жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
PythonеҲ¶дҪңдёҖдёӘжҹҘиҜўNBAзҗғе‘ҳжҢҮж•°зҡ„е°ҸзЁӢеәҸпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
дёҖгҖҒеүҚиЁҖ
жңүж—¶е°Ҷд»Јз ҒиҪ¬жҲҗеёҰжңүз•Ңйқўзҡ„зЁӢеәҸпјҢдјҡжһҒеӨ§ең°ж–№дҫҝдҪҝз”ЁпјҢиҷҪ然еңЁзҪ‘дёҠжңүеҫҲеӨҡзҺ°жҲҗзҡ„GUIзі»з»ҹпјҢдҪҶжҳҜеҘ—з”ЁеҲ«дәәзҡ„д»Јз ҒпјҢеҝғйҮҢйҡҫе…Қжңүдәӣе°ҙе°¬пјҢжүҖд»Ҙжң¬ж–Үе°Ҷз”ЁPythonзҲ¬иҷ«з»“еҗҲwxpythonжЁЎеқ—жһ„йҖ дёҖдёӘNBAзҲ¬иҷ«е°ҸиҪҜ件
жң¬ж–ҮжЎҶжһ¶жһ„йҖ е°ҶеҲҶдёәдәҢдёӘйғЁеҲҶи®Іи§Јпјҡ
дәҢгҖҒGUIз•Ңйқўи®ҫи®Ў
йҰ–е…Ҳд»Ӣз»ҚдёӢжөҒзЁӢпјҡGUIз•Ңйқўи®ҫи®Ўи®Іи§ЈжҸ’е…Ҙз•ҢйқўиғҢжҷҜеӣҫзүҮ
и®ҫи®ЎGUIз•Ңйқўзҡ„д»Јз ҒжҖқи·Ҝе…¶е®һеҫҲз®ҖеҚ•пјҢйҰ–е…ҲеҜје…Ҙwxеә“
import wx
иҝҷйҮҢеј•з”Ёзҡ„жЁЎеқ—жҳҜwxpythonжЁЎеқ—пјҢе»әз«ӢGUIзҡ„жЁЎеқ—еҫҲеӨҡпјҢеёёи§Ғзҡ„жңүPyQtгҖҒTkinterзӯүгҖӮиҝҷдәӣжЁЎеқ—еҗ„жңүеҗ„зҡ„дјҳзјәзӮ№пјҢиҜ»иҖ…еҸҜд»Ҙзҝ»йҳ…зӣёе…іиө„ж–ҷиҝӣиЎҢйҖүжӢ©гҖӮ
class MyFrame(wx.Frame): def __init__(self, parent, id): wx.Frame.__init__(self, parent, id, 'titlename',size=(400, 300)) panel = wx.Panel(self) self.bt_confirm = wx.Button(panel, label='name1') self.bt_confirm.Bind(wx.EVT_BUTTON,self.OnclickSubmit) self.bt_cancel = wx.Button(panel, label='name2') self.bt_cancel.Bind(wx.EVT_BUTTON,self.OnclickCancel) self.InitUI()
е®ҡд№үе…ЁеұҖеҸҳйҮҸеҜ№дәҺеҲқзә§зҡ„GUIжқҘиҜҙе°ұжҳҜжһ„е»әдёҖдёӘеҪўејҸзӘ—еҸЈ+жҢүй’®еёғзҪ®пјҢдёҚйңҖиҰҒиҮӘе»әдёҖдёӘжЁЎеқ—гҖӮдҪҶеҜ№дәҺй«ҳзә§зҡ„GUIиҜёеҰӮжҠ•иө„зі»з»ҹиҖҢиЁҖпјҢе…ЁеұҖеҸҳйҮҸжҳҜе°ӨдёәйҮҚиҰҒзҡ„пјҢжҚўеҸҘиҜқиҜҙе…ЁеұҖеҸҳйҮҸйңҖиҰҒж”ҫеңЁдёҖдёӘpyж–Ү件дёӯеҲқе§ӢеҢ–гҖӮ
дёҠиҝ°д»Јз ҒжҳҜеҲӣе»әйғЁеҲҶзҡ„д»Јз ҒпјҢдёӘжҖ§еҢ–еёғеұҖйңҖиҰҒж·»еҠ е®№еҷЁиҝӣиЎҢи®ҫзҪ®пјҢзЁҚеҗҺдјҡеңЁжҖ»д»Јз Ғдёӯе‘ҲзҺ°гҖӮ
def InitUI(self): """ зӮ№еҮ»InitUIпјҢжү§иЎҢж–№жі• """ def OnclickSubmit(self,event): """ з»‘е®ҡOnclickSubmitдәӢ件 """
