жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іVUE еңЁIEжөҸи§ҲеҷЁдёӯеҮәзҺ°ReferenceError: PromiseжңӘе®ҡд№үжҖҺд№Ҳи§ЈеҶіпјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
й—®йўҳеҺҹеӣ :
IEдёҖдәӣдҪҺзүҲжң¬зҡ„жөҸи§ҲеҷЁеҜ№дәҺES6иҜӯжі•дёҚж”ҜжҢҒ
PromiseжҳҜes6иҜӯжі•йҮҢдёәдәҶи§ЈеҶіејӮжӯҘеҮҪж•°еӨҡйҮҚеөҢеҘ—зҡ„й—®йўҳ(еӣһи°ғең°зӢұ)
иҜҙжҳҺ: жҲ–и®ёдҪ 并дёҚжІЎжңүдҪҝз”ЁPromise,дҪҶжҳҜжңүеҸҜиғҪдҪ дҪҝз”ЁAxiosзӯү,е…¶дёӯеҺҹзҗҶд№ҹжҳҜPromise,иҝӣиЎҢдәҶе°ҒиЈ…иҖҢе·І
и§ЈеҶіеҠһжі•:
жӯҘйӘӨдёҖ:
е®үиЈ… babel polyfill
npm install --save babel-polyfill
еҰӮжһңдҪ дҪҝз”Ёзҡ„жҳҜyarnе®үиЈ…зҡ„иҜқ:
yarn add babel-polyfill
еӨҮжіЁ: дҪҝз”Ёyarn е®үиЈ…зҡ„иҜқдёҚйңҖиҰҒеҠ вҖ“save зҺ°еңЁйғҪдјҡй»ҳи®ӨжҗәеёҰ, еҠ дёҠдјҡдёҚиҜҶеҲ«
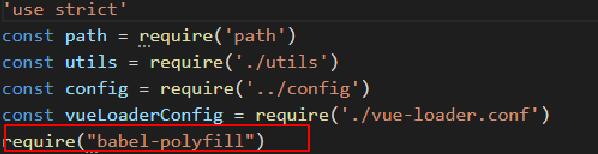
жӯҘйӘӨдәҢ: й…ҚзҪ®buildж–Ү件еӨ№дёӢwebpack.base.conf.jsж–Ү件,еҰӮдёӢеӣҫ

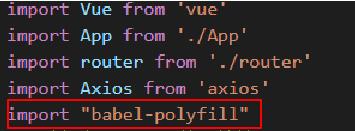
жӯҘйӘӨдёү: й…ҚзҪ®main.jsж–Ү件

жңҖеҗҺпјҢйҮҚж–°иҝҗиЎҢйЎ№зӣ®е°ұеҸҜд»ҘдәҶ
npm run dev // npm startжҲ–иҖ…yarn run devйғҪеҸҜд»Ҙ
иҝҷе°ұжҳҜжҲ‘иҮӘе·ұйҒҮеҲ°зҡ„й—®йўҳпјҢеёҢжңӣеҸҜд»Ҙеё®еҲ°еӨ§е®¶~
иЎҘе……зҹҘиҜҶпјҡNuxt.js еҰӮдҪ•еҒҡSEOдјҳеҢ–?
Nuxt.js еҰӮдҪ•еҒҡSEOдјҳеҢ–?
е…ЁеұҖ
еңЁnuxt.config.jsй…ҚзҪ®ж–Ү件дёӯ,жңүдёӘheadеұһжҖ§еҸҜд»Ҙи®ҫзҪ®е…ЁеұҖзҡ„title,contentе’ҢkeywordsзӯүеұһжҖ§
head: {
title: pkg.name,
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},еұҖйғЁ
и®ҫзҪ®жҹҗдёӘеҚ•зӢ¬йЎөйқўзҡ„titleе’Ңе…ій”®еӯ—зӯү,йҰ–е…ҲиҰҒжүҫеҲ°иҝҷдёӘйЎөйқўзҡ„JSд»Јз ҒжңүдёҖдёӘhead()ж–№жі•,еҗҢж ·еҸҜд»ҘиҝӣиЎҢдёҖдәӣзұ»дјјзҡ„и®ҫзҪ®:
head(){
return{
title:'иұҶз“Јз”өеҪұ',
meta:[{
'name':'keywords',
'content': 'з”өеҪұгҖҒз»Ҹе…ёз”өеҪұгҖҒзғӯжҳ гҖҒз”өи§Ҷеү§гҖҒзҫҺеү§гҖҒеҪұиҜ„гҖҒз”өеҪұйҷўгҖҒз”өеҪұзҘЁгҖҒжҺ’иЎҢгҖҒжҺЁиҚҗ'
}]
}
}зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№VUE еңЁIEжөҸи§ҲеҷЁдёӯеҮәзҺ°ReferenceError: PromiseжңӘе®ҡд№үжҖҺд№Ҳи§ЈеҶіжңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