您好,登录后才能下订单哦!
本篇文章为大家展示了鸿蒙 JavaScript GUI 技术栈解析,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
JS 框架层
从最顶层的视角出发,要想用「鸿蒙 2.0」渲染出一段动态的文本,你只需要编写如下的 HML(类 XML)格式代码:
<!-- hello.hml -->
<text onclick="boil">{{hello}}</text>然后在同级目录编写这样的 JavaScript:
// hello.js
export default {
data: {
hello: 'PPT'
},
boil() {
this.hello = '核武器';
}
}这样只要点击文本,就会调用 boil 方法,让 PPT 变成 核武器。
这背后发生了什么呢?熟悉 Vue 2.0 的同学应该会立刻联想到下面这几件事:
onclick 事件时能执行相应回调。 this.hello 赋值时能执行相应回调。这几件事分别是怎么实现的呢?简单说来是这样的:
onclick 属性转换为 JS 对象的属性字段。 onclick 属性会在 C++ 中被检查和注册,相当于全部组件均为原生。Object.defineProperty 的(几百行量级的)ViewModel。document.createElement 式的标准化 API。由于大量常见 JS 框架中的能力都直接做进了 C++,所以整套 GUI 技术栈里用纯 JavaScript 所实现的东西(主要见 ace_lite_jsfwk 仓库下的 core/index.js、observer.js 和 subject.js),相当于有且只有这么一个功能:
一个可以 watch 的 ViewModel。
至于纯 JS 框架部分的实现复杂度和质量,客观地说如果是个人业余作品,可以当作校招面试中不错的加分项。
JS 引擎与运行时层
理解了 JS 框架层之后,我们既可以认为「鸿蒙 2.0」选择把高度简化后的 Vue 深度定制进了 C++ 里,也可以认为它紧密围绕着高度简化(且私有)的 DOM 实现了配套的前端框架。因此要想继续探索这套 GUI 的原理,我们就必须进入其 C++ 部分,了解其 JS 引擎与运行时层的实现。
JS 引擎和运行时之间,有什么区别与联系呢?JS 引擎一般只需符合 ECMA-262 规范,其中没有对任何带「副作用」的平台 API 的定义。从 setTimeout 到 document.getElementById 到 console.log 再到 fs.readFile,这些能执行实际 IO 操作的功能,都需要由「将引擎 API 和平台 API 胶合到一起」的运行时提供。运行时本身的原理并不复杂,譬如在个人的文章《从 JS 引擎到 JS 运行时》中,你就可以看到如何借助现成的QuickJS 引擎,自己搭建一个运行时。
那么在「鸿蒙 2.0」中,JS 运行时是如何搭建出来的呢?有这么几条重点:
<text> 和 <div> 的 XML 标签组件,都对应一个绑定到 JerryScript 上的 C++ Component 类,如 TextComponent 和 DivComponent 等。 @system 为前缀的 built-in 模块,它们提供了 JS 中可用的 Router / Audio / File 等平台能力(参见 ohos_module_config.h)。这里特别值得一提的是 Router。它和 vue-router 等常见 Web 平台路由的实现原理有很大区别,是专门在运行时内深度定制的(参见 router_module.cpp、js_router.cpp 和 js_page_state_machine.cpp)。简单说来这个「路由」是这样实现的:
router.replace 原生方法,走进 C++。pages/detail)加载新页面 JS,新建页面状态机实例,将其切换至 Init 状态。所以我们可以发现,这里所谓的「切换路由」,其实更接近 Web 浏览器的「刷新页面」。那么我们可以认为这个 JS 运行时的能力,已经可以对标 WebKit 级的浏览器内核了吗?
