жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…ідҪҝз”Ёvueе®һзҺ°еҲ—иЎЁжӢ–жӢҪжҺ’еәҸеҠҹиғҪпјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
йҰ–е…ҲпјҢжҲ‘们е…ҲдәҶи§ЈдёҖдёӢjsеҺҹз”ҹжӢ–еҠЁдәӢ件:
гҖҖгҖҖеңЁжӢ–еҠЁзӣ®ж ҮдёҠи§ҰеҸ‘дәӢ件 (жәҗе…ғзҙ ):
гҖҖгҖҖйҮҠж”ҫзӣ®ж Үж—¶и§ҰеҸ‘зҡ„дәӢ件:
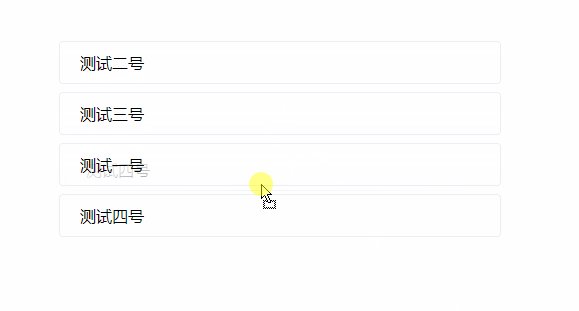
гҖҖеҹәдәҺjsзҡ„еҺҹз”ҹжӢ–жӢҪдәӢ件пјҢжң¬ж¬Ўе®һзҺ°зҡ„жӢ–жӢҪжҺ’еәҸзҡ„еҺҹзҗҶеӨ§жҰӮжҳҜпјҡйј ж ҮжҢүдҪҸеҲ—иЎЁжҹҗдёҖйЎ№ејҖе§ӢжӢ–еҠЁж—¶и§ҰеҸ‘ondragstartдәӢ件пјҢе°ҶиҜҘжӢ–еҠЁйЎ№з”ЁеҸҳйҮҸи®°еҪ•дёӢжқҘпјӣ
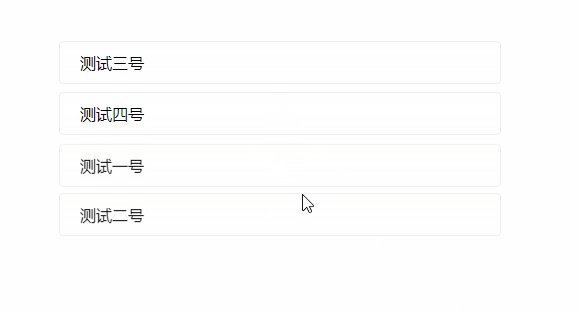
жҺҘзқҖжӢ–жӢҪиҝҮзЁӢдёӯпјҢиҜҘжӢ–еҠЁйЎ№з»ҸиҝҮеҲ—иЎЁе…¶д»–йЎ№ж—¶пјҢи§ҰеҸ‘ondragenterдәӢ件пјҢеҗҢж ·и®°еҪ•иҜҘжӢ–еҠЁйЎ№жңҖеҗҺз»ҸиҝҮзҡ„еҲ—иЎЁе…¶д»–йЎ№зҡ„ж•°жҚ®пјҢжңҖеҗҺеңЁondragend дәӢ件дёӯ
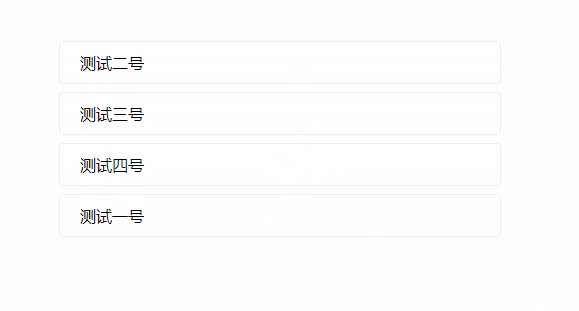
е°Ҷж•°з»„еҲ—иЎЁеҲ жҺүдёҖејҖе§ӢondragstartдәӢ件记еҪ•зҡ„жӢ–еҠЁйЎ№пјҢ并е°ҶеҲ жҺүзҡ„ж•°жҚ®жҸ’е…ҘondragenterдәӢ件жңҖеҗҺи®°еҪ•зҡ„дҪҚзҪ®пјҢе®ҢжҲҗжӢ–еҠЁжҺ’еәҸгҖӮ
гҖҖе…·дҪ“д»Јз ҒеҰӮдёӢпјҡ
<template>
<div class="test_wrapper" @dragover="dragover($event)">
<transition-group class="transition-wrapper" name="sort">
<div v-for="(item) in dataList" :key='item.id' class="sort-item"
:draggable="true"
@dragstart="dragstart(item)"
@dragenter="dragenter(item,$event)"
@dragend="dragend(item,$event)"
@dragover="dragover($event)"
>
{{ item.label }}
</div>
</transition-group>
</div>
</template>
<script lang="ts">
import {Vue, Component, Prop, Watch} from "vue-property-decorator";
import { addWebsite } from '@/api'
@Component({
components: {}
})
