жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
VantUIйЎ№зӣ®дёӯpopup еј№зӘ—дёҚеј№еҮәй—®йўҳжҖҺд№Ҳи§ЈеҶіпјҹзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
иғҢжҷҜ
组件PopupTime.vue
жҠҠvantе®ҳзҪ‘зҡ„popup+ж—¶й—ҙйҖүжӢ©еҷЁжҠҪжҲҗ组件пјҡ
popup1show: true еҚіеј№зӘ—жҳҫзӨә
<template>
<div class="PopupTime">
<van-popup v-model="popup1show" position="bottom" :overlay="true" @click-overlay="clickOverlay">
<van-datetime-picker show-toolbar
:title="popupTitle.popupName"
v-model="currentDate"
type="datetime"
@cancel="onCancel" @confirm="onConfirm" class="font14"/>
</van-popup>
</div>
</template>
<script type="text/ecmascript-6">
export default {
props:{
popupTitle:Object,
},
data() {
return {
popup1show: true,
currentDate: new Date(),
};
},
methodsпјҡ{
clickOverlay() {
this.onCancel();
},
onCancel() {},
onConfirm(value, index) {},
}
</script>test.vueи°ғз”ЁиҜҘ组件
<popup-time v-show="isShowDelay" :popupTitle="popupDelayT" @PopupDelayTime="fromDelayT"> </popup-time> //import PopupTime组件пјҢ并еңЁcomponentsдёӯжіЁеҶҢ
зңӢдјјжІЎд»Җд№Ҳй—®йўҳпјҢдҪҶеҮәзҺ°isShowDelayдёәrueж—¶пјҢеј№зӘ—жҳҫзӨәжІЎжңүи’ҷеұӮпјҢ第дәҢж¬ЎзӮ№еҮ»е°ұзӮ№дёҚејҖдәҶгҖӮ
й—®йўҳи§ЈеҶі
д»ҘдёәжҳҜvantзҡ„й—®йўҳпјҢжүҫдәҶеҚҠеӨ©з»“жһңжҳҜv-showзҡ„й—®йўҳпјҢж”№жҲҗv-ifе°ұжІЎй—®йўҳдәҶгҖӮ
<popup-time v-if="isShowDelay" :popupTitle="popupDelayT" @PopupDelayTime="fromDelayT"> </popup-time> //import PopupTime组件пјҢ并еңЁcomponentsдёӯжіЁеҶҢ
еҘҮеҘҮжҖӘжҖӘзҡ„й—®йўҳпјҢеҺ»е®ҳзҪ‘дёҠзһ…дёҖзңјпјҡ
v-if vs v-show
v-if жҳҜвҖңзңҹжӯЈвҖқзҡ„жқЎд»¶жёІжҹ“пјҢеӣ дёәе®ғдјҡзЎ®дҝқеңЁеҲҮжҚўиҝҮзЁӢдёӯжқЎд»¶еқ—еҶ…зҡ„дәӢ件зӣ‘еҗ¬еҷЁе’Ңеӯҗ组件йҖӮеҪ“ең°иў«й”ҖжҜҒе’ҢйҮҚе»әгҖӮ
