жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« иҝҗз”Ёз®ҖеҚ•жҳ“жҮӮзҡ„дҫӢеӯҗз»ҷеӨ§е®¶д»Ӣз»ҚvscodeиҝӣиЎҢvueж јејҸеҢ–ж—¶дјҡиҮӘеҠЁиЎҘеҲҶеҸ·е’ҢеҸҢеј•еҸ·зҡ„и§ЈеҶіж–№жі•пјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
еңЁдҪҝз”ЁvscodeејҖеҸ‘vueйЎ№зӣ®ж—¶пјҢдёҘж јжЈҖжҹҘи®©дәәжңүзӮ№зғҰжҒјпјҢеҝ…然йңҖиҰҒдёҖж¬ҫеҸҜд»ҘиҮӘеҠЁж јејҸеҢ–зҡ„жҸ’件иҝӣиЎҢеҝ«йҖҹдёҘж јжЈҖжҹҘзҡ„ж јејҸеҢ–гҖӮvscodeжҸ’件дјҡжҺЁиҚҗдҪҝз”Ё vetur жҸ’件жүҚдјҡиҝӣиЎҢvueж–Ү件зҡ„иҜҶеҲ«дёҺй«ҳдә®гҖӮ
е®үиЈ…е®Ң vetur еҗҺзЎ®е®һжҳҜеҸҜд»ҘеҜ№ vueж–Ү件иҝӣиЎҢй«ҳдә®жҳҫзӨәдәҶпјҢдҪҶжҳҜеҪ“дҪ жҢүдёӢ shift+alt+f иҝӣиЎҢж јејҸеҢ–ж—¶пјҢеҸ‘зҺ°жң¬жқҘжІЎжңүй”ҷиҜҜзҡ„д»Јз ҒеҚҙеҸҳжҲҗдәҶдёҖе Ҷй”ҷиҜҜпјҢиҺ«еҗҚеҠ дёҠдәҶеҲҶеҸ·пјҢеҚ•еј•еҸ·д№ҹжҲҗеҠҹеҸҳжҲҗеҸҢеј•еҸ·дәҶгҖӮеңЁvueзҡ„дёҘж јжЈҖжҹҘдёӯиҝҷдәӣжҳҜжңҖзғҰзҡ„гҖӮ
йӮЈд№ҲйңҖиҰҒеҜ№vscodeзҡ„й…ҚзҪ®ж–Ү件иҝӣиЎҢй…ҚзҪ®жүҚеҸҜж”ҜжҢҒvueжӯЈзЎ®ж јејҸеҢ–гҖӮ
жү“ејҖ ж–Ү件 -гҖӢйҰ–йҖүйЎ№ -гҖӢеҫҖдёӢжӢүжүҫеҲ° settings.json -гҖӢжү“ејҖ
й»ҳи®Өзҡ„ settings.json й…ҚзҪ®йЎ№еҸҜиғҪдёҚдёҖж ·пјҢзҺ°еңЁеҸӘйңҖиҰҒеҫҖjsonдёӯеҶҷе…Ҙд»ҘдёӢй…ҚзҪ®е°ұеҸҜж јејҸеҢ–vueе•ҰгҖӮ
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false,
"singleQuote": true
}
}еҸҜиғҪдјҡеҮәзҺ° еҲҶеҸ·е’ҢеҸҢеј•еҸ·зЎ®е®һдёҚдјҡеҶҚиҮӘеҠЁж·»еҠ дәҶпјҢдҪҶжҳҜдёҚдјҡеңЁж–№жі•жӢ¬еҸ·д№Ӣй—ҙжҸ’е…Ҙз©әж јпјҢеҸҜд»ҘеҶҚеҠ е…ҘиҝҷжқЎй…ҚзҪ®еҚіеҸҜгҖӮ
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.js": "vscode-typescript"
жңҖеҘҪеҶҚй…ҚзҪ®дёӢvscodeж”ҜжҢҒvueиҜӯиЁҖ
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{
"language": "vue",
"autoFix": true
}
]иЎҘе……зҹҘиҜҶпјҡvscodeж јејҸеҢ–VueеҮәзҺ°зҡ„й—®йўҳпјҡеҚ•еј•еҸ·еҸҳеҸҢеј•еҸ·
й—®йўҳжҸҸиҝ°
еңЁдҪҝз”Ёvscodeж јејҸеҢ–vueд»Јз Ғж—¶пјҢеҮәзҺ°еҚ•еј•еҸ·еҸҳжҲҗдәҶеҸҢеј•еҸ·й—®йўҳ
и§ЈеҶіж–№жЎҲ
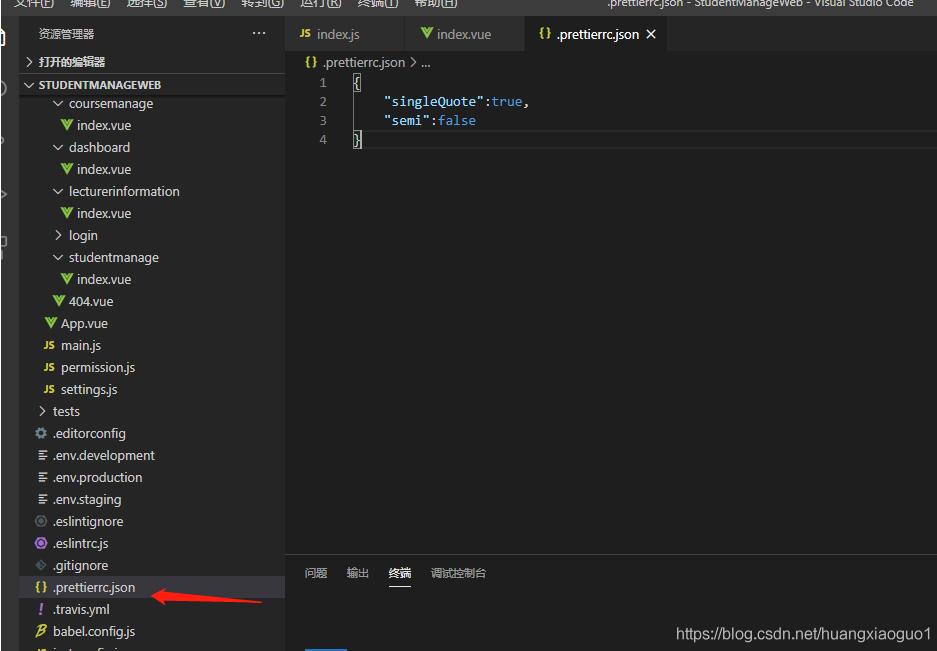
еңЁйЎ№зӣ®ж №зӣ®еҪ•дёӢж–°е»әж–Ү件пјҡ.prettierrc.json
еҶ…е®№пјҡ
{
"singleQuote":true,
"semi":false
}
е…ідәҺvscodeиҝӣиЎҢvueж јејҸеҢ–ж—¶дјҡиҮӘеҠЁиЎҘеҲҶеҸ·е’ҢеҸҢеј•еҸ·зҡ„и§ЈеҶіж–№жі•е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