жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
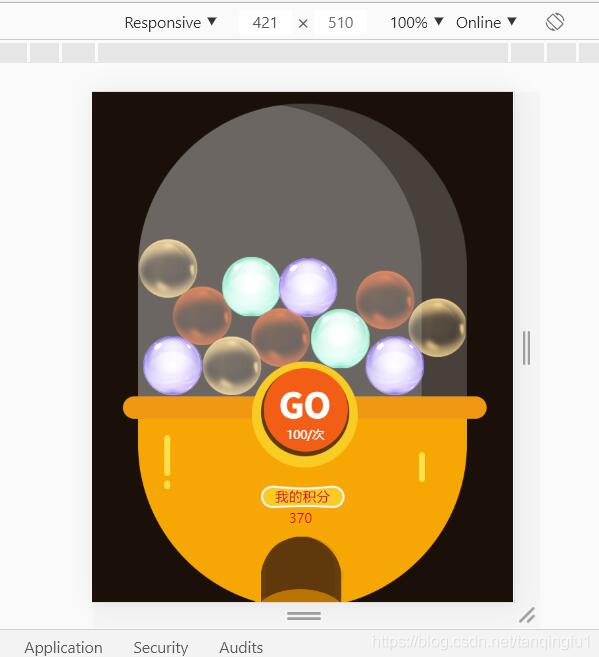
дҪҝз”ЁjQueryжҸ’件е®һзҺ°дёҖдёӘ移еҠЁз«Ҝзҡ„жүӯиӣӢжңәжҠҪеҘ–еҠҹиғҪпјҹй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
е…·дҪ“еҶ…е®№еҰӮдёӢ
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-touch-fullscreen" content="YES" />
<meta name="format-detection" content="telephone=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta http-equiv="Expires" content="-1" />
<meta http-equiv="pragram" content="no-cache" />
<link href="css/style.css" type="text/css" rel="stylesheet"/>
<title>жүӯиӣӢжңә</title>
<!--移еҠЁз«ҜзүҲжң¬е…је®№ -->
<script type="text/javascript">
var phoneWidth = parseInt(window.screen.width);
var phoneScale = phoneWidth/640;
var ua = navigator.userAgent;
if (/Android (\d+\.\d+)/.test(ua)){
var version = parseFloat(RegExp.$1);
// andriod 2.3
if(version>2.3){
document.write('<meta name="viewport" content="width=640, minimum-scale = '+phoneScale+', maximum-scale = '+phoneScale+', target-densitydpi=device-dpi">');
// andriod 2.3д»ҘдёҠ
}else{
document.write('<meta name="viewport" content="width=640, target-densitydpi=device-dpi">');
}
// е…¶д»–зі»з»ҹ
} else {
document.write('<meta name="viewport" content="width=640, user-scalable=no, target-densitydpi=device-dpi">');
}
//еҫ®дҝЎеҺ»жҺүдёӢж–№еҲ·ж–°ж Ҹ
if(RegExp("MicroMessenger").test(navigator.userAgent)){
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
WeixinJSBridge.call('hideToolbar');
});
}
</script>
<script src="js/jquery1.8.3.min.js"></script>
</head>
<body>
<div class="niu_danji">
<!--жңәеҷЁ-->
<div class="game_qu">
<!--go-->
<div class="game_go">100/ж¬Ў</div>
<div class="wdjifen">10000</div>
</div>
<!--зҗғ-->
<div class="dan_gund">
<span class="qiu_1 diaol_1"></span>
<span class="qiu_2 diaol_2"> </span>
<span class="qiu_3 diaol_3"></span>
<span class="qiu_4 diaol_4"></span>
<span class="qiu_5 diaol_5"></span>
<span class="qiu_6 diaol_6"></span>>
<span class="qiu_7 diaol_7"></span>
<span class="qiu_8 diaol_8"></span>
<span class="qiu_9 diaol_9"></span>
<span class="qiu_10 diaol_10"></span>
<span class="qiu_11 diaol_11"></span>
</div>
<!--дёӯеҘ–жҺүиҗҪ-->
<div class="medon"><img src="images/mendong.png"/></div>
<div class="zjdl ">
<span></span>
</div>
</div>
<!--дёӯеҘ– иҺ·еҫ—дёҖзӯүеҘ–-->
<div class="zonj_zezc none" id="jianpin_one">
<div class="jpzs aiqiyi tc_anima">
<em><img src="images/close.png"/></em>
<h3>
<b>жҒӯе–ңдҪ пјҒ<br>иҺ·еҫ—дёҖзӯүеҘ–пјҒ</b>
</h3>
</div></div>
<!--дёӯеҘ–иҺ·еҫ—дәҢзӯүеҘ–-->
<div class="zonj_zezc none" id="jianpin_two">
<div class="jpzs aiqiyi tc_anima">
