您好,登录后才能下订单哦!
小编给大家分享一下css要怎么样才能实现倒计时效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
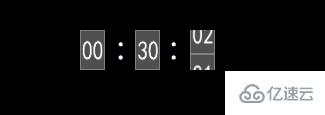
一、实现效果截图

(学习视频推荐:css视频教程)
二、实现原理
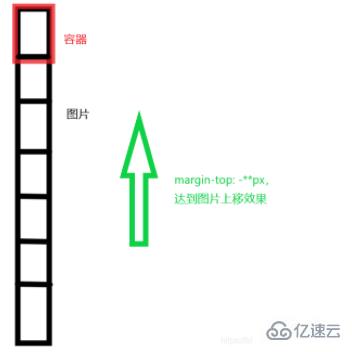
看到上图效果应该很容易猜到原理,纯CSS的话使用轮播。通过改变图片的margin-top,再加上亿点点动画,亿点点数字图片,就实现了。
使用PS建数字图片:

然后

架结构

三、实现细节
1、纯CSS轮播论坛里有很多这里就不细讲啦!
总之就是利用轮播的效果,让图片由下至上的动画实现

2、倒序摆放图片,因为倒计时间是由大到小的(废话)
<div class="countdown-container">
<div id="countdown-container-min">
<img src="../jd/img/countdown/30.png" />
<img src="../jd/img/countdown/29.png" />
<img src="../jd/img/countdown/28.png" />
</div>
</div>3、给图片设置一个边框,平移时效果更佳
假设使用float: top 图片上下之间会出现一些间隔。但使用float: left 同时使用容器限制,使每一张图片换行,不会出现任何间隔
.countdown-container img{
box-sizing: border-box;
width: 25px;
height: 40px;
border: gray 1px solid;
float: left;
}4、小时和分钟的数字切换不能一股脑让他匀速切,得在中间加上停滞,最后用0.1%的时间让其完成切换
@keyframes min{
0%,
3.13%,
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}5、时、分、秒 容器的高度=图片数量*图片高度,动画的总时长= (图片数量+1) * 60(h/m/s) ,记得转换成秒哈
使用ease-out属性值,使切图时更加丝滑~
#countdown-container-min{
height: 2400px;
animation: min 1860s ease-out infinite;
}四、全部代码
1、HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒计时</title>
<link rel="stylesheet" href="./css/countdown.css">
<style>
html{
background-color: black;
}
</style>
</head>
<body>
<div>
<div>
<div id="countdown-container-hour">
<img src="../jd/img/countdown/00.png">
</div>
</div>
<span id="countdown-s1">:</span>
<div>
<div id="countdown-container-min">
<img src="../jd/img/countdown/30.png" />
<img src="../jd/img/countdown/29.png" />
<img src="../jd/img/countdown/28.png" />
<img src="../jd/img/countdown/27.png" />
<img src="../jd/img/countdown/26.png" />
<img src="../jd/img/countdown/25.png" />
<img src="../jd/img/countdown/24.png" />
<img src="../jd/img/countdown/23.png" />
<img src="../jd/img/countdown/22.png" />
<img src="../jd/img/countdown/21.png" />
<img src="../jd/img/countdown/20.png" />
<img src="../jd/img/countdown/19.png" />
<img src="../jd/img/countdown/18.png" />
<img src="../jd/img/countdown/17.png" />
<img src="../jd/img/countdown/16.png" />
<img src="../jd/img/countdown/15.png" />
<img src="../jd/img/countdown/14.png" />
<img src="../jd/img/countdown/13.png" />
<img src="../jd/img/countdown/12.png" />
<img src="../jd/img/countdown/11.png" />
<img src="../jd/img/countdown/10.png" />
<img src="../jd/img/countdown/09.png" />
<img src="../jd/img/countdown/08.png" />
<img src="../jd/img/countdown/07.png" />
<img src="../jd/img/countdown/06.png" />
<img src="../jd/img/countdown/05.png" />
<img src="../jd/img/countdown/04.png" />
<img src="../jd/img/countdown/03.png" />
<img src="../jd/img/countdown/02.png" />
<img src="../jd/img/countdown/01.png" />
<img src="../jd/img/countdown/00.png" />
</div>
</div>
<span id="countdown-s2">:</span>
<div>
<div id="countdown-container-second">
<img src="../jd/img/countdown/59.png" />
<img src="../jd/img/countdown/58.png" />
<img src="../jd/img/countdown/57.png" />
<img src="../jd/img/countdown/56.png" />
<img src="../jd/img/countdown/55.png" />
<img src="../jd/img/countdown/54.png" />
<img src="../jd/img/countdown/53.png" />
<img src="../jd/img/countdown/52.png" />
<img src="../jd/img/countdown/51.png" />
<img src="../jd/img/countdown/50.png" />
<img src="../jd/img/countdown/49.png" />
<img src="../jd/img/countdown/48.png" />
<img src="../jd/img/countdown/47.png" />
<img src="../jd/img/countdown/46.png" />
<img src="../jd/img/countdown/45.png" />
<img src="../jd/img/countdown/44.png" />
<img src="../jd/img/countdown/43.png" />
<img src="../jd/img/countdown/42.png" />