export default class Test extends Vue {
oldData: any = null; // ејҖе§ӢжҺ’еәҸж—¶жҢүдҪҸзҡ„ж—§ж•°жҚ®
newData: any = null; // жӢ–жӢҪиҝҮзЁӢзҡ„ж•°жҚ®
// еҲ—иЎЁж•°жҚ®
dataList:any = [
{ id:1,label:'жөӢиҜ•дёҖеҸ·' },
{ id:2,label:'жөӢиҜ•дәҢеҸ·' },
{ id:3,label:'жөӢиҜ•дёүеҸ·' },
{ id:4,label:'жөӢиҜ•еӣӣеҸ·' },
];
dragstart(value: any) {
this.oldData = value
}
// и®°еҪ•з§»еҠЁиҝҮзЁӢдёӯдҝЎжҒҜ
dragenter(value: any, e: any) {
this.newData = value
e.preventDefault()
}
// жӢ–жӢҪжңҖз»Ҳж“ҚдҪң
dragend(value: any, e: any) {
if (this.oldData !== this.newData) {
let oldIndex = this.dataList.indexOf(this.oldData)
let newIndex = this.dataList.indexOf(this.newData)
let newItems = [...this.dataList]
// еҲ йҷӨиҖҒзҡ„иҠӮзӮ№
newItems.splice(oldIndex, 1)
// еңЁеҲ—иЎЁдёӯзӣ®ж ҮдҪҚзҪ®еўһеҠ ж–°зҡ„иҠӮзӮ№
newItems.splice(newIndex, 0, this.oldData)
this.dataList = [...newItems]
}
}
// жӢ–еҠЁдәӢ件пјҲдё»иҰҒжҳҜдёәдәҶжӢ–еҠЁж—¶йј ж Үе…үж ҮдёҚеҸҳдёәзҰҒжӯўпјү
dragover(e: any) {
e.preventDefault()
}
};
</script>еҸҰеӨ–
гҖҖгҖҖдёәдәҶе®һзҺ°жӢ–еҠЁзҡ„еҠЁз”»ж•ҲжһңпјҢиҝҷйҮҢз”ЁеҲ°дәҶtransition-group组件пјҢеҰӮдёҠйқўд»Јз ҒжҳҫзӨәпјҢе°Ҷtransition-group组件зҡ„еұһжҖ§nameи®ҫдёәвҖҳsort'пјӣ并添еҠ д»ҘдёӢд»Јз Ғпјӣ
.sort-move {
transition: transform 0.3s;
}жіЁж„ҸпјҡдёәдәҶи®©transitionжңүж•ҲжһңеҮәзҺ°пјҢv-forжёІжҹ“зҡ„ж•°жҚ®еҲ—иЎЁеҝ…йЎ»жңүkeyеұһжҖ§пјҢдё”иҜҘkeyеұһжҖ§дёҚеҸҜи®ҫдёәindexпјӣ
жңҖз»Ҳж•ҲжһңеҰӮдёӢпјҡ

дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„дҪҝз”Ёvueе®һзҺ°еҲ—иЎЁжӢ–жӢҪжҺ’еәҸеҠҹиғҪдәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