您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这期内容当中小编将会给大家带来有关如何利用JavaScript实现一个购物车功能,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
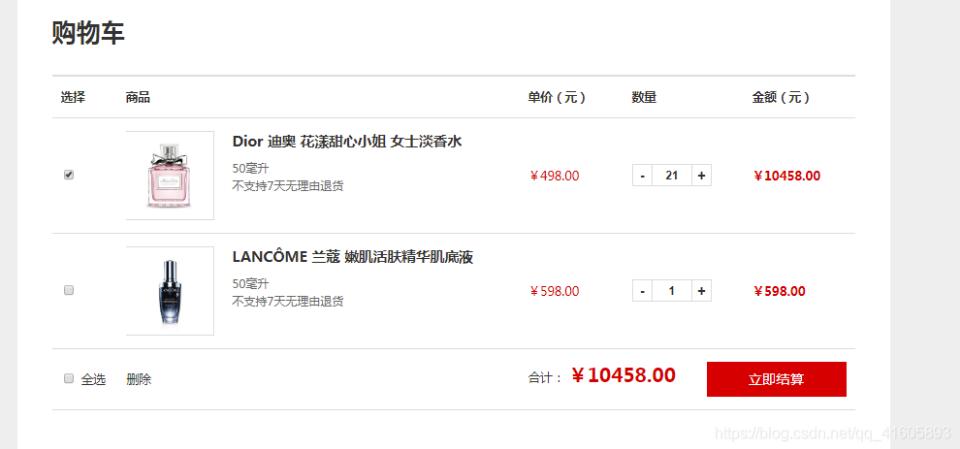
JS实现购物车商品 加、减、单选、全选、删除、手动输入、价格更新等功能,供大家参考,具体内容如下

JavaScript代码
$(function(){
$("#footer").hover(function(){
$("#footer").css({"border":"#e00"})
},)
var inputs=document.getElementsByName("good-id");
var all=document.getElementsByName("all")[0];
all.onclick=function(){
for(var i=0;i<inputs.length;i++){
inputs[i].checked=this.checked;
}
sumprice();
}
for(var i=0;i<inputs.length;i++){
inputs[i].onclick=function(){
var count=0;
for(var j=0;j<inputs.length;j++){
if(inputs[j].checked==true){
count++
}
}
if(count<inputs.length){
all.checked=false;
}else{
all.checked=true;
}
sumprice();
}
}
//减少
var minus=document.getElementsByName("minus");
for(var i=0;i<minus.length;i++){
minus[i].onclick=function(){
var counts=this.nextElementSibling;
var count=parseInt(counts.value);
if(count>1){
counts.value=--count;
}
sumprice();
}
}
//增加
var plus=document.getElementsByName("plus");
for(var i=0;i<plus.length;i++){
plus[i].onclick=function(){
var counts=this.previousElementSibling;
var count=parseInt(counts.value);
counts.value=++count;
sumprice();
}
}
//手动输入
var counts=document.getElementsByName("count");
for(var i=0;i<counts.length;i++){
counts[i].onblur=function(){
var count=parseInt(this.value);
if(isNaN(count)||count<1){
count=1;
}
this.value=count;
sumprice();
}
}
//计算
function sumprice() {
var tbody = document.getElementById("cart-goods-list");
var tbodyTr = tbody.getElementsByTagName("tr");
var sumprice=0;
for(var i = 0; i < tbodyTr.length; i++) {
//获取单价
var priceEm = tbodyTr[i].getElementsByClassName("price-em")[0];
var price = parseFloat(priceEm.innerText);
//获取数量
var counts = tbodyTr[i].getElementsByClassName("combo-value")[0];
var count = parseInt(counts.value);
//乘积
var chengji=price*count;
//把乘积弄到金额里面
var amountEm=tbodyTr[i].getElementsByClassName("amount-em")[0];
amountEm.innerText=chengji.toFixed(2);
//获取单选框
var liD=tbodyTr[i].getElementsByTagName("input")[0];
if(liD.checked){
sumprice+=chengji;
}
}
var zong=document.getElementById("total-amount-em");
zong.innerText=sumprice.toFixed(2);
}
//删除
document.getElementById("cart-delete").onclick=function(){
var tbody = document.getElementById("cart-goods-list");
var del=[];
for(var i=0;i<inputs.length;i++){
if(inputs[i].checked){
del.push(inputs[i].parentElement.parentElement);
}
}
for(var i=0;i<del.length;i++){
tbody.removeChild(del[i]);
}
all.checked=false;
sumprice();
}
document.getElementById("total-amount").onmouseover=function(){
document.getElementById("total-amount").style.cursor="pointer";
}
document.getElementById("total-amount").onclick=function(){
var tbody = document.getElementById("cart-goods-list");
var tr=document.createElement("tr");
