您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关vue项目中利props传递Array/Object类型值时出现子组件报错如何解决,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
问题:
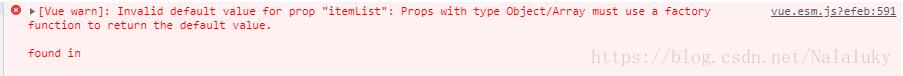
Props with type Object/Array must use a factory function to return the default value.
1、在vue中如果当在父组件通过props传Array/Object类型值给子组件的时候
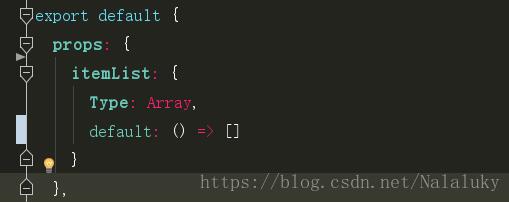
2、如果子组件的props接收default为 ,如下

报错

原因:props default 数组/对象的默认值应当由一个工厂函数返回
解决:

补充知识:vue的props如何传多个参数
vue父作用域将数据传到子组件通过props进行传参,如果需要传多个参数可以数组形式赋值给props,通过这样子组件就可以获取父组件传体过来的多个参数了。
<div id="app">
<ul >
<todo-item v-for="(item,index) in arr" v-bind:todo="item" v-bind:index="index"></todo-item>
</ul>
</div>
<script type="text/javascript" src="js/vue.js" ></script>
<script>
Vue.component("todo-item",{
props:['todo','index'],
template:"<li>{{index}}:{{todo.text}}</li>"
})
var app = new Vue({
el:"#app",
data:{
arr: [ { text: '学习 JavaScript' }, { text: '学习 Vue' }, { text: '整个牛项目' } ]
}
})
</script>上述就是小编为大家分享的vue项目中利props传递Array/Object类型值时出现子组件报错如何解决了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。