您好,登录后才能下订单哦!
本篇文章给大家分享的是有关利用IDEA+SequenceDiagram实现绘制时序图,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
方式1
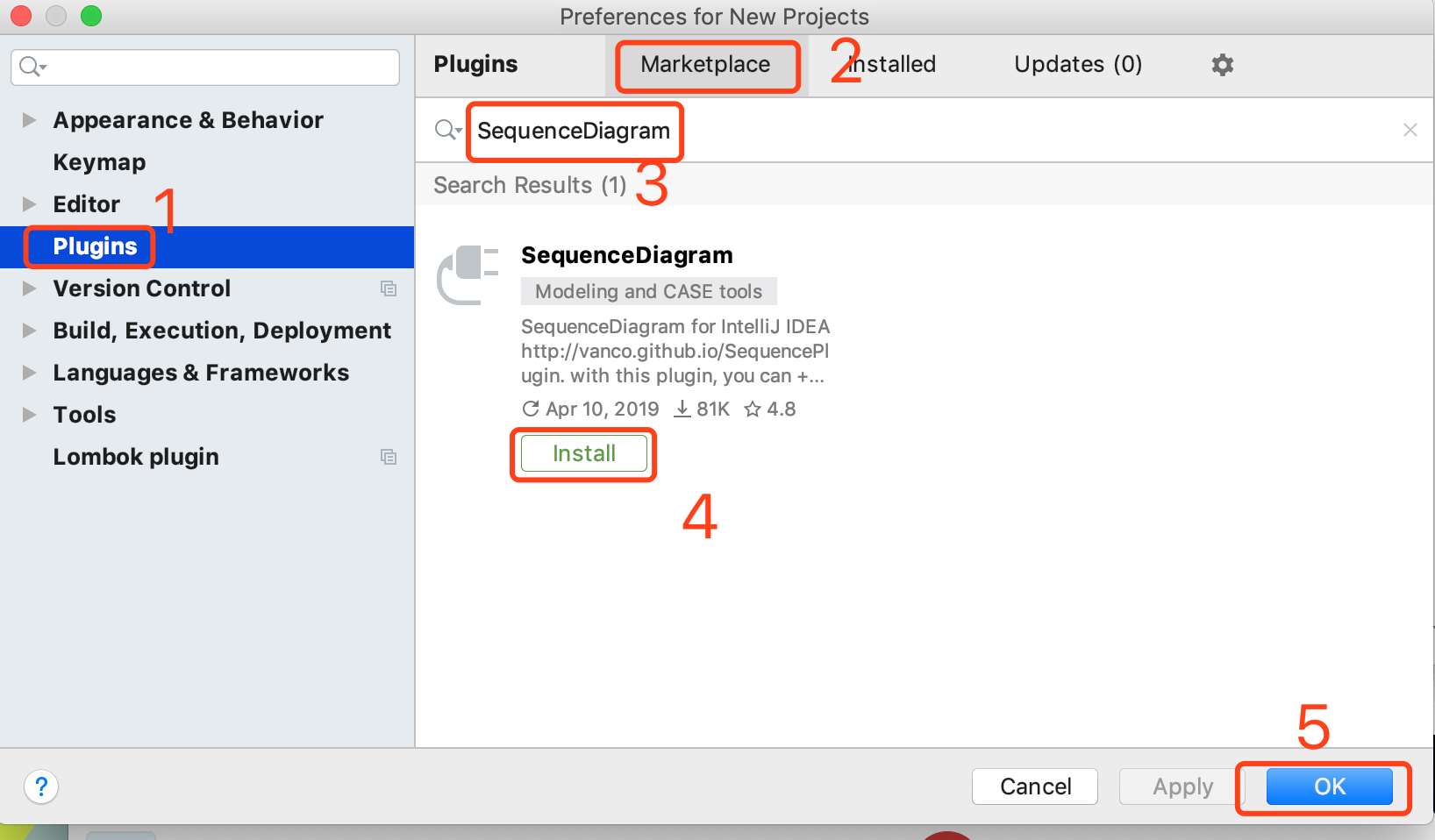
可以在IDEA的Plugins中搜索上面的插件名,就可以安装插件了,如下图:

方式2
如果在IDEA的插件搜索中未找到插件,可以从官网上下载,然后在IDEA中选择“本地安装”即可,插件的下载地址:https://plugins.jetbrains.com/plugin/8286-sequencediagram/versions。
使用方式
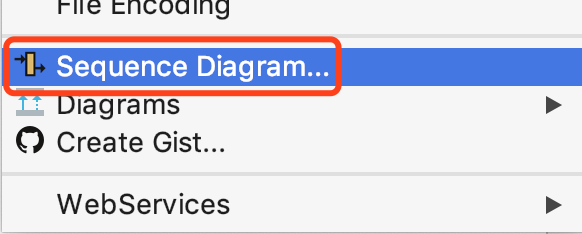
1、选中方法名(注意不要选类名),然后点击鼠标右键(显示可选项),选择Sequence Diagram

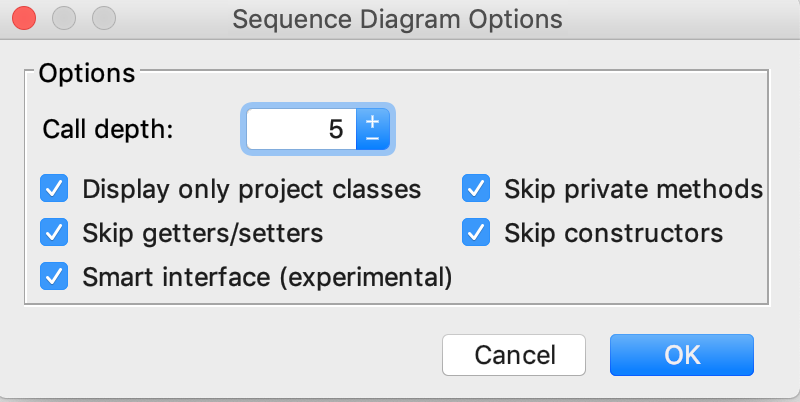
2、根据弹出框,根据自己的情况,设置调用深度,点击OK就可以生成时序图了

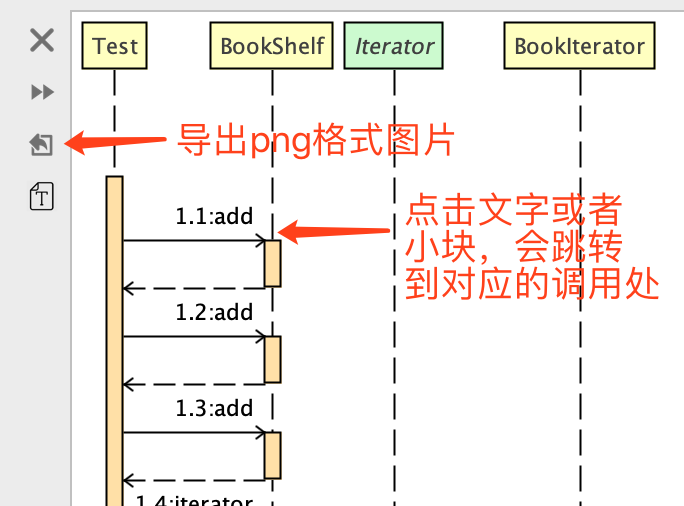
3、查看生成的时序图

以上就是利用IDEA+SequenceDiagram实现绘制时序图,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。