您好,登录后才能下订单哦!
这篇文章运用简单易懂的例子给大家介绍利用WebAssembly编译的.wasm文件如何使用JavaScript实现调用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
WebAssembly也叫浏览器字节码技术 这里就不过多的解释了网上很多介绍
主要是让大家知道在js里面如何调用执行它,我之前看WebAssemblyAPI时候反正是看得一脸懵逼
也是为了大家能更快的入手这个比较新的技术吧
这边写的一个dom是官方推荐的c/c++编译的
c代码
int add (int x, int y) {
return x + y;
}
int square (int x) {
return x * x;
}属性c但是对字节码不熟悉的朋友可能会不理解,为什么没有main函数
这里主要是把这个c代码当成一个模块调用不需要它自己执行所以没有,官方也有有main函数的能直接生成js和html但是太过雍于,
这种方式比较推荐,也是让js能直接调用比较方便
之后使用 emscripten进行编译 emcc math.c -Os -s WASM=1 -s SIDE_MODULE=1 -o math.wasm
然后就有math.wasm文件了,如果没装emscripten的话我博客里面有一篇是关于安装的
有了math.wasm文件后就该用js调用它了
新建math.html加入调用的方法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>
</h2>
<script>
/**
* @param {String} path wasm 文件路径
* @param {Object} imports 传递到 wasm 代码中的变量
*/
function loadWebAssembly (path, imports = {}) {
return fetch(path) // 加载文件
.then(response => response.arrayBuffer()) // 转成 ArrayBuffer
.then(buffer => WebAssembly.compile(buffer))
.then(module => {
imports.env = imports.env || {}
// 开辟内存空间
imports.env.memoryBase = imports.env.memoryBase || 0
if (!imports.env.memory) {
imports.env.memory = new WebAssembly.Memory({ initial: 256 })
}
// 创建变量映射表
imports.env.tableBase = imports.env.tableBase || 0
if (!imports.env.table) {
// 在 MVP 版本中 element 只能是 "anyfunc"
imports.env.table = new WebAssembly.Table({ initial: 0, element: 'anyfunc' })
}
// 创建 WebAssembly 实例
return new WebAssembly.Instance(module, imports)
})
}
//调用
loadWebAssembly('./math.wasm')
.then(instance => {
const add = instance.exports._add//取出c里面的方法
const square = instance.exports._square//取出c里面的方法
console.log('10 + 20 =', add(10, 20))
console.log('3*3 =', square(3))
console.log('(2 + 5)*2 =', square(add(2 + 5)))
})
</script>
</body>
</html>我这里的路径math.html和math.wasm是同级的
现在就可以打开浏览器查看了 但是fetch方法在本地是不能使用的它是网络请求 所有这里需要来个web服务器
打开终端之间键入 npm install -g serve
下载web服务器
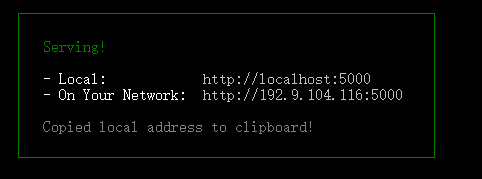
然后serve . 启动
有点的 .
启动完成效果:

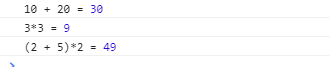
然后通过web服务器访问就能看到调用c方法后的计算结果:

关于利用WebAssembly编译的.wasm文件如何使用JavaScript实现调用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。