жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…ідҪҝз”ЁJavaScriptеҰӮдҪ•жҸҗеҚҮеҸҳйҮҸе’ҢеҮҪж•°пјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
1еңЁjsдёӯеҸӘжңүдёӨз§ҚдҪңз”Ёеҹҹ
aпјҡе…ЁеұҖдҪңз”Ёеҹҹ
bпјҡеҮҪж•°дҪңз”Ёеҹҹ
еңЁES6д№ӢеүҚпјҢjsжҳҜжІЎжңүеқ—зә§дҪңз”ЁеҹҹгҖӮ
йҰ–е…ҲжқҘи§ЈйҮҠдёҖдёӢд»Җд№ҲжҳҜжІЎжңүеқ—зә§дҪңз”Ёеҹҹ?

жүҖд»ҘжӯӨж—¶ жҳҜеҸҜд»Ҙжү“еҚ°иҫ“еҮәеҸҳйҮҸaзҡ„еҖјгҖӮ
2:д»Җд№ҲжҳҜеҸҳйҮҸжҸҗеҚҮ?
еңЁжҲ‘们зҡ„jsдёӯпјҢд»Јз Ғзҡ„жү§иЎҢж—¶еҲҶдёӨжӯҘиө°зҡ„пјҢ1гҖҒйў„и§Јжһҗ 2гҖҒдёҖжӯҘдёҖжӯҘжү§иЎҢ
еңЁйў„и§Јжһҗйҳ¶ж®ө:йҰ–е…ҲдјҡеңЁе…ЁеұҖдҪңз”ЁеҹҹеҶ…пјҢjsи§ЈжһҗеҷЁдјҡжүҫжүҖжңүзҡ„ var гҖҒfunction гҖҒеҸӮж•°пјҢ并жҸҗеүҚеҲ°еҪ“еүҚдҪңз”Ёеҹҹзҡ„жңҖйЎ¶дёҠеҺ»(еҸҳйҮҸзҡ„иөӢеҖјж“ҚдҪңдёҚдјҡжҸҗеүҚпјҢиҝҳеңЁеҺҹжқҘзҡ„ең°ж–№)пјҢжӯӨ时并没жңүжү§иЎҢд»Јз ҒгҖӮ
然еҗҺеҶҚејҖе§ӢдёҖиЎҢдёҖиЎҢжү§иЎҢд»Јз ҒгҖӮйҒҮеҲ°дәҶеҮҪж•°и°ғз”ЁпјҢдәҺжҳҜиҝӣе…ҘеҲ°еҮҪж•°дҪңз”ЁеҹҹеҶ…пјҢеҸҲејҖе§ӢеҲҶдёӨжӯҘйӘӨиө°пјҢ1гҖҒйў„и§Јжһҗ 2гҖҒдёҖжӯҘдёҖжӯҘжү§иЎҢгҖӮд»ҘжӯӨзұ»жҺЁгҖӮ
йӮЈд№ҲеҸҳйҮҸжҸҗеҚҮе°ұжҳҜеҸҳйҮҸеЈ°жҳҺдјҡиў«жҸҗеҚҮеҲ°дҪңз”Ёеҹҹзҡ„жңҖйЎ¶дёҠеҺ»пјҢд№ҹе°ұжҳҜиҜҘеҸҳйҮҸдёҚз®ЎжҳҜеңЁдҪңз”Ёеҹҹзҡ„е“ӘдёӘең°ж–№еЈ°жҳҺзҡ„пјҢйғҪдјҡжҸҗеҚҮеҲ°дҪңдҪңз”Ёеҹҹзҡ„жңҖйЎ¶дёҠеҺ»гҖӮ
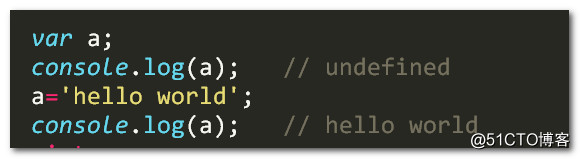
еҚіеҸҳйҮҸеҸҜд»ҘеңЁеЈ°жҳҺд№ӢеүҚдҪҝз”ЁпјҢеҖјдёәundefinedгҖӮ

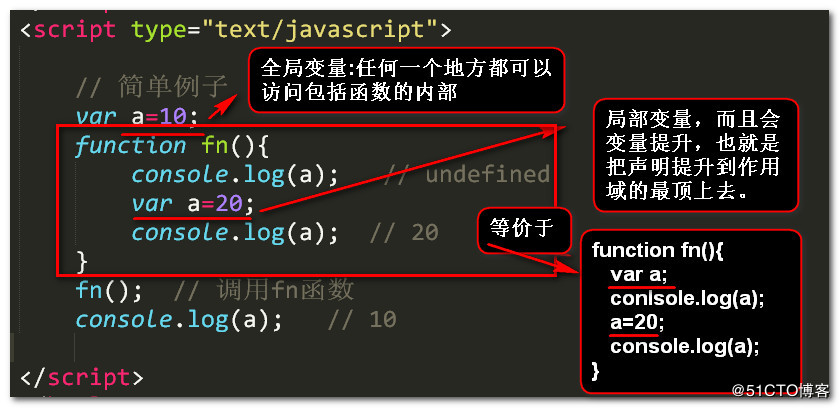
йӮЈд№ҲдёҠйқўиҝҷз§ҚеҶҷжі•е…¶е®һзӯүд»·дәҺдёӢйқўиҝҷз§ҚеҶҷжі•:

зңӢеҮ дёӘдҫӢеӯҗ:

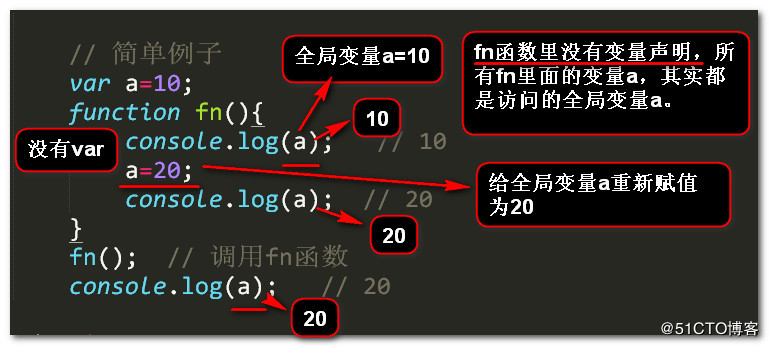
жҠҠдёҠйқўзҡ„дҫӢеӯҗзЁҚдҪңж”№еҠЁ:
з»“жһңе°ұдјҡеӨ§дёҚдёҖж ·пјҢ

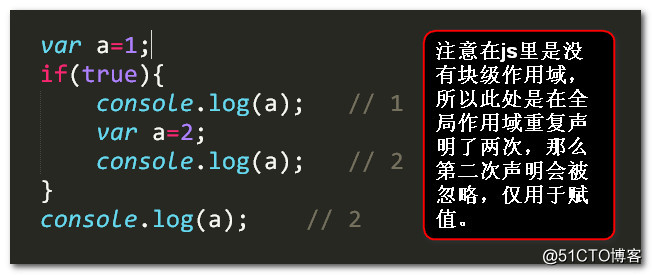
еҶҚзңӢдёҖдёӘдҫӢеӯҗ:

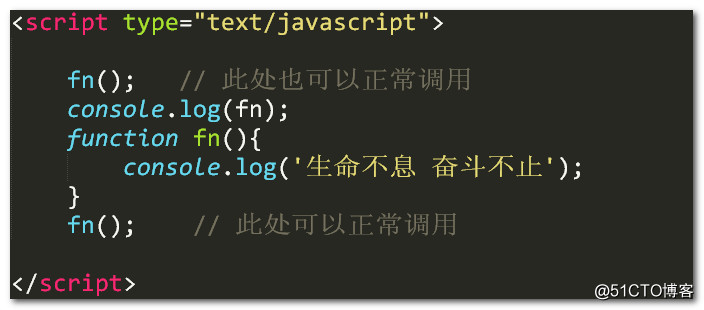
3:д»Җд№ҲжҳҜеҮҪж•°жҸҗеҚҮ?

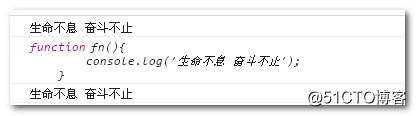
иҫ“еҮәзҡ„з»“жһңжҳҜ:

жіЁж„Ҹ:еҮҪж•°еЈ°жҳҺејҸпјҢдјҡе°ҶеҮҪж•°зҡ„еЈ°жҳҺе’Ңе®ҡд№үдёҖиө·жҸҗеҚҮеҲ°дҪңз”Ёеҹҹзҡ„жңҖйЎ¶дёҠеҺ»гҖӮ
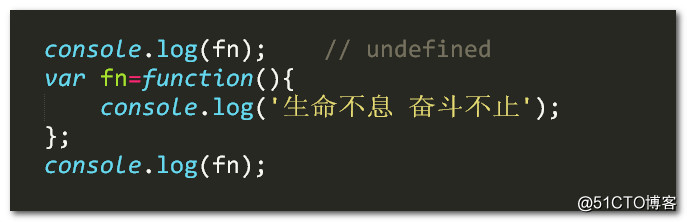
еҰӮжһңжҳҜиҝҷз§ҚеҶҷжі•:еҮҪж•°иЎЁиҫҫејҸеЈ°жҳҺзҡ„еҮҪж•°

дҫӢеӯҗ:

иҫ“еҮәзҡ„з»“жһңжҳҜ:

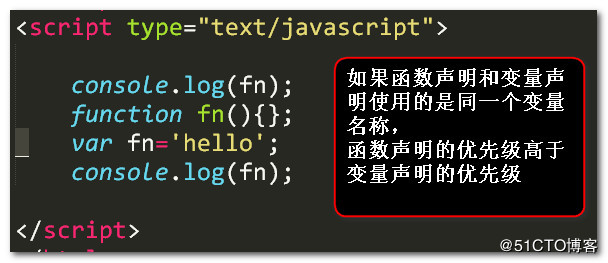
жңҖеҗҺзҡ„жҖ»з»“:
1:жүҖжңүзҡ„еЈ°жҳҺйғҪдјҡжҸҗеҚҮеҲ°дҪңз”Ёеҹҹзҡ„жңҖйЎ¶дёҠеҺ»гҖӮ
2:еҗҢдёҖдёӘеҸҳйҮҸеҸӘдјҡеЈ°жҳҺдёҖж¬ЎпјҢе…¶д»–зҡ„дјҡиў«еҝҪз•ҘжҺүгҖӮ
3:еҮҪж•°еЈ°жҳҺзҡ„дјҳе…Ҳзә§й«ҳдәҺеҸҳйҮҸз”іжҳҺзҡ„дјҳе…Ҳзә§пјҢ并且еҮҪж•°еЈ°жҳҺе’ҢеҮҪж•°е®ҡд№үзҡ„йғЁеҲҶдёҖиө·иў«жҸҗеҚҮгҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№дҪҝз”ЁJavaScriptеҰӮдҪ•жҸҗеҚҮеҸҳйҮҸе’ҢеҮҪж•°жңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