tr.innerHTML='<tr><td><input type="checkbox" name="good-id" value="1"></td><td class="goods"><div class="goods-image"><img src="./pic/goods/1.jpg"></div><div class="goods-information"><h4>Dior 迪奥 花漾甜心小姐 女士淡香水</h4><ul><li>50毫升</li><li>不支持7天无理由退货</li></ul></div></td><td><span class="price">¥<em class="price-em">498.00</em></span></td><td><div class="combo"><input type="button" name="minus" value="-" class="combo-minus"><input type="text" name="count" value="1" class="combo-value"><input type="button" name="plus" value="+" class="combo-plus"></div></td><td><strong class="amount">¥<em class="amount-em">498.00</em></strong></td></tr>';
tbody.appendChild(tr);
}
})CSS代码
@charset "utf-8";
#main{
padding: 30px 0px;
}
#cart{
background: #FFFFFF;
padding: 40px;
}
#cart h2{
line-height: 40px;
padding: 0px 0px 10px 0px;
}
table.form{
border-collapse: collapse;
empty-cells: show;
margin: 20px 0px;
padding: 0px;
table-layout: fixed;
width: 100%;
}
table.form th,
table.form td{
border-bottom: 1px solid #DDDDDD;
padding: 15px 10px;
text-align: left;
}
table.form{
border-top: 3px solid #DDDDDD;
}
.goods .goods-image img{
border: 1px solid #DDDDDD;
float: left;
height: 100px;
margin: 0px 20px 0px 0px;
}
.goods .goods-information{
float: left;
}
.goods .goods-information ul{
color: #666666;
font-size: 12px;
line-height: 20px;
margin:10px 0px 0px 0px;
}
.price,
.amount,
#total-amount{
color: #E00000;
}
#total-amount{
font-size: 22px;
}
.price em,
.amount em,
#total-amount em{
font-style: normal;
}
.combo .combo-minus,
.combo .combo-value,
.combo .combo-plus{
background: #FFFFFF;
border: 1px solid #DDDDDD;
color: #333333;
float: left;
font-weight: bold;
margin: 0px;
outline: none;
text-align: center;
}
.combo .combo-minus,
.combo .combo-plus{
font-size: 16px;
height: 26px;
line-height: 26px;
padding: 0px;
width: 24px;
}
.combo .combo-value{
border-left: none;
border-right: none;
height: 20px;
line-height: 20px;
padding: 2px;
width: 40px;
}
#cart-delete{
margin-left: 20px;
}
#settlement{
background: #E00000;
border: none;
color: #FFFFFF;
float: right;
font-size: 16px;
height: 40px;
line-height: 40px;
margin: 0px;
outline: none;
padding: 0px;
width: 160px;
}HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>商城</title> <link rel="stylesheet" href="./css/common.css" rel="external nofollow" > <link rel="stylesheet" href="./iconfont/iconfont.css" rel="external nofollow" > <link rel="stylesheet" href="./css/cart.css" rel="external nofollow" > <script type="text/javascript" src="js/jquery-3.1.1.js"></script> <script type="text/javascript" src="./js/cart2.js"></script> </head> <body> <div id="topbar"> <div class="container"> <div id="topbar-location"> <i class="iconfont icon-location"></i> <a href="#">北京</a> </div> <div id="topbar-menu"> <ul> <li> <a href="#"class="red">登录</a> </li> <li class="separator">|</li> <li> <a href="./register.html" rel="external nofollow" >免费注册</a> </li> <li class="separator">|</li> <li> <a href="#">我的订单</a> </li> <li class="separator">|</li> <li> <a href="#">收藏夹</a> </li> <li class="separator">|</li> <li> <a href="#">帮助中心</a> </li> </ul> </div> </div> </div> <div id="header"> <div class="container"> <div id="header-logo"> <a href="./index.html" rel="external nofollow" > <h2>LOGO</h2> </a> </div> <div id="header-search"> <div id="header-search-combobox"> <form action="#" method="post"> <input type="text" name="keywords" placeholder="搜索" id="header-search-combobox-text"> <button