当然还差得很远。与 WebKit 相比,它并未支持对 HTML 和 CSS 的解析(二者都会在开发阶段被解析转换成同等执行效果的 JS),也没有浏览器中持续动态加载、解析与执行资源的挑战(小程序不外乎是几个本地的静态 JS 文件)。至于排版布局和渲染方面自然也有很大差距,这点会在最后一节提及。
另外,相信很多同学都会对 JerryScript 引擎感到好奇。本部分最后分享一些个人对此所掌握的消息。
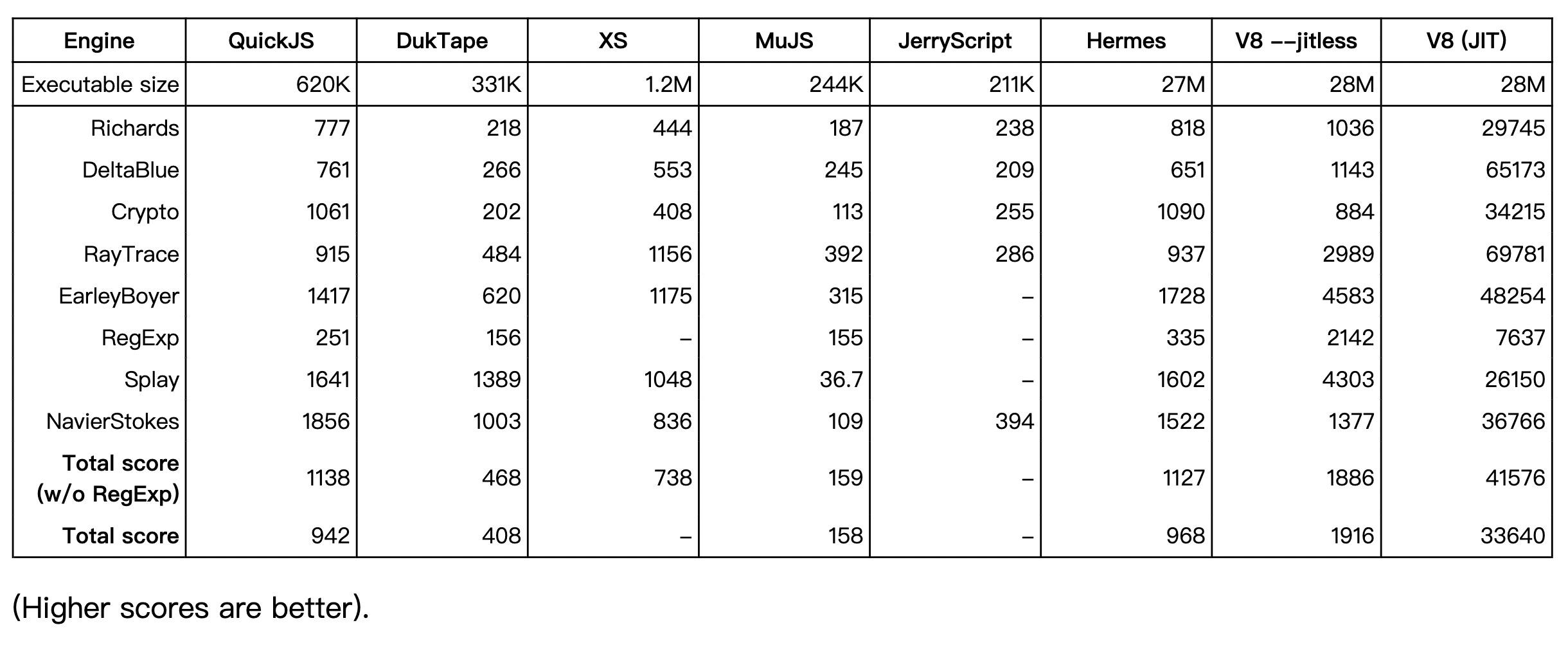
JerryScript 引擎是一款专为嵌入式硬件实现的 JS 解释器,只支持到 ES5.1 标准。在 QuickJS Benchmark 中,可以查看到它们的性能对比结果:

可以看到论性能,JerryScript 在无 JIT 的引擎中大幅弱于 QuickJS 和 Hermes。如果和开启了 JIT 的 V8 相比,甚至会慢出两个数量级。因此这是非常特定于低端设备的引擎,如果需要支持 React 和 Vue 这类中大型前端项目中标配的基础库(甚至其相应全家桶),仍然可能需要使用更强大的引擎。
对于 JerryScript 的使用,有同场景重度应用经验的当属 RT-Thread 创始人 @午夜熊,他们和某国内一线厂商合作研发的智能手表就用 JerryScript 实现了 UI,目前产品马上就要上市了。他们团队对 JerryScript 的一些使用反馈也吻合上述评价,概括说来是这样的:
那么师出名门的 QuickJS 和 Facebook 的 Hermes,是否就是无 JIT 式 JS 引擎的下一代标杆了吗?倒也未必如此。这方面可以参考个人的知乎回答:随着 TypeScript 继续普及,会不会出现直接跑 TypeScript 的运行时?这里提到的微软为教育项目 MakeCode 研发的 Static TypeScript,就相当有潜力成为下一代的高性能 JS 系语言环境。通过限定 TypeScript 的静态强类型子集并为其搭建工具链,STS 可以做到无需 JIT 也能接近 V8 的性能水平,同时内存占用比 V8 少两个数量级。这使得 STS 不光能用于开发普通 app 这类 IO 密集的应用,还能顺利在嵌入式硬件上开发小游戏这类更偏计算密集(需逐帧更新渲染)的应用,在工程能力上是一项很大的突破。
所以说,当「鸿蒙 2.0」还需要熟练开发者勉强搭建出环境跑通 Hello World 时,微软已经让上百万小朋友都能用 TypeScript 在网页里给教学用的掌上游戏机写小游戏入门编程了。这里没什么唱反调的意思,只希望提醒一下我们在为国产「里程碑」欢呼时,也要清醒地看到业界前沿的动向,仅此而已。
图形绘制层
理解 JS 运行时之后,还剩最后一个问题,即 JS 运行时中的各种 Component 对象,是如何被绘制为手表等设备上的像素的呢?
