您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关vue3.0+.net core实现文件上传组件,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
使用技术
客户端使用vue.js 3.0,并使用vue3新增的功能:Composition API ,服务器使用asp.net core
功能点
文件选择美化
在标准的html文件选择标签,是十分不美观的。大概就是下图的样子

但是我们的设计师的设计图可不是这样的啊,所以第一步是选择美化一下样式。
标签美化
找遍整个搜索引擎,美化文件选择标签只有两种方法
因为笔者最近在做基于vue.js 3.0的项目,需要自己自定义很多UI组件,所以参考了layui element ,它们都是使用第二种方式来美化文件选择标签。

假设我们UI设计图是上图的样式,如果需要美化,只需要隐藏文件选择的Input标签。然后放置一个按钮,然后设置按钮的样式为设计图上的样式即可
<div class="uploader"> <button>选择文件</button> <input type="file" placeholder="请选择文件" /> </div>
.uploader {
display: inline-block;
button {
background: #4e6ef2;
color: aliceblue;
padding: 5px;
outline: none;
border: none;
&:hover {
opacity: 0.8;
}
&:active {
opacity: 1;
}
}
input {
display: none;
}
}美化完成组件后,我们需要用在button点击的时候,使用JavaScript去点击隐藏的input标签
<template>
<div class="uploader">
<button @click="btnClick">选择文件</button>
<input type="file" placeholder="请选择文件" ref="fileSelector" />
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "uploader",
setup() {
const fileSelector = ref(null);
const btnClick = () => {
fileSelector.value.click();
};
return {
fileSelector,
btnClick,
};
},
};
</script>在Composition api中要获取到标签的ref,不能使用this.$refs来获取。当然,你如果喜欢使用vue2的options api。那依然可以使用this.$refs来获取标签的el
只需要简单的触发input的click事件,就可以使浏览器弹出文件选择框了。
文件预览
基本上所有的文件上传组件,都有预览上传图片的功能。本文所写的上传组件当然也不例外。
监听input标签的change事件,获取到files对象。然后使用FileReader读取文件信息。
const fileChange = (e) => {
let files = e.target.files;
console.log(files);
for (let i = 0; i < files.length; i++) {
let file = files[i];
var fileReader = new FileReader();
fileReader.addEventListener(
"load",
(event) => {
console.log(event);
data.imgList.push({
base64: event.target.result,
});
},
false
);
fileReader.readAsDataURL(file);
}
};
在Chromium内核等高版本浏览器中,无法像低版本浏览器一样,能获得文件的具体磁盘路径。如果像以前用文件路径去获取文件。只能获得一个 C:\fakepath"+文件名的路径。无法获取到真实文件路径。据说可以通过某些方法获取真实路径。我试过,没成功。有兴趣的朋友可以试试。
文件上传
选择文件后,我们需要把文件保存到到服务器。在传统的多页面web程序中,只需要设置按钮的type为submit,然后使用form表单直接提交文件和表单信息到服务器去。
但是我们做单页面程序,一般来说是通过JavaScript的ajax去上传文件。
const uploadServer = (file) => {
var form = new FormData();
form.append("file", file);
var xhr = new XMLHttpRequest();
xhr.open("post", props.server);
xhr.onreadystatechange = () => {
if (xhr.readyState == 4 && xhr.status == 200) {
var res = JSON.parse(xhr.responseText);
console.log("上传成功");
data.logs.push({
log: res,
});
}
};
xhr.upload.onprogress = (event) => {
if (event.lengthComputable) {
