您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
在vue项目中引入jquery创建的方法?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
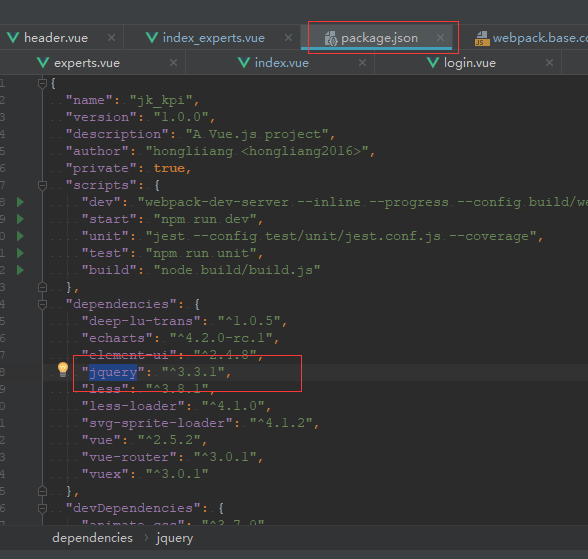
1.首先在配置文件中添加

cnpm install 下载jquery文件
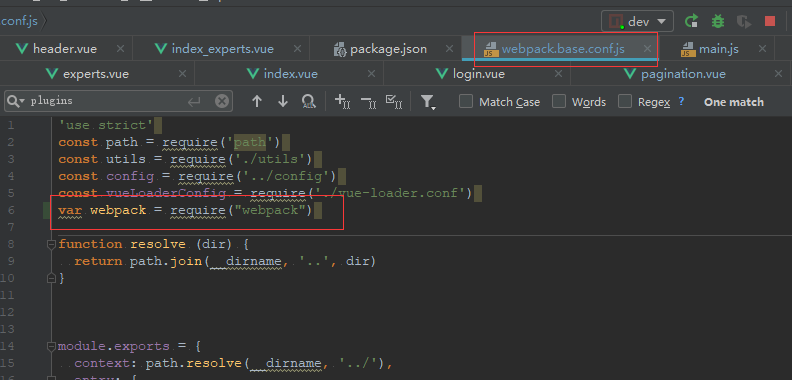
2.在webpack配置文件中添加下面代码

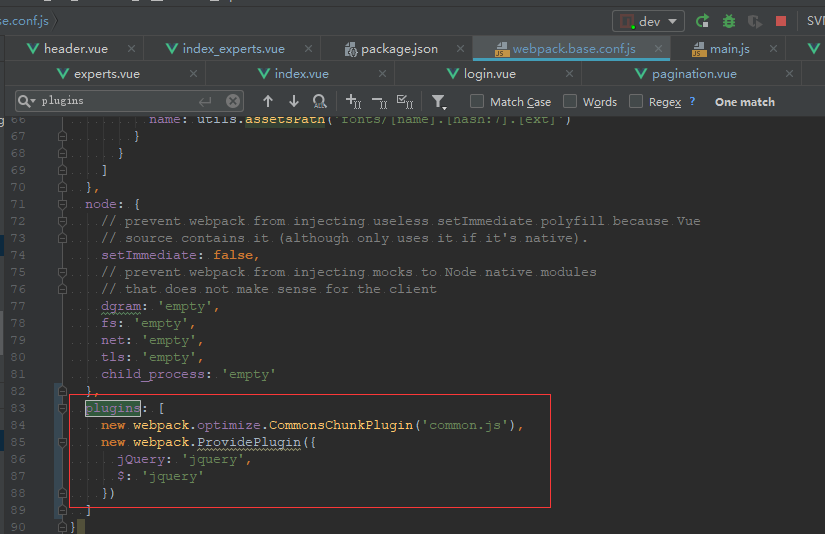
3.接着在webpack.base.conf.js中module.exports的最后加入下面代码

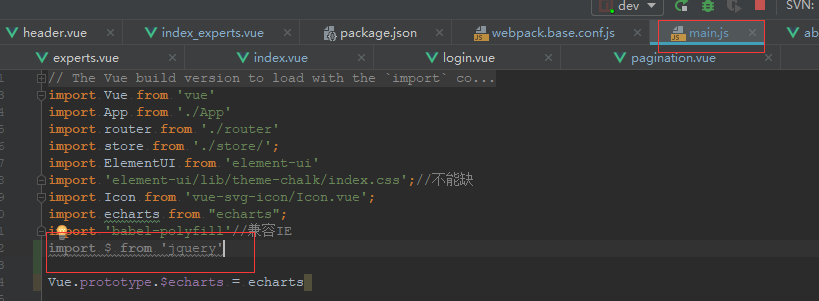
4.最后在main.js中全局引入

5.引入完成以后重启项目,就可以在全局使用jquery了
看完上述内容,你们掌握在vue项目中引入jquery创建的方法的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。