жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
electronеҰӮдҪ•и§ЈеҶіremote of undefinedй—®йўҳпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
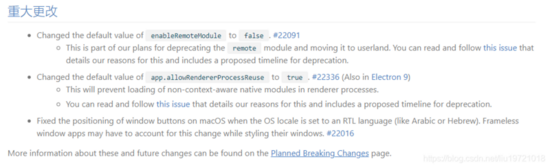
еңЁelectron 10дёӯпјҢдҝ®ж”№дәҶenableRemoteModuleй»ҳи®ӨдёәfalseпјҢжҲ‘们йңҖиҰҒжүӢеҠЁе°Ҷе…¶дҝ®ж”№дёәtrueгҖӮ

жӯӨеүҚзүҲжң¬дёӯжҲ‘们дҪҝз”Ёelectronдёӯзҡ„remoteжЁЎеқ—ж—¶пјҢдёҚйңҖеңЁдё»иҝӣзЁӢзҡ„зӘ—еҸЈдёӯеҠ е…Ҙ enableRemoteModuleпјҡtrue еҸӮж•°жүҚиғҪеӨҹи°ғз”ЁremoteжЁЎеқ—пјҢиҖҢеңЁ electron 10 дёӯпјҢжҲ‘们йңҖиҰҒеҠ е…ҘиҜҘеҸӮж•°жүҚиғҪи°ғз”ЁиҜҘжЁЎеқ—гҖӮ
//еј•е…Ҙelectron
let electron = require('electron')
//еј•е…ҘremoteжЁЎеқ—
let remote = electron.remote
//жү“еҚ°remoteжЁЎеқ—
console.log(remote)еңЁжңӘеҠ е…ҘеҸӮж•°еүҚпјҢдјҡеј•иө·жҠҘй”ҷгҖӮ

иҖҢеңЁдё»иҝӣзЁӢдёӯжҲ‘们йңҖиҰҒеҗ‘ webPreferences й…ҚзҪ®еҸӮж•° enableRemoteModule:true жқҘжү“ејҖremoteжЁЎеқ—пјҢдҪҝеҫ—жёІжҹ“иҝӣзЁӢдёӯеҸҜд»Ҙи°ғз”Ёдё»иҝӣзЁӢзҡ„ж–№жі•пјҢжҲ‘们йңҖиҰҒеҜ№mianWindowжқҘй…ҚзҪ®пјҡ
mainWindow = new BrowserWindow({
width:600,
height:800,
/* еҗҜз”ЁNode继жүҝ */
webPreferences:{
nodeIntegration:true,
enableRemoteModule:true
}
})зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