您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章为大家展示了如何在vue中使用腾讯云Im,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
在vue中使用腾讯云Im 通信时,官方给出的文档及sdk提供的都是es5的写法。我们在vue中使用均需要用es6的方式来改写sdk的js文件及按自己所需要的业务调用对应的api就行了
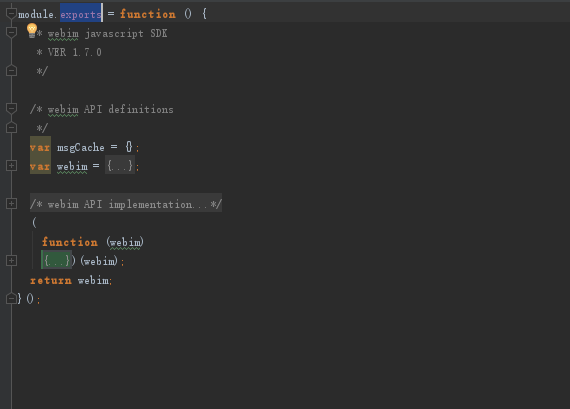
对sdk的js文件改写 使用exports方法导出函数。官方原先提供的api不变,只需在外加一层exports方法暴露即可,webim.js里有一处long需要修改(问过腾讯也没给出一个具体的方案),其他不变。

在相应需要的地方引入即可

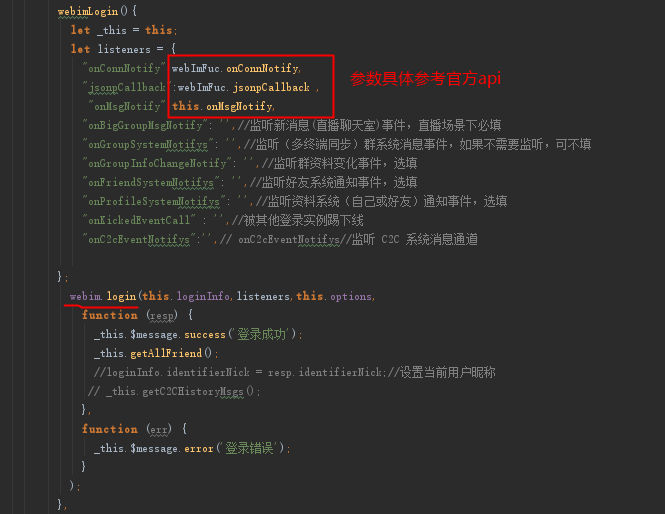
例如:webIm的登录

遇到的问题:
曾经使用过低版本的sdk 导致登录成功后一直不能触发回掉函数,后来发现是版本较低引起的;替换成version:1.7.2后就正常了。
上述内容就是如何在vue中使用腾讯云Im,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。