您好,登录后才能下订单哦!
1、slot作用/概念:预先将将来要使用的内容进行保留;
2、具名插槽:给slot起个名字
3、slot、slot-scope已经被废弃推荐使用vue2.6.0中的v-slot;但是这边还是对新旧方法对做一下使用说明。
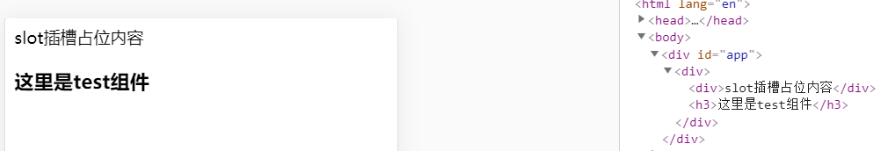
slot插槽(不具名)
<body>
<div id="app">
<Test>
<div>slot插槽占位内容</div>
</Test>
</div>
<template id="test">
<div>
<slot></slot>//定义插槽
<h4>这里是test组件</h4>
</div>
</template>
</body>
<script>
Vue.component('Test',{
template:"#test"
});
new Vue({
el:"#app",
})
</script>

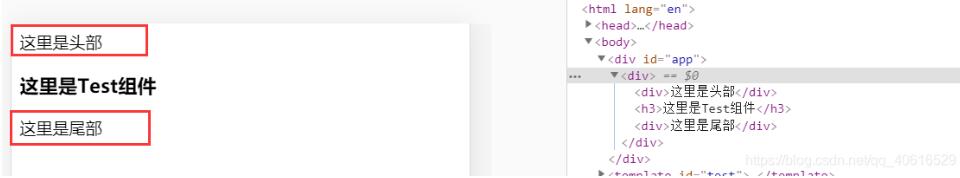
slot具名插槽使用
在组件中使用slot进行占位时,在slot标签内使用name 属性给slot插槽定义一个名字,就是具名插槽。在html中使用具名插槽时,使用slot引入
<body>
<div id="app">
<Test>
<div slot="header">这里是头部</div>//具名插槽使用
<div slot="footer">这里是尾部</div>
</Test>
</div>
<template id="test">
<div>
<slot name="header"></slot>//具名插槽
<h4>这里是Test组件</h4>
<slot name="footer"></slot>
</div>
</template>
</body>
<script>
Vue.component(
'Test',{
template:"#test"
});
new Vue({
el:"#app"
})
</script>

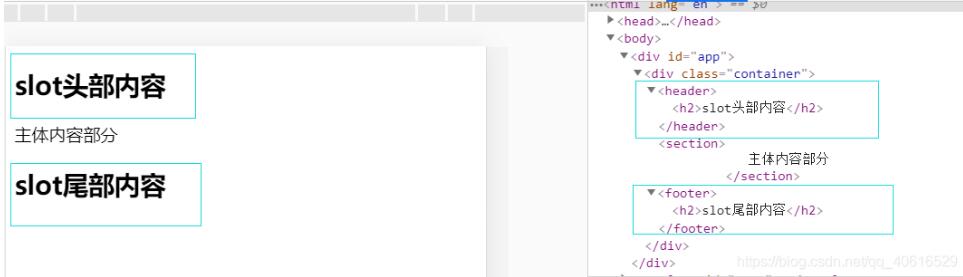
v-slot使用
v-slot在组件中使用slot进行占位时,也是在slot标签内使用name 属性给slot插槽定义一个名字。但是在html内使用时就有些不同了。需要使用template模板标签,template标签内,使用v-slot指令绑定插槽名,标签内写入需要添加的内容
<body>
<div id="app">
<Test>
<template v-slot:header>//v-slot指令使用插槽
<h3>slot头部内容</h3>
</template>
<p>直接插入组件的内容</p>
<template v-slot:footer>
<h3>slot尾部内容</h3>
</template>
</Test>
</div>
<template id ='test'>
<div class="container">
<header>
<!-- 我们希望把页头放这里 -->
<slot name = "header"></slot>//具名插槽
</header>
<section>
主体内容部分
</section>
<footer>
<!-- 我们希望把页脚放这里 -->
<slot name = 'footer'></slot>
</footer>
</div>
</template>
</body>
<script>
Vue.component('Test',{
template:"#test"
});
new Vue({
el:"#app"
})
</script>

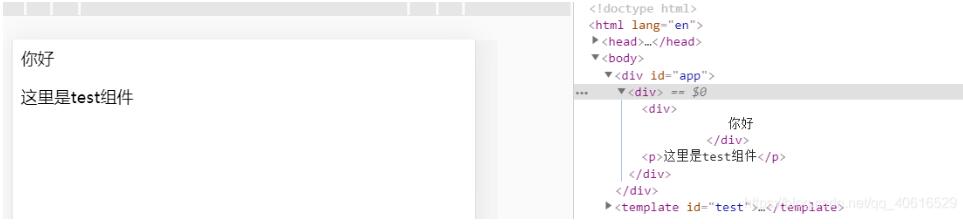
作用域插槽:
slot-scope使用:
a、:在组件模板中书写所需slot插槽,并将当前组件的数据通过v-bind绑定在slot标签上。
b、:在组件使用时,通过slot-scope=“gain”,接收组件中slot标签上绑定的数据。
c、:通过gain.xxx就可以使用绑定数据了
<body>
<div id="app">
<Test>
<div slot="default" slot-scope="gain">//作用域插槽的用法(slot-scope)
{{ gain.msg }}
</div>
</Test>
</div>
<template id="test">
<div>
<slot name="default" :msg="msg"> </slot>
<p>这里是test组件</p>
</div>
</template>
</body>
<script>
new Vue({
el:"#app",
components:{
'Test':{
template:"#test",
data(){
return {
msg:"你好"
}
},
}
}
})
</script>

