您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章运用简单易懂的例子给大家介绍利用SpringBoot+SpringSecurity 实现不拦截静态资源,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
一、问题描述
在 SpringBoot 中加入 SpringSecurity 中之后,静态资源总是被过滤,导致界面很难看:

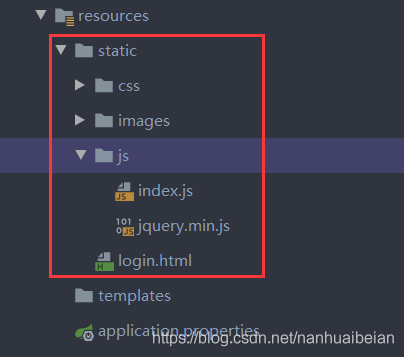
目录结构:

二、问题解决
正常不拦截资源,我查阅资料,基本都是重新 config 方法即可:
package org.yolo.securitylogin.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.builders.WebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.password.NoOpPasswordEncoder;
import org.springframework.security.crypto.password.PasswordEncoder;
/**
* @Auther: Yolo
* @Date: 2020/9/12 13:05
* @Description:
*/
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Bean
PasswordEncoder passwordEncoder() {
return NoOpPasswordEncoder.getInstance();
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//在内存中进行配置
auth.inMemoryAuthentication()
.withUser("yolo")
.password("123").roles("admin");
}
@Override
public void configure(WebSecurity web) throws Exception {
//web.ignoring().antMatchers("/static/js/**", "/static/css/**", "/static/images/**");
web.ignoring().antMatchers("/js/**", "/css/**","/images/**");
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login.html")
.permitAll()//跟登录相关的页面统统放行
.and()
.csrf().disable()
;
}
}常规方法是:
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring().antMatchers("/js/**", "/css/**","/images/**");
}
这里一定要谨记,这样配置了 configure,之后,一定要清除 target,不然是不会生效的

关于利用SpringBoot+SpringSecurity 实现不拦截静态资源就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。