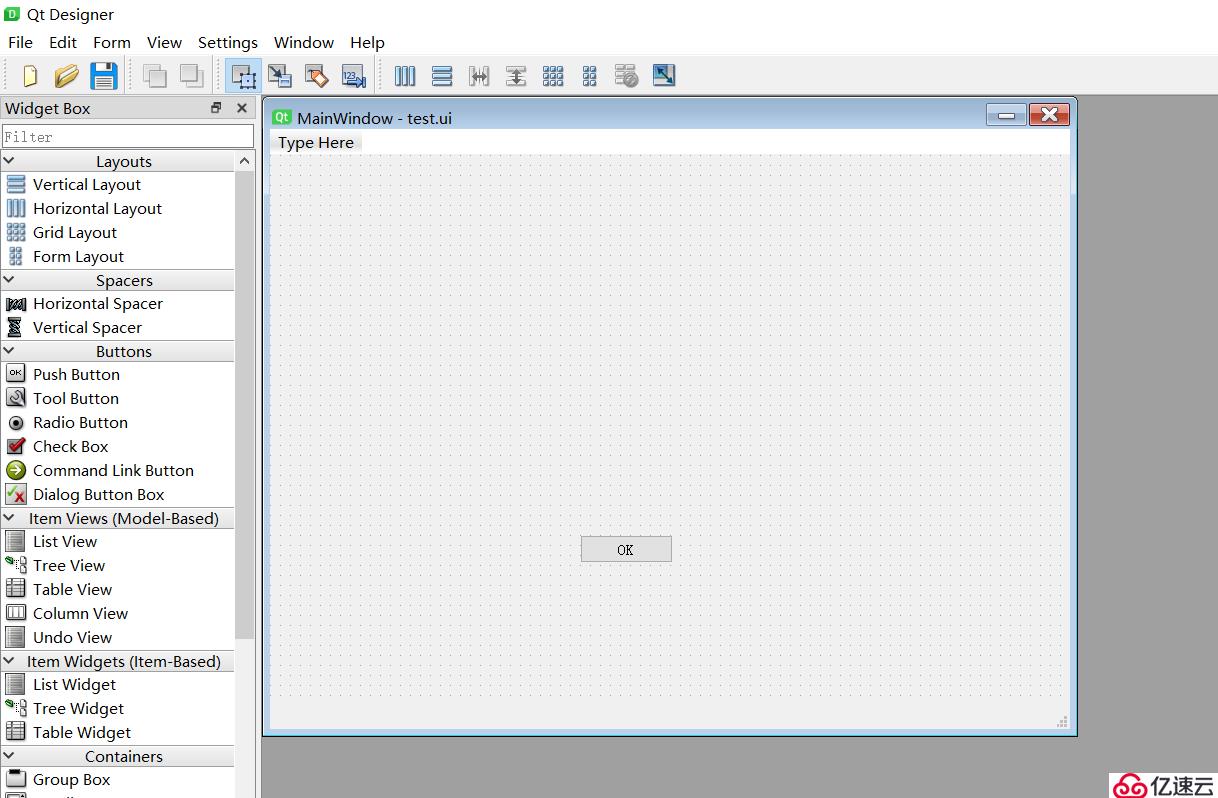
и®ҫи®ЎUIеӣҫеҰӮдёӢпјҢ并дҝқеӯҳдёәtest.ui

иҝӣе…Ҙui_test.pyзӣ®еҪ•пјҢиҫ“е…Ҙpyuic5 -o ui_test.py test.ui
# encoding=utf-8
import sys
import PyQt5.QtWidgets as qw
import PyQt5.QtGui as qg
import ui_test
if __name__ == "__main__":
app = qw.QApplication(sys.argv)
w = qw.QMainWindow()
ui = ui_test.Ui_MainWindow()
ui.setupUi(w)
# set icon and window's title
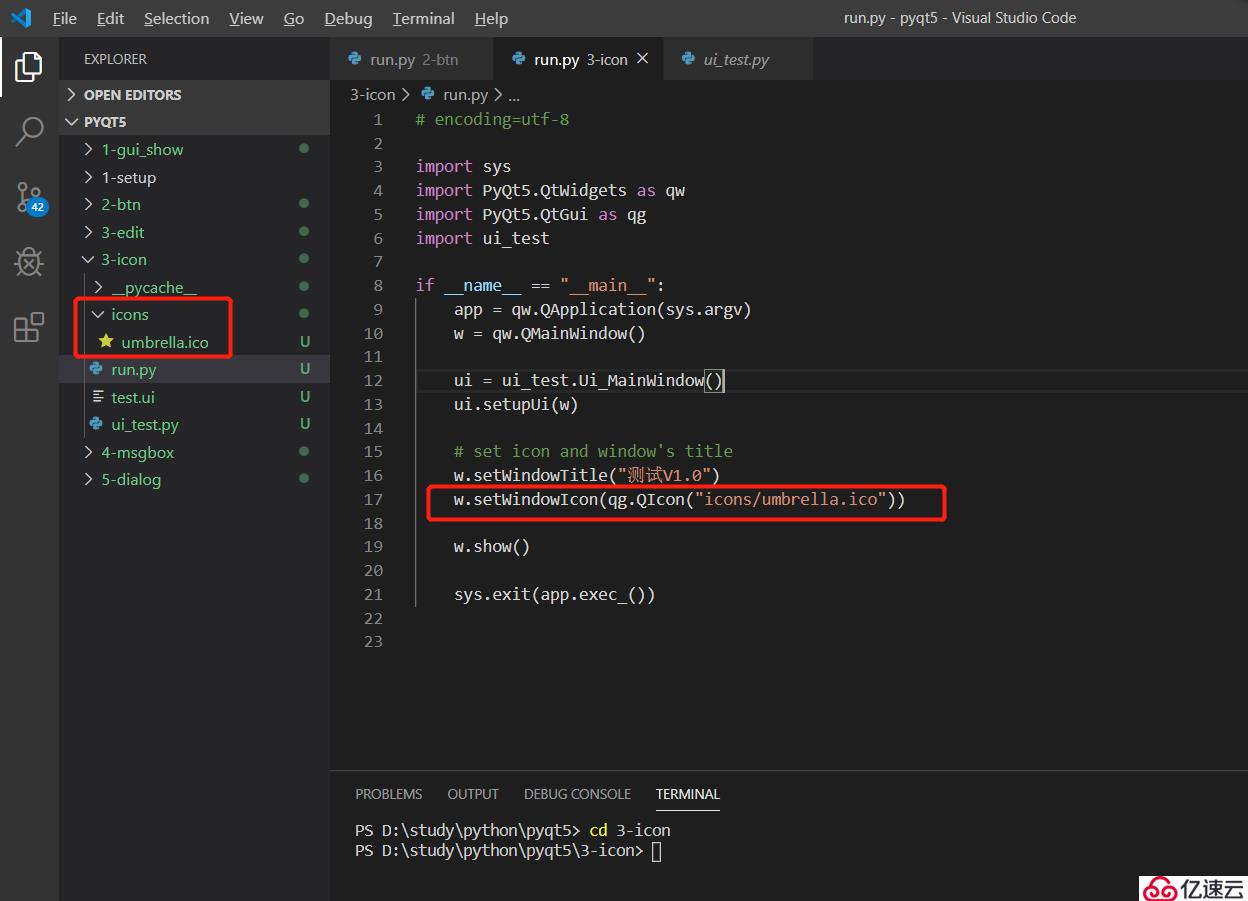