з®ҖеҚ•жқҘиҜҙе°ұжҳҜз»‘е®ҡдәӢ件пјҢиҜҘдәӢ件жҳҜдҪ зӮ№еҮ»еҜ№еә”жҢүй’®дә§з”ҹзҡ„ж•ҲжһңгҖӮиҝҷйғЁжҳҜж•ҙдёӘGUIзҡ„ж ёеҝғпјҢеҰӮжһңдҪ еңЁеҒҡзӯҫеҲ°зі»з»ҹпјҢйӮЈд№ҲдҪ е°ұиҰҒз»‘е®ҡдёҖдёӘеҜје…Ҙе‘ҳе·ҘеҗҚеҚ•txtж–Ү件зҡ„дәӢ件гҖӮ
if __name__ == '__main__': app = wx.App() # еҲқе§ӢеҢ– frame = MyFrame(parent=None,id=-1) frame.Show() app.MainLoop() # и°ғз”Ёдё»еҫӘзҺҜ del app
第еӣӣжӯҘзҡ„еҹәжң¬еҘ—и·Ҝе°ұжҳҜеҰӮжӯӨгҖӮ
дёүгҖҒдёҫдҫӢе®һзҺ°
д»ҘдёҖдёӘз®ҖеҚ•зҡ„NBAзҲ¬иҷ«зі»з»ҹдёәдҫӢпјҢйҰ–е…ҲеҲӣе»әйқўжқҝдёҺеёғеұҖ
class MyFrame(wx.Frame): def __init__(self, parent, id): wx.Frame.__init__(self, parent, id, 'NBAеҸҜи§ҶеҢ–',size=(400, 300)) panel = wx.Panel(self) self.bt_confirm = wx.Button(panel, label='еҗҲеҗҢдҝЎжҒҜ') self.bt_confirm.Bind(wx.EVT_BUTTON,self.OnclickSubmit) self.bt_cancel = wx.Button(panel, label='жё…з©ә') self.bt_cancel.Bind(wx.EVT_BUTTON,self.OnclickCancel) self.bt_imf = wx.Button(panel, label='еҸҜи§ҶеҢ–') self.bt_imf.Bind(wx.EVT_BUTTON,self.Onclickvisual) self.bt_team = wx.Button(panel, label='зҗғйҳҹдҝЎжҒҜ',pos=(280,20)) self.bt_team.Bind(wx.EVT_BUTTON,self.Onclickteam) self.bt_obtain = wx.Button(panel, label='зҗғе‘ҳдҝЎжҒҜ',pos=(20,20)) self.bt_obtain.Bind(wx.EVT_BUTTON,self.Onclickimfor) self.bt_ml = wx.Button(panel, label='еҫ—еҲҶжҰң') self.bt_ml.Bind(wx.EVT_BUTTON,self.Onclickmql) self.title = wx.StaticText(panel, label="NBAеҸҜи§ҶеҢ–") self.label_user = wx.StaticText(panel, label="зҗғйҳҹеҗҚз§°") self.text_user = wx.TextCtrl(panel, style=wx.TE_LEFT) self.label_pwd = wx.StaticText(panel, label="зҗғе‘ҳеҗҚз§°") self.text_pwd = wx.TextCtrl(panel, style=wx.TE_LEFT) self.label_path = wx.StaticText(panel, label="еӮЁеӯҳи·Ҝеҫ„") self.text_pathword = wx.TextCtrl(panel, style=wx.TE_LEFT)
然еҗҺж·»еҠ е®№еҷЁпјҢжЁӘеҗ‘жҺ’еҲ—