type="submit" id="header-search-combobox-button"> <i class="iconfont icon-search"></i> </button> </form> </div> <div class="clear"> <ul id="header-search-hotkeywords"> <li> <strong>热搜:</strong> </li> <li> <a href="#">笔记本</a> </li> <li class="separator">|</li> <li> <a href="#">平板</a> </li> <li class="separator">|</li> <li> <a href="#">手机</a> </li> <li class="separator">|</li> <li> <a href="#">墨盒</a> </li> </ul> <a href="#"id="header-search-advancedsearch">高级搜索</a> </div> </div> <div id="header-cart"> <i class="iconfont icon-cart"></i> <a href="#">购物车</a> <strong>0</strong> </div> </div> </div> <div id="navigation"> <div class="container"> <div id="navigation-category"> <div id="navigation-category-heading"> <div class="float-left"> <i class="iconfont icon-menu"></i> <strong>全部商品分类</strong> </div> <div class="float-right"> <i class="iconfont icon-dropdown"></i> </div> </div> <div id="navigation-category-content"> <dl> <dt>美容彩妆</dt> <dd> <a href="#">护肤</a> <em>|</em> <a href="#">面膜</a> <em>|</em> <a href="#">防晒</a> <em>|</em> <a href="#">彩妆</a> <em>|</em> <a href="#">香水</a> </dd> </dl> <dl> <dt>服饰箱包</dt> <dd> <a href="#">大牌</a> <em>|</em> <a href="#">服饰</a> <em>|</em> <a href="#">箱包</a> <em>|</em> <a href="#">配饰</a> <em>|</em> <a href="#">鞋履</a> </dd> </dl> <dl> <dt>数码家电</dt> <dd> <a href="#">手机</a> <em>|</em> <a href="#">生活</a> <em>|</em> <a href="#">厨房</a> <em>|</em> <a href="#">数码</a> <em>|</em> <a href="#">办公</a> </dd> </dl> <dl> <dt>家居个护</dt> <dd> <a href="#">洗护</a> <em>|</em> <a href="#">居家</a> <em>|</em> <a href="#">女性</a> <em>|</em> <a href="#">宠物</a> <em>|</em> <a href="#">家纺</a> </dd> </dl> <dl> <dt>运动户外</dt> <dd> <a href="#">运动服饰</a> <em>|</em> <a href="#">运动鞋</a> <em>|</em> <a href="#">户外服饰</a> <em>|</em> <a href="#">户外鞋靴</a> <em>|</em> <a href="#">户外装备</a> </dd> </dl> <dl> <dt>环球美食</dt> <dd> <a href="#">饮品</a> <em>|</em> <a href="#">零食</a> <em>|</em> <a href="#">粮油</a> <em>|</em> <a href="#">糕点</a> </dd> </dl> </div> </div> <div id="navigation-menu"> <ul> <li> <a href="#">促销</a> </li> <li> <a href="#">秒杀</a> </li> <li> <a href="#">优惠券</a> </li> </ul> </div> </div> </div> <div id="main"> <div class="container"> <div id="cart"> <h2>购物车</h2> <form action="#" method="post"> <table class="form"> <thead> <tr> <th width="8%">选择</th> <th width="50%">商品</th> <th width="13%">单价(元)</th> <th width="15%">数量</th> <th width="14%">金额(元)</th> </tr> </thead> <tbody id="cart-goods-list"> <tr> <td> <input type="checkbox" name="good-id" value="1"> </td> <td class="goods"> <div class="goods-image"> <img src="./pic/goods/1.jpg"> </div> <div class="goods-information"> <h4>Dior 迪奥 花漾甜心小姐 女士淡香水</h4> <ul> <li>50毫升</li> <li>不支持7天无理由退货</li> </ul> </div> </td> <td> <span class="price">¥<em class="price-em">498.00</em></span> </td> <td> <div class="combo"> <input type="button" name="minus" value="-" class="combo-minus"> <input type="text" name="count" value="1" class="combo-value"> <input type="button" name="plus" value="+" class="combo-plus"> </div> </td> <td> <strong class="amount">¥<em class="amount-em">498.00</em></strong> </td> </tr> <tr> <td> <input