这就涉及「鸿蒙 2.0」中的另一个 graphic_lite 仓库了。可以认为,这里才是真正执行实际绘制的 GUI。像之前的 TextComponent 等原生组件,都会对应到这里的某种图形库 View。它以一种相当经典的方式,在 C++ 层实现并提供了「Canvas 风格的立即模式 GUI」和「DOM 风格的保留模式 GUI」两套 API 体系(对于立即模式和保留模式 GUI 的区别与联系,可参见个人这篇IMGUI 科普回答)。概括说来,这个图形子系统的要点大致如下:
UIView 这个 C++ 控件基类,其中有一系列形如 OnClick / OnLongPress / OnDrag 的虚函数。基本每种 JS 中可用的原生 Component 类,都对应于一种 UIView 的子类。 DrawLine / DrawCurve / DrawText 等命令式的绘制方法。FillArea 矩形单色填充能力。在基础 UI 控件方面,不难找到一些值得一提的自研模块特性:
至于 2D UI 渲染中的几项关键能力,则基本可分为路径、位图和文字三类。这个图形库在这几个方面都有涉及,最后简单介绍一下。
首先对于位图,这个图形库依赖了 libpng 和 libjpeg 做图像解码,然后即可使用内存中的 bitmap 图像做绘制。
然后对于路径,这个图形库自己实现了各种 CPU 中的像素绘制方法,典型的例子就是这个贝塞尔曲线的绘制源码:
void DrawCurve::DrawCubicBezier(const Point& start, const Point& control1, const Point& control2, const Point& end,
const Rect& mask, int16_t width, const ColorType& color, OpacityType opacity)
{
if (width == 0 || opacity == OPA_TRANSPARENT) {
return;
}
Point prePoint = start;
for (int16_t t = 1; t <= INTERPOLATION_RANGE; t++) {
Point point;
point.x = Interpolation::GetBezierInterpolation(t, start.x, control1.x, control2.x, end.x);
point.y = Interpolation::GetBezierInterpolation(t, start.y, control1.y, control2.y, end.y);
if (prePoint.x == point.x && prePoint.y == point.y) {
continue;
}
DrawLine::Draw(prePoint, point, mask, width, color, opacity);
prePoint = point;
}
} 基于高中的数学知识,我们不难明白这种曲线是如何绘制出来的:取足够多的点(也就是那个默认 1000 的 INTERPOLATION_RANGE)作为插值输入,逐点计算出曲线表达式的 XY 坐标,然后直接修改像素位置所在的 framebuffer 内存即可。这种教科书式的实现是最经典的,不过如果要拿它对标 Skia 里的黑魔法,还是不要勉为其难了吧。
最后对于文字的绘制,会涉及一些字体解析、定位、RTL和折行等方面的处理。这部分实际上也是组合使用了一些业界通用的开源基础库来实现的。比如对于「牢」这个字,就可以找到图形库的这么几个开源依赖,它们各自扮演不同的角色:
harfbuzz - 用来告诉调用者,应该把「牢」的 glyph 字形放在哪里。freetype - 从宋体、黑体等字体文件中解码出「牢」的 glyph 字形,将其光栅化为像素。icu - 处理 Unicode 中许多奇葩的特殊情况,这块个人不了解,略过。到这里,我们就可以理出一个非常概括性的渲染流程了:
this.hello = 'PPT' 之类的代码,触发依赖追踪。这就是个人对「鸿蒙 2.0」这套 GUI 技术栈的解读了。时间有限并未进一步深挖,欢迎(文明的)批评指正。
总结
特别声明:本部分主观评论仅针对「鸿蒙 2.0」当前的 GUI 框架部分,请勿随意曲解。
对于「鸿蒙 2.0」在 GUI 部分的亮点,个人能想到这些:
而至于明显(不只是某几行代码写得丑)的缺失或问题,目前看来则有这么一些:
JS 框架层
JS 引擎与运行时层
图形渲染层
看起来槽点很多,但是你会指责汽车没有喷气式发动机吗?对于不同复杂度的场景,自然存在着不同的最优架构设计。目前看来,这套设计确实很适合嵌入式硬件和简易「小程序」的场景。但如果按照所谓「分布式全场景跨平台」的要求来审视,那么不管比起现代的 Web 浏览器还是 iOS 和安卓的 GUI,这套架构的复杂度都是完全无法相提并论的。
上述内容就是鸿蒙 JavaScript GUI 技术栈解析,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。