w.setWindowTitle("жөӢиҜ•V1.0")
w.setWindowIcon(qg.QIcon("icons/umbrella.ico"))
w.show()
sys.exit(app.exec_())е…¶дёӯw.setWindowTitle("жөӢиҜ•V1.0")еҮҪж•°з”ЁжқҘи®ҫзҪ®зӘ—еҸЈж ҮйўҳпјҢжіЁж„ҸжӯӨеӨ„з”ЁwгҖӮ
w.setWindowIcon(qg.QIcon("icons/umbrella.ico"))з”ЁжқҘи®ҫзҪ®зӘ—еҸЈеӣҫж ҮпјҢжіЁж„ҸQIconжқҘиҮӘPyQt5.QtGuiгҖӮ
ж–Ү件и·Ҝеҫ„еҰӮдёӢпјҡ

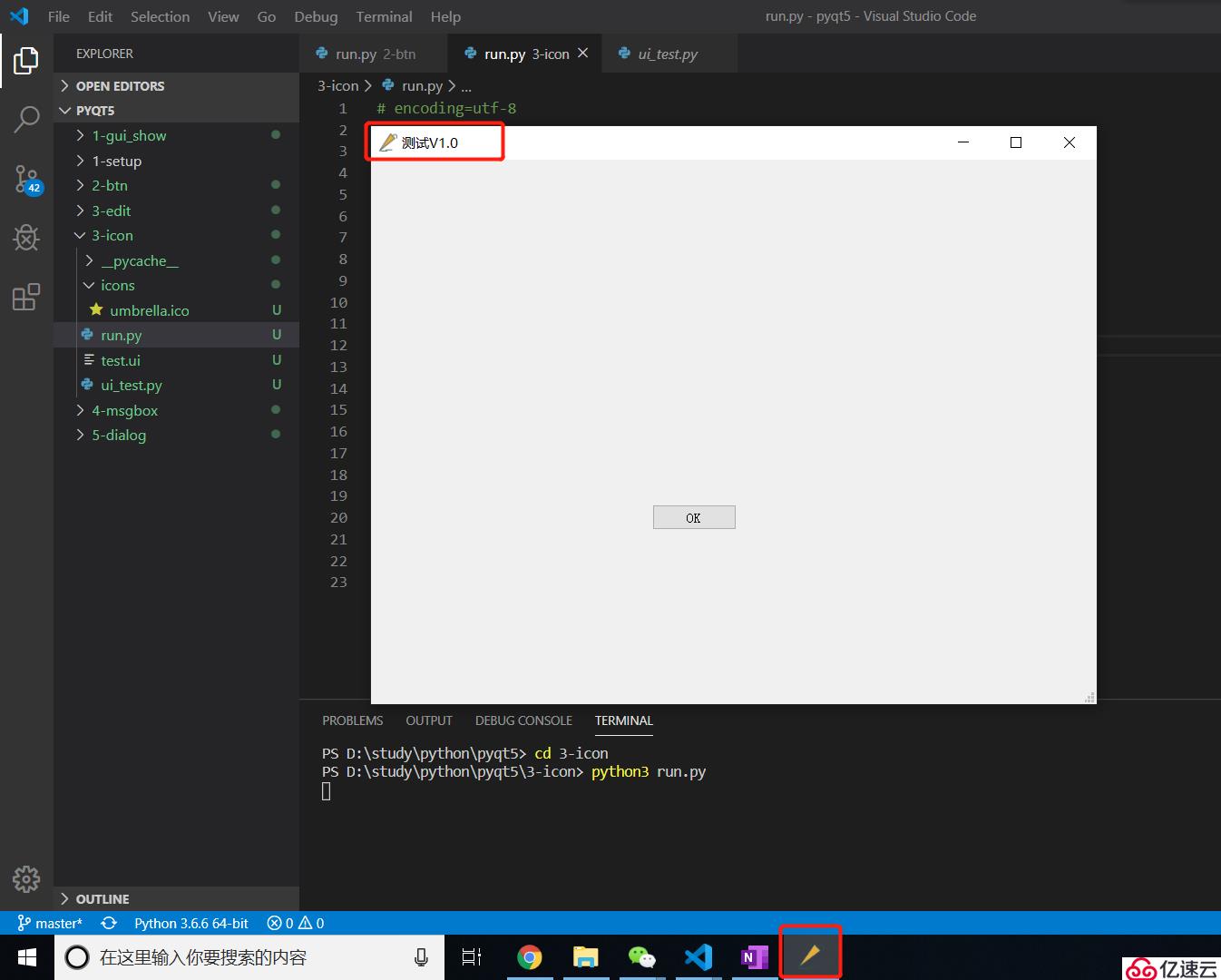
иҝӣе…Ҙж–Ү件зӣ®еҪ•пјҢиҫ“е…Ҙpython3 run.py,еҚіеҸҜеј№еҮәдёҠиҝ°з”ЁQT Designerи®ҫи®ЎеҮәжқҘзҡ„йЎөйқўпјҢ并且дҪҝз”ЁдәҶжҲ‘们и®ҫзҪ®зҡ„еӣҫж Үе’ҢзӘ—еҸЈж ҮйўҳгҖӮ

д»ҺдёҠеӣҫеҸҜзҹҘзӘ—еҸЈж Үйўҳе’Ңеӣҫж Үе·Із»Ҹи®ҫзҪ®жҲҗеҠҹгҖӮ
д»ҘдёҠе°ұжҳҜдёәQT Designerзҡ„UIз•Ңйқўж·»еҠ еӣҫж Үе’ҢзӘ—еҸЈж Үйўҳзҡ„иҜҰз»ҶеҶ…е®№дәҶпјҢзңӢе®Ңд№ӢеҗҺжҳҜеҗҰжңүжүҖ收иҺ·е‘ўпјҹеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®ҜпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