hsizer_user = wx.BoxSizer(wx.HORIZONTAL) hsizer_user.Add(self.label_user, proportion=0, flag=wx.ALL, border=5) hsizer_user.Add(self.text_user, proportion=1, flag=wx.ALL, border=5) hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL) hsizer_pwd.Add(self.label_pwd, proportion=0, flag=wx.ALL, border=5) hsizer_pwd.Add(self.text_pwd, proportion=1, flag=wx.ALL, border=5) hsizer_path = wx.BoxSizer(wx.HORIZONTAL) hsizer_path.Add(self.label_path, proportion=0, flag=wx.ALL, border=5) hsizer_path.Add(self.text_pathword, proportion=1, flag=wx.ALL, border=5) hsizer_button = wx.BoxSizer(wx.HORIZONTAL) hsizer_button.Add(self.bt_confirm, proportion=0, flag=wx.ALIGN_CENTER, border=5) hsizer_button.Add(self.bt_cancel, proportion=0, flag=wx.ALIGN_CENTER, border=5) hsizer_button.Add(self.bt_imf, proportion=0, flag=wx.ALIGN_CENTER, border=5) hsizer_button.Add(self.bt_ml, proportion=0, flag=wx.ALIGN_CENTER, border=5)
жҺҘзқҖж·»еҠ е®№еҷЁпјҢзәөеҗ‘жҺ’еҲ—
vsizer_all = wx.BoxSizer(wx.VERTICAL) vsizer_all.Add(self.title, proportion=0, flag=wx.BOTTOM | wx.TOP | wx.ALIGN_CENTER, border=15) vsizer_all.Add(hsizer_user, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45) vsizer_all.Add(hsizer_pwd, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45) vsizer_all.Add(hsizer_path, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45) vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTER | wx.TOP, border=15) panel.SetSizer(vsizer_all) self.InitUI()
дёӢдёҖжӯҘжҳҜдәӢ件绑е®ҡ
def InitUI(self): """ зӮ№еҮ»дҪҝз”ЁиҜҙжҳҺжҢүй’®пјҢжү§иЎҢж–№жі• """ def OnQuit1(self,e): """ иҫ“е…ҘжіЁж„ҸдәӢйЎ№ """ def OnclickSubmit(self,event): """ зӮ№еҮ»еҗҲеҗҢдҝЎжҒҜжҢүй’®пјҢжү§иЎҢж–№жі• """ def Onclickvisual(self,event): """ зӮ№еҮ»еҸҜи§ҶеҢ–жҢүй’®пјҢжү§иЎҢж–№жі• """ def