v-if д№ҹжҳҜжғ°жҖ§зҡ„пјҡеҰӮжһңеңЁеҲқе§ӢжёІжҹ“ж—¶жқЎд»¶дёәеҒҮпјҢеҲҷд»Җд№Ҳд№ҹдёҚеҒҡвҖ”вҖ”зӣҙеҲ°жқЎд»¶з¬¬дёҖж¬ЎеҸҳдёәзңҹж—¶пјҢжүҚдјҡејҖе§ӢжёІжҹ“жқЎд»¶еқ—гҖӮ
зӣёжҜ”д№ӢдёӢпјҢv-show е°ұз®ҖеҚ•еҫ—еӨҡвҖ”вҖ”дёҚз®ЎеҲқе§ӢжқЎд»¶жҳҜд»Җд№ҲпјҢе…ғзҙ жҖ»жҳҜдјҡиў«жёІжҹ“пјҢ并дҝқз•ҷеңЁ DOM дёӯгҖӮv-show еҸӘжҳҜз®ҖеҚ•ең°еҲҮжҚўе…ғзҙ зҡ„ CSS еұһжҖ§ display
дёҖиҲ¬жқҘиҜҙпјҢv-if жңүжӣҙй«ҳзҡ„еҲҮжҚўејҖй”ҖпјҢиҖҢ v-show жңүжӣҙй«ҳзҡ„еҲқе§ӢжёІжҹ“ејҖй”ҖгҖӮеӣ жӯӨпјҢеҰӮжһңйңҖиҰҒйқһеёёйў‘з№Ғең°еҲҮжҚўпјҢеҲҷдҪҝз”Ё v-show иҫғеҘҪпјӣеҰӮжһңеңЁиҝҗиЎҢж—¶жқЎд»¶еҫҲе°‘ж”№еҸҳпјҢеҲҷдҪҝз”Ё v-if иҫғеҘҪгҖӮ
е—ҜгҖӮгҖӮгҖӮгҖӮиҝҳжҳҜдёҚжҮӮиҝҷдёӘй—®йўҳжҳҜжҖҺд№ҲеҮәзҺ°зҡ„пјҹпјҹ
иЎҘе……зҹҘиҜҶпјҡvant--------PickerдёҺPopup йҖүжӢ©еҷЁе’ҢйҒ®зҪ©зҡ„е®ҢзҫҺз»“еҗҲ
еҲқеӯҰеүҚз«Ҝзҡ„е°ҸдјҷдјҙиӮҜе®ҡйҒҮеҲ°иҝҮиҝҷж ·зҡ„й—®йўҳеҗ§пјҢжғіеҶҷдёҖдёӘдёӢжӢүпјҢеҸҲжғіеҶҷдёҖдёӘйҒ®зҪ©гҖӮдёӨдёӘеҗҲиө·жқҘз”ЁпјҢ然еҗҺеҶҷдёҖдёӘйҒ®зҪ©height:100%,width:100%,z-index:999,зӯүзӯүеҺ»е®ҡ
з№ҒзҗҗеҸҲйә»зғҰ дҪ“йӘҢж„ҹиҝҳдёҚдёҖе®ҡеҠ
е°Ҷvant зҡ„picker дёҺpopupйӣҶеҗҲ ж–№дҫҝеҝ«жҚ·е®һз”Ё
1.еңЁmain.js йҮҢеј•е…Ҙ
import { Popup } from 'vant';
Vue.use(Popup);
import { Picker } from 'vant';
Vue.use(Picker);2.
<van-popup v-model="show" position="bottom" :overlay="true"> <van-picker show-toolbar title="иҜ·йҖүжӢ©еҢәеҹҹд»ЈзҗҶеҹҺеёӮ" :columns="columns" @cancel="onCancel" @confirm="onConfirm" @change="onChange" /> </van-popup>
position:дҪ еҸҜд»ҘиҮӘе·ұе®ҡд№ү top or bottom or center еҪ“然дёҖиҲ¬жҳҜbottom
:overlay:false or trueзңӢдёӘдәәйңҖжұӮ
title:ж №жҚ®дҪ иҮӘе·ұйңҖжұӮе®ҡд№ү
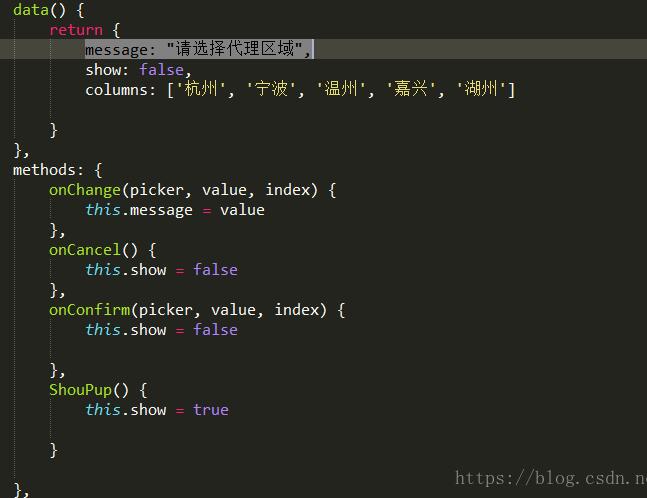
js:

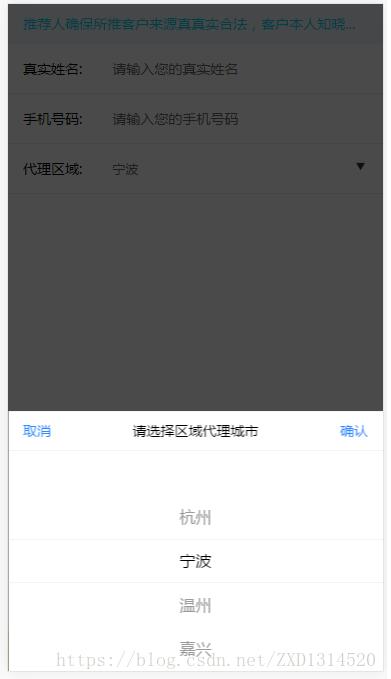
ж•Ҳжһңеӣҫпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎVantUIйЎ№зӣ®дёӯpopup еј№зӘ—дёҚеј№еҮәй—®йўҳжҖҺд№Ҳи§ЈеҶізҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