您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关vue项目运行时出现npm run serve报错怎么解决,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
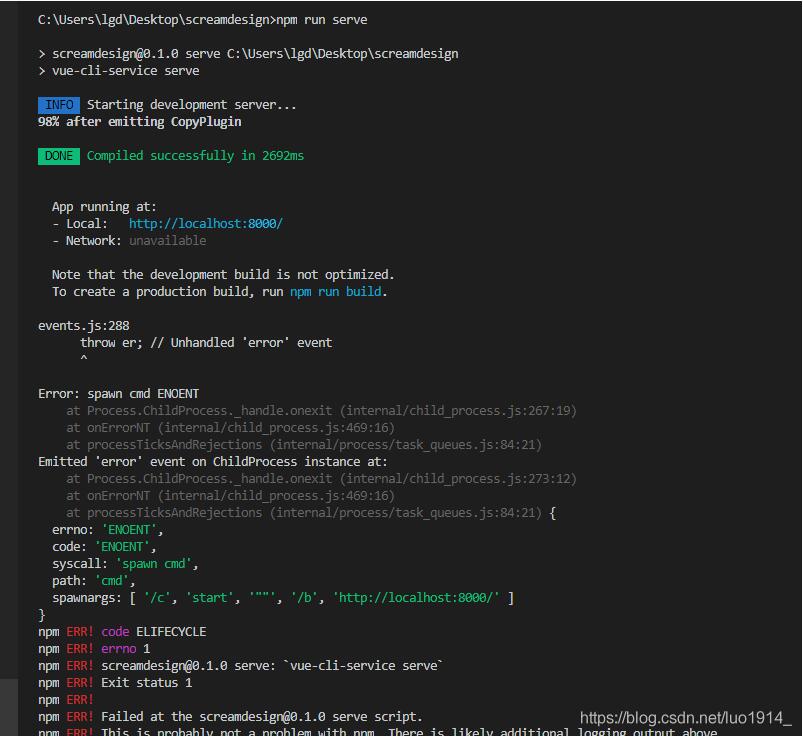
先来一张报错的截图

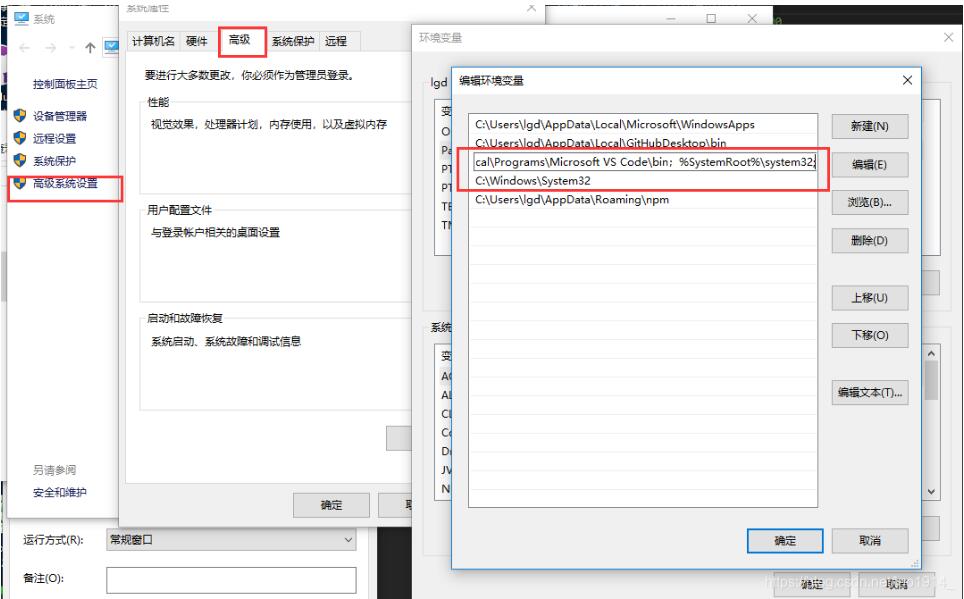
先去配置环境变量

C:\Users\lgd\AppData\Local\Programs\Microsoft VS Code\bin的后面配置 ;%SystemRoot%\system32;一定要注意分号,
然后在path环境中配置C:\Windows\System32
最后去项目安装依赖 npm i
运行项目 npm run serve
如果这样子项目还是报同样的错误,那么就把node全局卸载,去控制面板卸载,然后安装,最后安装依赖,运行项目就可以成功了
补充知识:vue npm run serve报错Cannot find module 'eslint-plugin-html'
Module build failed: Error: Failed to load plugin html: Cannot find module 'eslint-plugin-html'
解决:
运行 npm install eslint-plugin-html 即可解决
上述就是小编为大家分享的vue项目运行时出现npm run serve报错怎么解决了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。