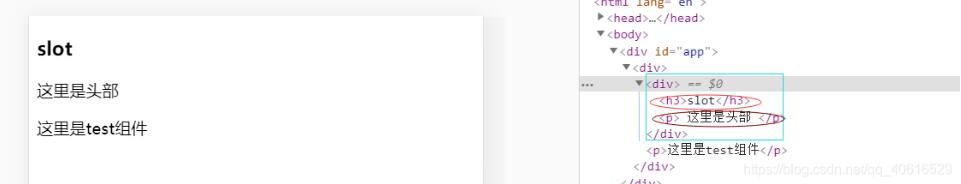
作用域插槽:v-slot的用法
<body>
<div id="app">
<Test>
<template v-slot:header="gain">//v-slot定义作用域插槽
<div>
<h4>slot</h4>
<p> {{gain.msg}} </p>
</div>
</template>
</Test>
</div>
<template id="test">
<div>
<slot name="header":msg="msg"></slot>
<p>这里是test组件</p>
</div>
</template>
</body>
<script>
Vue.component('Test',{
template:"#test",
data(){
return {
msg:'这里是头部'
}
}
});
new Vue({
}).$mount("#app")
</script>

Vue2.6.0中使用v-slot指令取代了特殊特性slot与slot-scope,但是从上述案例可以看出,v-slot在使用时,需要在template标签内,这点大家要注意。
补充知识:vue中v-slot指令如何应用Vue插槽及与slot、slot-scope的用法区别
不具名插槽
子组件:
<template>
<div>
<!--定义不具名插槽 -->
<slot></slot>
<h4>这里是不具名插槽组件</h4>
</div>
</template>
<script>
export default {
data() {
return {}
},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang="scss" scoped></style>
在父组件中使用:
<template>
<div id="inforCategory-warp">
<!-- 不具名插槽 -->
<lxsolt>不具名插槽</lxsolt>
</div>
</template>
<script>
import lxsolt from './lx'
export default {
name: 'inforCategory',
components: {
lxsolt,
},
data(){
return{}
}
}
</script>
<style lang="scss" scoped>
#inforCategory-warp {
}
</style>
作用域插槽:
slot-scope使用(slot-scope绑定的是子组件的数据):
在组件模板中书写所需slot插槽,并将当前组件的数据通过v-bind绑定在slot标签上。
在组件使用时,通过slot-scope=“scope”,接收组件中slot标签上绑定的数据。
通过scope.xxx就可以使用绑定数据了
具名插槽以及作用域插槽
子组件:
<template>
<div>
<slot name="header" :msg="name"></slot>
<h4>这里是具名插槽组件</h4>
<slot name="footer"></slot>
</div>
</template>
<script>
export default {
data() {
return {
name:'具名插槽组件'
}
},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang="scss" scoped></style>
父组件:
<template>
<div id="inforCategory-warp">
<!-- 具名插槽 -->
<nameSlot>
<div slot="header" slot-scope="scope">这里是slot-scope<span >{{scope.msg}}</span>头部</div>
<div slot="footer">这里是尾部</div>
</nameSlot>
</div>
</template>
<script>
import nameSlot from './nameSlot'
export default {
name: 'inforCategory',
components: {
nameSlot,
},
data(){
return{
msg:'具名插槽信息',
msg2:'v-slot'
}
}
}
</script>
<style lang="scss" scoped>
#inforCategory-warp {
}
</style>
v-slot以及作用域插槽
子组件:
<template>
<div>
<div class="container">
<header>
<!-- 我们希望把页头放这里 -->
<slot name="header"></slot>
</header>
<section>
v-slot组件
</section>
<footer>
<!-- 我们希望把页脚放这里 -->
<slot name="footer" :msg="msg"></slot>
</footer>
</div>
</div>
</template>
<script>
export default {
data() {
return {
msg:'vsolt作用域插槽组件'
}
},
created() {},
mounted() {},
methods: {}
}
</script>
<style lang="scss" scoped></style>
父组件:
<template>
<div id="inforCategory-warp">
<vsolt>
<template v-slot:header>
<h3>slot头部内容</h3>
</template>
<p>直接插入组件的内容</p>
<template v-slot:footer="scope">
<h3>slot尾部内容<span >{{scope.msg}}</span></h3>
</template>
</vsolt>
</div>
</template>
<script>
import vsolt from './v-slot'
export default {
name: 'inforCategory',
components: {
vsolt,
},
data(){
return{
msg:'具名插槽信息',
msg2:'v-slot'
}
}
}
</script>
<style lang="scss" scoped>
#inforCategory-warp {
}
</style>
以上这篇Vue插槽_特殊特性slot,slot-scope与指令v-slot说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。