var percent = (event.loaded / event.total) * 100;
console.log("上传进度:" + percent);
}
};
xhr.onerror = () => {
console.log("上传文件错误");
};
xhr.ontimeout = () => {
console.log("上传超时");
};
xhr.send(form);
};在页面上新增一个按钮,用来手动触发上传
<div class="uploader">
<button @click="btnClick">选择文件</button>
<button @click="uploadClick">立即上传</button>
<input
type="file"
placeholder="请选择文件"
ref="fileSelector"
@change="fileChange"
multiple
/>
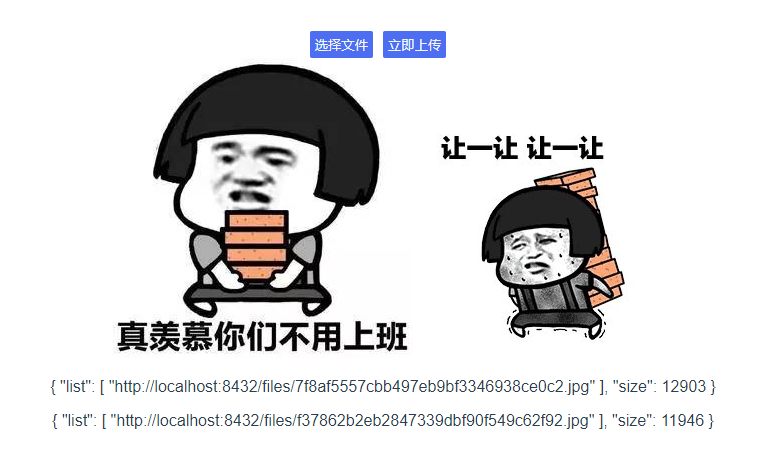
<div class="image-list">
<img v-for="(item, i) in data.imgList" :key="i" :src="item.base64" />
</div>
<div class="log">
<p v-for="(item, i) in data.logs" :key="i">{{ item.log }}</p>
</div>
</div>点击 立即上传 按钮,触发上传
const uploadClick = () => {
data.files.forEach((file) => {
uploadServer(file);
});
};
服务器接收
在服务器编程中,我们使用C#来接收上传的文件。
/// <summary>
/// 上传
/// </summary>
/// <param name="files"></param>
/// <returns></returns>
[HttpPost("/upload")]
public async Task<IActionResult> Upload([FromServices] IWebHostEnvironment host)
{
var files = Request.Form.Files;
long size = files.Sum(f => f.Length);
List<string> list = new List<string>();
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
var path = Path.Combine(host.WebRootPath, "files");
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
string fileName = $"{Guid.NewGuid():N}{Path.GetExtension(formFile.FileName)}";
path = Path.Combine(path, fileName);
var filePath = path;
using var stream = System.IO.File.Create(filePath);
await formFile.CopyToAsync(stream);
var c = Path.VolumeSeparatorChar;
list.Add($"{Request.Scheme}://{Request.Host.Value}/{Path.Combine("files", fileName).Replace(Path.DirectorySeparatorChar, Path.AltDirectorySeparatorChar)}");
}
}
return Ok(new { list = list, size });
}
使用dotnet run运行asp.net core服务端。然后点击上传,你以为就上传成功了吗?
不!没那么简单。如果如果vue程序和asp.net core程序,不在同一个域名下,你还得处理上传跨域问题。当然这个问题在asp.net core中是非常简单的。只需要简单配置一下即可
如果在IIS或者Nginx下,就需要修改对应站点的配置文件了。当然具体服务器软件的配置不在本篇文章的讨论之下。有需要的同学可以私下交流
asp.net core跨域处理
app.UseCors(options =>
{
options.WithOrigins("http://localhost:3000", "http://127.0.0.1", "http://localhost:8080"); // 允许特定ip跨域
options.AllowAnyHeader();
options.AllowAnyMethod();
options.AllowCredentials();
});以上配置必须要放在app.UseStaticFiles();之前才会生效。
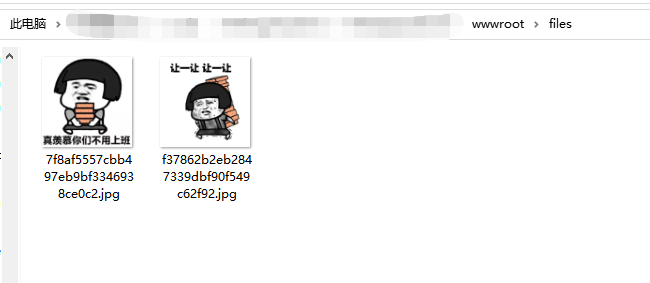
上传成功后,你就会在服务器的wwwroot的files文件夹中看到上传的图片文件了。

本文完成了基本的功能,起一个抛砖引玉的作用。更多功能,如:文件类型限制,文件大小限制等,可以根据使用场景自定义扩展
上述就是小编为大家分享的vue3.0+.net core实现文件上传组件了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。