type="checkbox" name="good-id" value="2"> </td> <td class="goods"> <div class="goods-image"> <img src="./pic/goods/3.jpg"> </div> <div class="goods-information"> <h4>LANCÔME 兰蔻 嫩肌活肤精华肌底液</h4> <ul> <li>50毫升</li> <li>不支持7天无理由退货</li> </ul> </div> </td> <td> <span class="price">¥<em class="price-em">598.00</em></span> </td> <td> <div class="combo"> <input type="button" name="minus" value="-" class="combo-minus"> <input type="text" name="count" value="1" class="combo-value"> <input type="button" name="plus" value="+" class="combo-plus"> </div> </td> <td> <strong class="amount">¥<em class="amount-em">598.00</em></strong> </td> </tr> </tbody> <tfoot> <tr> <td colspan="2"> <label> <input type="checkbox" name="all"> <span>全选</span> </label> <a href="#"id="cart-delete">删除</a> </td> <td colspan="3"> <span>合计:</span> <strong id="total-amount">¥<em id="total-amount-em">0.00</em></strong> <input type="submit" value="立即结算" id="settlement"> </td> </tr> </tfoot> </table> </form> </div> </div> </div> <div id="footer"> <div id="footer-promise"> <div class="container clear"> <div class="footer-promise-column clear"> <img src="./img/1.png"> <dl> <dt>100%正品</dt> <dd>正品保障 假一赔十</dd> </dl> </div> <div class="footer-promise-column clear"> <img src="./img/2.png"> <dl> <dt>无忧退货</dt> <dd>国内退货 售后无忧</dd> </dl> </div> <div class="footer-promise-column clear"> <img src="./img/3.png"> <dl> <dt>低价保障</dt> <dd>缩减环节 确保低价</dd> </dl> </div> <div class="footer-promise-column clear"> <img src="./img/4.png"> <dl> <dt>海外发货</dt> <dd>海外直邮 闪电发货</dd> </dl> </div> </div> </div> <div id="footer-link"> <div class="container clear"> <div class="footer-link-column"> <h4>购物指南</h4> <ul> <li> <a href="#" >购物流程</a> </li> <li> <a href="#" >发票制度</a> </li> <li> <a href="#" >账户管理</a> </li> <li> <a href="#" >会员优惠</a> </li> </ul> </div> <div class="footer-link-column"> <h4>支付方式</h4> <ul> <li> <a href="#" >货到付款</a> </li> <li> <a href="#" >网上支付</a> </li> <li> <a href="#" >礼 品 卡</a> </li> <li> <a href="#" >银行转账</a> </li> </ul> </div> <div class="footer-link-column"> <h4>订单服务</h4> <ul> <li> <a href="#" >配送查询</a> </li> <li> <a href="#" >状态说明</a> </li> <li> <a href="#" >取消订单</a> </li> <li> <a href="#" >修改订单</a> </li> </ul> </div> <div class="footer-link-column"> <h4>配送方式</h4> <ul> <li> <a href="#" >配送范围</a> </li> <li> <a href="#" >免邮标准</a> </li> <li> <a href="#" >订单自提</a> </li> <li> <a href="#" >验货签收</a> </li> </ul> </div> <div class="footer-link-column"> <h4>售后服务</h4> <ul> <li> <a href="#" >售后政策</a> </li> <li> <a href="#" >价格保护</a> </li> <li> <a href="#" >退款说明</a> </li> <li> <a href="#" >退 换 货</a> </li> </ul> </div> </div> </div> <div id="footer-menu"> <ul> <li> <a href="#" >关于我们</a> </li> <li class="separator">|</li> <li> <a href="#" >服务条款</a> </li> <li class="separator">|</li> <li> <a href="#" >隐私保护</a> </li> <li class="separator">|</li> <li> <a href="#" >联系我们</a> </li> <li class="separator">|</li> <li> <a href="#" >帮助中心</a> </li> </ul> </div> <div id="footer-copyright"> <p>Copyright © 2016 XXX. All Rights Reserved.</p> </div> </div> </body> </html>
上述就是小编为大家分享的如何利用JavaScript实现一个购物车功能了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。