您好,登录后才能下订单哦!
小编给大家分享一下css line-height值为150%或1.5值有哪些区别,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
这是一个小小的不经意的问题,但是却常常被一些面试官提起。一般都会一下子进入懵逼状态,那让我们来看看区别在哪里?
我先新建一个html,代码如下:
<p style="line-height:150%;font-size:16px;">
父元素内容
<p style="font-size:30px;">
Web前端开发<br/>
line-height行高问题
</p>
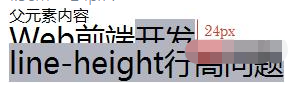
</p>下图是当line-height:150%的效果,父元素的行高为150%时,会根据父元素的字体大小先计算出行高值然后再让子元素继承。所以当line-height:150%时,字元素的行高等于16px * 150% = 24px:

下图是当line-height:1.5em的效果,父元素的行高为150%时,会根据父元素的字体大小先计算出行高值然后再让子元素继承。所以当line-height:1.5em时,子元素的行高等于16px * 1.5em = 24px:

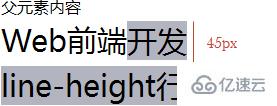
下图是当line-height:1.5的效果,父元素行高为1.5时,会根据子元素的字体大小动态计算出行高值让子元素继承。所以,当line-height:1.5时,子元素行高等于30px * 1.5 = 45px:

看完了这篇文章,相信你对css line-height值为150%或1.5值有哪些区别有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。