您好,登录后才能下订单哦!
深入浅析js中程序调试和语法约定的原理?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
JavaScript 语法约定
1、大小写的区分
1). JavaScript的关键字,永远都是小写的;
2). 内置对象,如Math和Date是以大写字母开头的;
3). 对象的名称通常是小写;若是多个单词,驼峰(Camel)命名法。
驼峰(Camel)命名法:开头单词小写,后面单词首字母大写。使用的很普遍,很多人习惯这种命名方法。示例:userName。
2、变量、对象和函数的名称命名
当声明变量、对象和函数的名称时大小写,数字,下划线,美元符号都可以,但是必须以字母,下划线,美元符号开头。否者会出现Uncaught SyntaxError类型的错误提示。
3、分号 ";"
JavaScript允许开发者自行决定是否以分号结束一行代码。
如果没有分号,JavaScript就将行代码的结尾看作该语句的结尾,不会报错。但最好每写完一行代码就加上";" 作为结尾。
4、运算符周围的空格
在运算符( = + - * / )周围以及逗号之后添加空格,如下:
var a = 2 + 5;var arr = ["a", "b", "c"];
5、代码缩进
使用对代码块缩进使用 4 个空格,使代码块更加清晰。如以下格式:
function isFunny(){
var isTrue=true;
if(isTrue){
console.log("你是对的");
}
}JavaScript 语法约定的特点:
JavaScript 程序调试
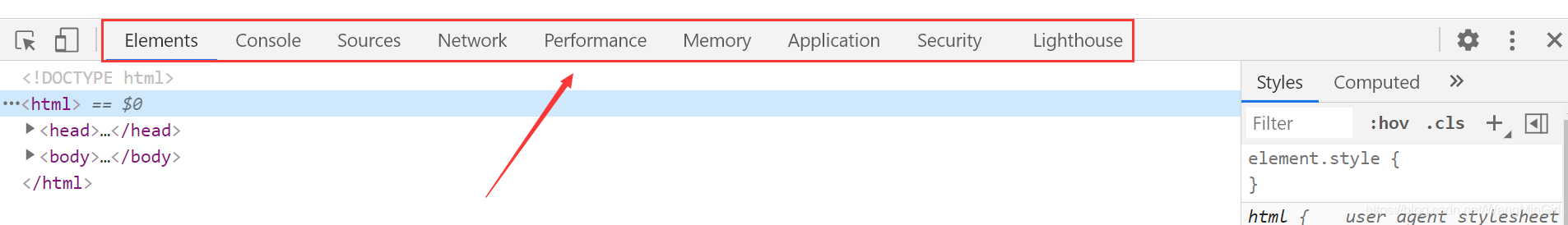
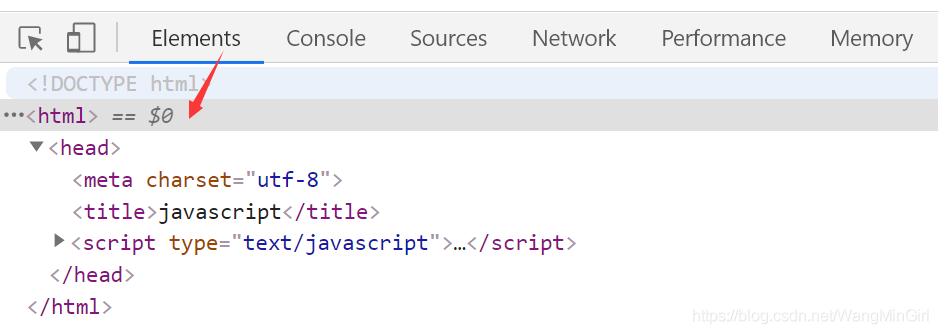
1、打开浏览器,按F12进入调试界面:

Elements:用于查看和编辑当前页面中的HTML和CSS元素。

Console:用于显示脚本中所输出的调试信息,或运行测试脚本等。
Sources:用于查看和调试当前页面所加载的脚本的源文件。在source目录下进行调试。在该模式下,点击js里每一行即可以加断点。

断点调试细节后续讲到!!!
2、用alert,每次都弹框判断出错的位置
alert() 会阻塞 UI 和 alert() 以下的 javascript 代码的执行,必须点击 '确定' 按钮才能继续,非常低效。当使用 alert() 进行弹出时,最后产品上线后,会降低用户体验。
3、用console.log,这个数据量小还可以,调试时console.log是最常用的命令之一。
console.log()可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符\n以及制表符\t。console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到。不同的浏览器中console.log()行为可能会有所不同。
看完上述内容,你们掌握深入浅析js中程序调试和语法约定的原理的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。