您好,登录后才能下订单哦!
这篇文章运用简单易懂的例子给大家介绍vue-cli3实现热更新配置,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
问题:
在使用vue-cli3搭建项目之后,发现修改.vue文件里面的内容之后,页面不会自动刷新。
解决方案:
只需要在vue.config.js文件中配置一下就可以实现热更新了,如下:
chainWebpack: config => {
// 修复HMR
config.resolve.symlinks(true);
},是的就是这么简单。
修改一下标签里面的内容,ok可以自动更新。开森!!!
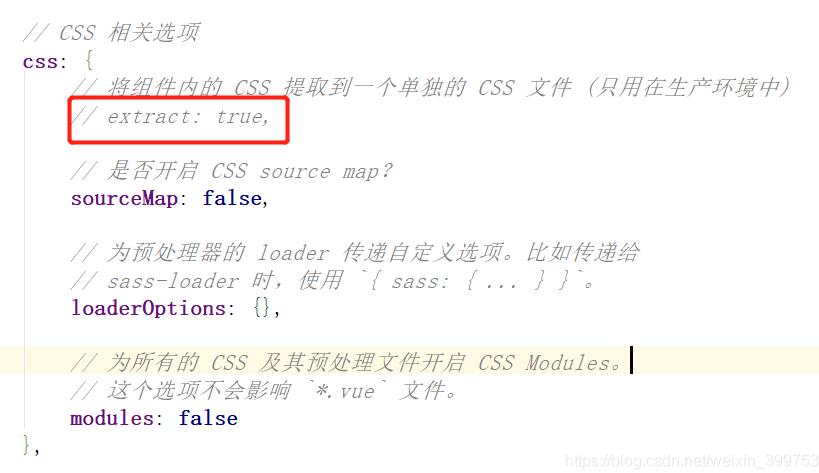
好像有点开心的太早,修改css部分的内容并没有自动更新,原来的vue.config.js中的css配置搞的鬼。在css 的相关配置中多了extract:true的这一条配置,注释掉之后就可以自动更新。

题外话:
vue-cli升级到3之后,减少了很多的配置文件,将所有的配置项都浓缩到了vue.config.js这个文件中,所以学懂并会用vue.config.js文件很重要,很重要,很重要。重要的句子要加粗。
补充知识:vue-cli3热更新配置,解决热更新失败的问题,保存代码浏览器自动刷新

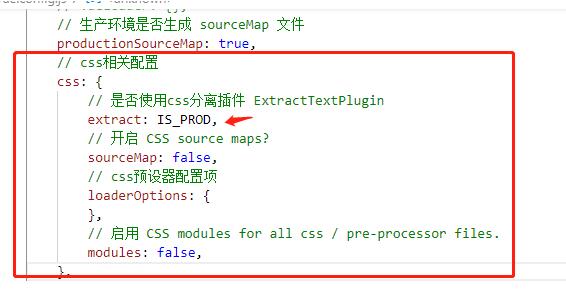
在vue,config.js中配置css热更新
const IS_PROD = ['production', 'test'].includes(process.env.NODE_ENV)
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: IS_PROD,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
},
// 启用 CSS modules for all css / pre-processor files.
modules: false,
},然后npm run serve 重启项目即可
关于vue-cli3实现热更新配置就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。