жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еңЁDjango Adminз®ЎзҗҶеҗҺеҸ°дёӯеҰӮдҪ•е®һзҺ°еҜје…ҘCSVпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
еҒҮи®ҫдҪ йңҖиҰҒе…Ғи®ёеңЁHeroз®ЎзҗҶйЎөйқўдёҠеҜје…ҘCSVж•°жҚ®гҖӮдёәжӯӨпјҢжӮЁйңҖиҰҒж·»еҠ дёҖдёӘжҢҮеҗ‘жӣҙж”№HeroеҲ—иЎЁйЎөйқўзҡ„й“ҫжҺҘпјҢзӮ№еҮ»иҝҷдёӘй“ҫжҺҘдјҡи·іиҪ¬еҲ°дёҠдј йЎөйқўгҖӮдҪ йңҖиҰҒзј–еҶҷдёҖдёӘеӨ„зҗҶPOSTиҜ·жұӮзҡ„ж–№жі•пјҢжқҘд»ҺCSVж–Ү件дёӯиҺ·еҸ–ж•°жҚ®еҜ№иұЎпјҡ
class CsvImportForm(forms.Form):
csv_file = forms.FileField()
@admin.register(Hero)
class HeroAdmin(admin.ModelAdmin, ExportCsvMixin):
...
change_list_template = "entities/heroes_changelist.html"
def get_urls(self):
urls = super().get_urls()
my_urls = [
...
path('import-csv/', self.import_csv),
]
return my_urls + urls
def import_csv(self, request):
if request.method == "POST":
csv_file = request.FILES["csv_file"]
reader = csv.reader(csv_file)
# Create Hero objects from passed in data
# ...
self.message_user(request, "Your csv file has been imported")
return redirect("..")
form = CsvImportForm()
payload = {"form": form}
return render(
request, "admin/csv_form.html", payload
)然еҗҺеҲӣе»әжЁЎжқҝж–Ү件entities/heroes_changelist.htmlпјҢд»ҘиҰҶзӣ–еҺҹжңүзҡ„admin/change_list.htmlпјҡ
{% extends 'admin/change_list.html' %}
{% block object-tools %}
<a href="import-csv/" rel="external nofollow" >Import CSV</a>
<br />
{{ block.super }}
{% endblock %}жңҖеҗҺпјҢеҲӣе»әдёҠдј йЎөйқўcsv_form.htmlпјҡ
{% extends 'admin/base.html' %}
{% block content %}
<div>
<form action="." method="POST" enctype="multipart/form-data">
{{ form.as_p }}
{% csrf_token %}
<button type="submit">Upload CSV</button>
</form>
</div>
<br />
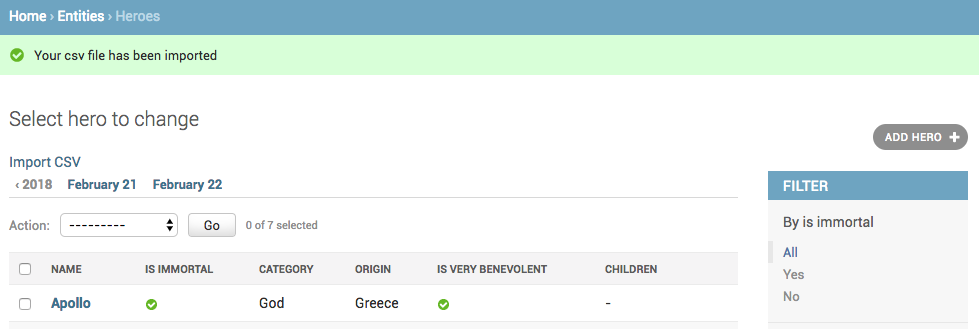
{% endblock %}дҝ®ж”№е®ҢеҗҺпјҢдјҡеңЁжӣҙж”№HeroеҗҺеҸ°еҲ—иЎЁйЎөйқўдёҠдјҡжңүдёҖдёӘImport CSVзҡ„й“ҫжҺҘ.

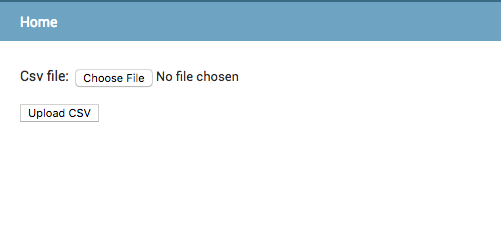
зӮ№еҮ»еҗҺдёҠдј йЎөйқўжҳҫзӨәеҰӮдёӢгҖӮ

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