жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« иҝҗз”Ёз®ҖеҚ•жҳ“жҮӮзҡ„дҫӢеӯҗз»ҷеӨ§е®¶д»Ӣз»ҚдҪҝз”Ёvueе®һзҺ°дёӢиҪҪдәҢиҝӣеҲ¶жөҒеӣҫзүҮзҡ„ж–№жі•пјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
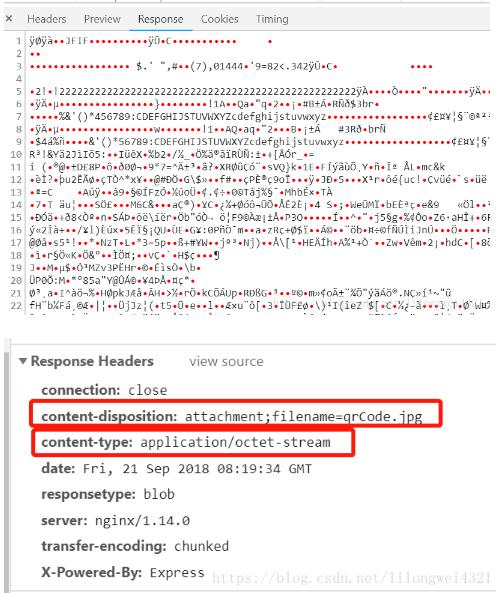
1гҖҒеә”йЎ№зӣ®иҰҒжұӮпјҢеҗҺеҸ°иҝ”еӣһдәҢиҝӣеҲ¶жөҒпјҢиҖҢдё”д№ұз Ғ

2гҖҒзәўиүІдёәеҝ…йЎ»

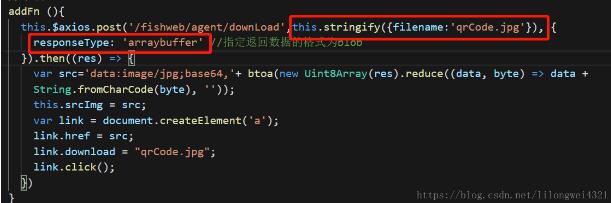
this.$axios.post('/fishweb/agent/downLoad',this.stringify({filename:'qrCode.jpg'}), {
responseType: 'arraybuffer' //жҢҮе®ҡиҝ”еӣһж•°жҚ®зҡ„ж јејҸдёәblob
}).then((res) => {
var src='data:image/jpg;base64,'+ btoa(new Uint8Array(res).reduce((data, byte) => data + String.fromCharCode(byte), ''));
this.srcImg = src; //еӣҫзүҮеӣһжҳҫ
var link = document.createElement('a');
link.href = src;
link.download = "qrCode.jpg";
link.click();
})иЎҘе……зҹҘиҜҶпјҡvue img srcеҠ иҪҪеӣҫзүҮдәҢиҝӣеҲ¶й—®йўҳи®°еҪ•
жӯӨ ең°еқҖиҜ·жұӮ http://xx.xx.xx.xx:xxxx/xx/.../xx/downLoadDoc?docId=xxxxx&access_token=xxxxx иҝ”еӣһзҡ„pngдәҢиҝӣеҲ¶жөҒгҖӮеҰӮдёӢпјҡ

еңЁйЎ№зӣ®дёӯжҲ‘дҪҝз”Ёimg srcзӣҙжҺҘеҜ№еӣҫзүҮзҡ„дәҢиҝӣеҲ¶жөҒеҠ иҪҪпјҢйҒҮеҲ°йў‘зҺҮеҫҲй«ҳзҡ„й—®йўҳжҳҜеүҚз«ҜеҸ‘иө·зҡ„иҜ·жұӮиў«жңҚеҠЎеҷЁеӨҡж¬Ў302йҮҚе®ҡеҗ‘дәҶпјҢ然еҗҺжҲ‘и®ҝй—®зҡ„иө„жәҗеӯҳеңЁй—®йўҳгҖӮ
然еҗҺжһңж–ӯж”№дёәйҖҡиҝҮhttp getиҜ·жұӮдёӢжқҘpng дәҢиҝӣеҲ¶жөҒжқҘеӨ„зҗҶгҖӮжҖқи·ҜжҳҜйҖҡиҝҮresponseType еҲ¶е®ҡиҝ”еӣһж•°жҚ®ж јејҸдёәblob
иҜ·жұӮзҡ„еӣҫзүҮең°еқҖ url = http://xxxxxx:xxxx/xxx/xxx/merchDoc/downLoadDoc
axios({
method: "get",
url,
params: xxx,
responseType:"blob"
}).then(response => {
this.picUrl = window.URL.createObjectURL(response);
});и§Јжһҗblob 并еұ•зӨәеңЁimg src дёӯеҰӮдёӢпјҡ
this.picUrl = window.URL.createObjectURL(response);
е…ідәҺдҪҝз”Ёvueе®һзҺ°дёӢиҪҪдәҢиҝӣеҲ¶жөҒеӣҫзүҮзҡ„ж–№жі•е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