您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
在vant中如何实现一个toast轻提示功能?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
在main.js中按需引入
import {
Toast
} from 'vant
Vue.use(Toast)页面中的methods中使用
send(name, img) {
let msg = `${this.Cname}送${name}1`;
this.$toast({
message: msg,
icon: img
});
},补充知识:Vant的Toast 轻提示API文档不准确解决方案
开发企业微信应用使用Vant组件库过程中,想要用到轻提示Toast,发现API文档无法使用:
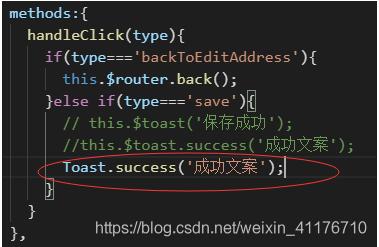
想要使用这个提示:

复现:


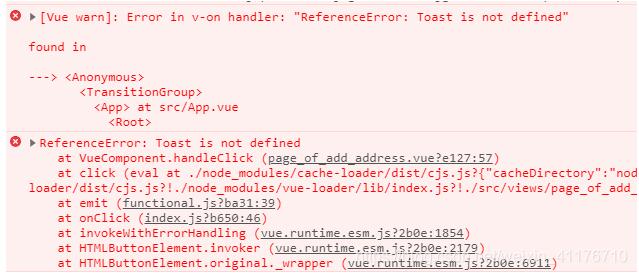
点击按钮后,就会报出这些错误...难道是API文档错了、
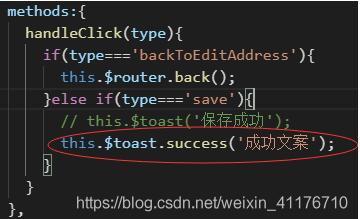
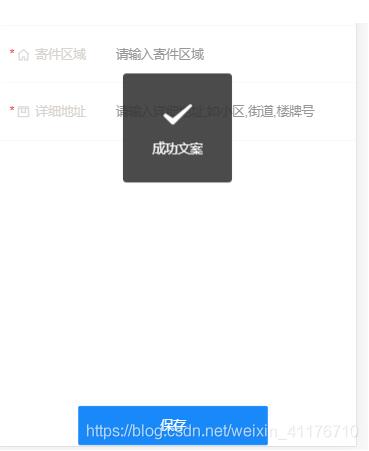
后来发现应该这样使用:


看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。