<em><img src="images/close.png"/></em>
<h3>
<b>жҒӯе–ңдҪ пјҒ<br>иҺ·еҫ—дәҢзӯүеҘ–пјҒ</b>
</h3>
</div>
</div>
<!--дёӯеҘ– иҺ·еҫ—дёүзӯүеҘ–-->
<div class="zonj_zezc none" id="jianpin_three">
<div class="jpzs aiqiyi tc_anima">
<em><img src="images/close.png"/></em>
<h3>
<b>жҒӯе–ңдҪ пјҒ<br>иҺ·еҫ—дёүзӯүеҘ–пјҒ</b>
</h3>
</div>
</div>
<!--жІЎжңүдёӯеҘ–-->
<div class="zonj_zezc none" id="jianpin_kong">
<div class="jpzs aiqiyi tc_anima">
<em><img src="images/close.png"/></em>
<h3>
е’ҰпјҹжІЎжңүжҠҪдёӯпјҹ
</h3>
</div>
</div>
<!--з§ҜеҲҶдёҚи¶і-->
<div class="zonj_zezc none" id="no_jifeng">
<div class="jpzs aiqiyi tc_anima">
<em><img src="images/close.png"/></em>
<h3>
еҜ№дёҚиө·пјҢз§ҜеҲҶдёҚи¶іпјҒ
</h3>
</div>
</div>
<script>
$(document).ready(function(e) {
//дёҖзӯүеҘ– е…ій—ӯ
$("#jianpin_one em img").click(function(){
$("#jianpin_one").hide();
}
);
//дәҢзӯүеҘ– е…ій—ӯ
$("#jianpin_two em img").click(function(){
$("#jianpin_two").hide();
}
);
//дёүзӯүеҘ– е…ій—ӯ
$("#jianpin_three em img").click(function(){
$("#jianpin_three").hide();
}
);
//жІЎжңүдёӯеҘ– е…ій—ӯ
$("#jianpin_kong em img").click(function(){
$("#jianpin_kong").hide();
}
);
//з§ҜеҲҶдёҚи¶і е…ій—ӯ
$("#no_jifeng em img").click(function(){
$("#no_jifeng").hide();
}
);
var score=470;
$(".wdjifen").html(score);
$(".game_go").click(function(){
score-=100;
if(score<0){
for(i=1;i<=11;i++){
$(".qiu_"+i).removeClass("wieyi_"+i);
}
$("#no_jifeng").show();
}else{
draw()
}
});
function draw(){
var number =Math.floor(4*Math.random()+1);
for(i=1;i<=11;i++){
$(".qiu_"+i).removeClass("diaol_"+i);
$(".qiu_"+i).addClass("wieyi_"+i);
};
setTimeout(function (){
for(i=1;i<=11;i++){
$(".qiu_"+i).removeClass("wieyi_"+i);
}
},1100);
setTimeout(function(){
switch(number){
case 1:$(".zjdl").children("span").addClass("diaL_one");break;
case 2:$(".zjdl").children("span").addClass("diaL_two");break;
case 3:$(".zjdl").children("span").addClass("diaL_three");break;
case 4:$(".zjdl").children("span").addClass("diaL_four");break;
}
$(".zjdl").removeClass("none").addClass("dila_Y");
setTimeout(function (){
switch(number){
case 1:$("#jianpin_one").show();break;
case 2:$("#jianpin_two").show();break;
case 3:$("#jianpin_three").show();break;
case 4:$("#jianpin_kong").show();break;
}
},900);
},1100)
//еҸ–ж¶ҲеҠЁз”»
setTimeout(function (){
$(".zjdl").addClass("none").removeClass("dila_Y");
$(".wdjifen").html(score);
$(".zjdl").children("span").removeAttr('class');
},2500)
}
});
</script>
</body>
</html> 
е…ідәҺдҪҝз”ЁjQueryжҸ’件е®һзҺ°дёҖдёӘ移еҠЁз«Ҝзҡ„жүӯиӣӢжңәжҠҪеҘ–еҠҹиғҪй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