OnclickCancel(self,event): """ зӮ№еҮ»жё…з©әжҢүй’®пјҢжү§иЎҢж–№жі• """ def Onclickimfor(self,event): """ зӮ№еҮ»зҗғе‘ҳеҗҚз§°жҢүй’®пјҢжү§иЎҢж–№жі• """ def Onclickteam(self,event): """ зӮ№еҮ»зҗғйҳҹеҗҚз§°жҢүй’®пјҢжү§иЎҢж–№жі• """ def Onclickmql(self,event): """ зӮ№еҮ»еҫ—еҲҶжҰңжҢүй’®пјҢжү§иЎҢж–№жі• """
иҝҷйҮҢзҡ„дәӢ件еӨ„зҗҶдёҚжҳҜеҫҲйҡҫпјҢиҜ»иҖ…еҸҜд»ҘиҮӘе·ұе°қиҜ•еҲӣж–°пјҢжңҖеҗҺжү§иЎҢи„ҡжң¬
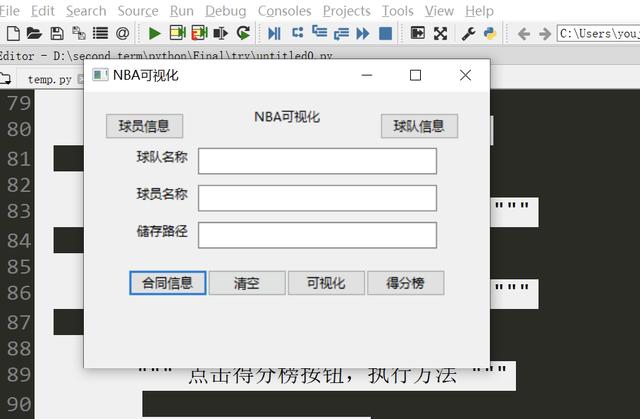
if __name__ == '__main__': app = wx.App() # еҲқе§ӢеҢ– frame = MyFrame(parent=None,id=-1) # е®һдҫӢMyFrameзұ»пјҢе№¶дј йҖ’еҸӮж•° frame.Show() # жҳҫзӨәзӘ—еҸЈ app.MainLoop() # и°ғз”Ёдё»еҫӘзҺҜж–№жі•
ж•ҲжһңеҰӮеӣҫ

иЎҘе……пјҡжҸ’е…ҘиғҢжҷҜеӣҫзүҮ
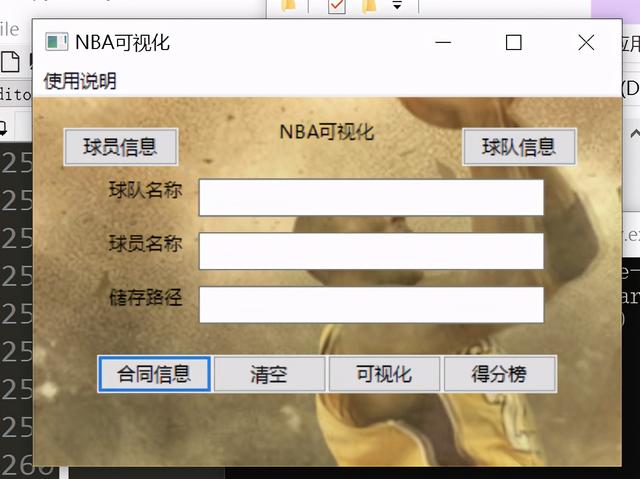
жғіиҰҒжһ„йҖ дёҖдёӘдёӘжҖ§еҢ–зі»з»ҹпјҢжңҖдёҚиғҪзјәзҡ„е°ұжҳҜе°Ҷз•ҢйқўиғҢжҷҜжҚўжҲҗиҮӘе·ұжғіиҰҒзҡ„гҖӮиҝҷйҮҢжҲ‘йҖүжӢ©з”ЁдёҖеј иҖҒ科зҡ„еӣҫзүҮгҖӮ
зӣёдҝЎжңүзҡ„иҜ»иҖ…дјҡи§үеҫ—дёҖдёӘзӢ¬з«Ӣзҡ„еҚ•жңәзҡ„GUIиҪҜ件дјҡжӣҙйҖӮеҗҲиҮӘе·ұпјҢжҲ‘д№ҹжҒ°жҒ°еҰӮжӯӨпјҢеӣ жӯӨпјҢеңЁи®ҫзҪ®иғҢжҷҜеӣҫзүҮдёӯдәҺд№ӢеҗҺзҡ„GUIйңҖиҰҒиҝӣиЎҢжү“еҢ…пјҢж•…йңҖиҰҒе°ҶжҢҮе®ҡзҡ„дәҢиҝӣеҲ¶еӣҫзүҮbase64еҢ–пјҢиҪ¬жҚўеҗҺеӯҳе…Ҙpyж–Ү件еҗҺд»ҘimportдёәеӘ’д»ӢжүҚиғҪжү“еҢ…гҖӮдәҢиҝӣеҲ¶д»Јз ҒиҪ¬жҚўеҰӮдёӢпјҡ
import base64
with open("name.jpg","rb") as f:
base64_str = base64.b64encode(f.read())
with open('%s.py' % picture_name.replace('.', '_'), 'w+') as f1:
f1.write(base64_str)
f1.close() жӯӨж—¶еҸҜд»Ҙеҫ—еҲ°жңүbase64зј–з Ғзҡ„pyж–Ү件пјҢиҖҢеҗҺеңЁд»Јз ҒдёӯиҝӣиЎҢеј•з”ЁгҖӮз”ұдәҺжү“еҢ…дёҚиғҪжү“еҢ…еӣҫзүҮпјҢж•…иҝҷйҮҢзЁҚеҫ®еӨҚжқӮзҡ„е®һзҺ°вҖңеј•з”ЁжҢҮе®ҡеӣҫзүҮзҡ„base64зј–з ҒвҖ”вҖ”еҲӣе»әеӣҫзүҮвҖ”вҖ”жҸ’е…ҘиғҢжҷҜеӣҫзүҮвҖқеҠҹиғҪпјҒ
жңҖеҗҺеҶҚзЁҚеҠ дҝ®йҘ°е°Ҷж–Үжң¬еә•иүІж”№дёәйҖҸжҳҺгҖӮзј–еҶҷиҝҷж®өд»Јз Ғзҡ„жЎҶжһ¶йқһеёёеӣәе®ҡпјҢжүҖд»ҘжҲ‘еҖҹйүҙдәҶеӨ§зҘһ们зҡ„д»Јз ҒпјҢеҹәжң¬д»Јз ҒжЎҶжһ¶еҰӮдёӢпјҡ
#иҝҷйҮҢйңҖиҰҒеңЁдё»дәӢ件дёӯжҸ’е…ҘдёӨеҸҘиҜқ
panel.Bind(wx.EVT_ERASE_BACKGROUND,self.OnEraseBack)
self.Bind(wx.EVT_ERASE_BACKGROUND, self.OnEraseBack)
#еј•з”Ёзј–з Ғ并еҲӣе»әеӣҫзүҮ
from bg_png import img as bg
def pic(picPath,picName):
tmp = open(picPath, 'wb')
tmp.write(base64.b64decode(picName))
tmp.close()
pic('bg.png',bg)
#жҸ’е…ҘеӣҫзүҮпјҲеӯҗдәӢ件 жңүзј©иҝӣпјү
def OnEraseBack(self,event):
'''еҠ е…ҘеӣҫзүҮиғҢжҷҜ'''
try :
dc = event.GetDC()
if not dc:
dc = wx.ClientDC(self)
rect = self.GetUpdateRegion().GetBox()
dc.SetClippingRect(rect)
dc.Clear()
bmp = wx.Bitmap(nowpath+r'\bg.png')
dc.DrawBitmap(bmp, -500, -100)
except :
pass
#е°Ҷж–Үжң¬еә•иүІж”№дёәйҖҸжҳҺ
#第дёҖжӯҘпјҡе°Ҷдё»дәӢ件дёӯwx.StaticTextе…ЁйғЁжҚўжҲҗTransparentStaticText
#第дәҢжӯҘпјҡйҮҚзҺ°StaticTextжҺ§д»¶
class TransparentStaticText(wx.StaticText):
def __init__(self, parent, id=wx.ID_ANY, label='', pos=wx.DefaultPosition, size=wx.DefaultSize,
style=wx.TRANSPARENT_WINDOW, name='TransparentStaticText'):
wx.StaticText.__init__(self, parent, id, label, pos, size, style, name)
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Bind(wx.EVT_ERASE_BACKGROUND, lambda event: None)
self.Bind(wx.EVT_SIZE, self.OnSize)
def OnPaint(self, event):
bdc = wx.PaintDC(self)
dc = wx.GCDC(bdc)
font_face = self.GetFont()
font_color = self.GetForegroundColour()
dc.SetFont(font_face)
dc.SetTextForeground(font_color)
dc.DrawText(self.GetLabel(), 0, 0)
def OnSize(self, event):
self.Refresh()
event.Skip()жңҖз»Ҳж•ҲжһңеҰӮеӣҫпјҡ

жіЁж„ҸеҰӮжһңдҪ жғіжү“еҢ…зҡ„иҜқпјҢйңҖиҰҒд»Јз Ғдёӯдёӯеј•е…ҘдёӢйқўдёүдёӘжЁЎеқ—пјҡ
import six import packaging import packaging.version import packaging.specifiers import packaging.requirements
зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