<img src="../jd/img/countdown/41.png" />
<img src="../jd/img/countdown/40.png" />
<img src="../jd/img/countdown/39.png" />
<img src="../jd/img/countdown/38.png" />
<img src="../jd/img/countdown/37.png" />
<img src="../jd/img/countdown/36.png" />
<img src="../jd/img/countdown/35.png" />
<img src="../jd/img/countdown/34.png" />
<img src="../jd/img/countdown/33.png" />
<img src="../jd/img/countdown/32.png" />
<img src="../jd/img/countdown/31.png" />
<img src="../jd/img/countdown/30.png" />
<img src="../jd/img/countdown/29.png" />
<img src="../jd/img/countdown/28.png" />
<img src="../jd/img/countdown/27.png" />
<img src="../jd/img/countdown/26.png" />
<img src="../jd/img/countdown/25.png" />
<img src="../jd/img/countdown/24.png" />
<img src="../jd/img/countdown/23.png" />
<img src="../jd/img/countdown/22.png" />
<img src="../jd/img/countdown/21.png" />
<img src="../jd/img/countdown/20.png" />
<img src="../jd/img/countdown/19.png" />
<img src="../jd/img/countdown/18.png" />
<img src="../jd/img/countdown/17.png" />
<img src="../jd/img/countdown/16.png" />
<img src="../jd/img/countdown/15.png" />
<img src="../jd/img/countdown/14.png" />
<img src="../jd/img/countdown/13.png" />
<img src="../jd/img/countdown/12.png" />
<img src="../jd/img/countdown/11.png" />
<img src="../jd/img/countdown/10.png" />
<img src="../jd/img/countdown/09.png" />
<img src="../jd/img/countdown/08.png" />
<img src="../jd/img/countdown/07.png" />
<img src="../jd/img/countdown/06.png" />
<img src="../jd/img/countdown/05.png" />
<img src="../jd/img/countdown/04.png" />
<img src="../jd/img/countdown/03.png" />
<img src="../jd/img/countdown/02.png" />
<img src="../jd/img/countdown/01.png" />
<img src="../jd/img/countdown/00.png" />
</div>
</div>
</div>
</body>
</html>2、CSS
/* 倒计时器 */
.countdown{
position: relative;
height: 100px;
width: 200px;
margin: 50px;
}
/* 小时、分钟、秒之间的分号 : */
#countdown-s1{
font-size: 30px;
color: white;
position: absolute;
left: 67px;
top: -3px;
}
#countdown-s2{
font-size: 30px;
color: white;
position: absolute;
left: 120px;
top: -3px;
}
/* 倒计时器容器 */
.countdown-container{
width: 25px;
height: 40px;
overflow: hidden;
float: left;
margin-left: 30px;
}
.countdown-container img{
box-sizing: border-box;
float: left;
width: 25px;
height: 40px;
border: gray 1px solid;
}
/* 分钟轮播 */
#countdown-container-min{
height: 2400px;
/* 31min,需播放1860s, ease-out用于图片之间慢速停顿过渡*/
animation: min 1860s ease-out infinite;
}
@keyframes min{
0%,
3.13%, /* 加入停滞,使切换时的速度为0.1% */
3.23% {
margin-top: 0;
}
3.23%,
6.36%,
6.46% {
margin-top: -40px;
}
6.46%,
9.59%,
9.69% {
margin-top: -80px;
}
9.69%,
12.82%,
12.92% {
margin-top: -120px;
}
12.92%,
16.05%,
16.15% {
margin-top: -160px;
}
16.15%,
19.28%,
19.38% {
margin-top: -200px;
}
19.38%,
22.51%,
22.61% {
margin-top: -240px;
}
22.61%,
25.74%,
25.84% {
margin-top: -280px;
}
25.84%,
28.97%,
29.07% {
margin-top: -320px;
}
29.07%,
32.20%,
32.30% {
margin-top: -360px;
}
32.30%,
35.43%,
35.53% {
margin-top: -400px;
}
35.53%,
38.66%,
38.76% {
margin-top: -440px;
}
38.76%,
41.89%,
41.99% {
margin-top: -480px;
}
41.99%,
45.12%,
45.22% {
margin-top: -520px;
}
45.22%,
48.35%,
48.45% {
margin-top: -560px;
}
48.45%,
51.58%,
51.68% {
margin-top: -600px;
}
51.68%,
54.81%,
54.91% {
margin-top: -640px;
}
54.91%,
58.04%,
58.14% {
margin-top: -680px;
}
58.14%,
61.27%,
61.37% {
margin-top: -720px;
}
61.37%,
64.50%,
64.60% {
margin-top: -760px;
}
64.60%,
67.73%,
67.83% {
margin-top: -800px;
}
67.83%,
70.96%,
71.06% {
margin-top: -840px;
}
71.06%,
74.19%,
74.29% {
margin-top: -880px;
}
74.29%,
77.42%,
77.52% {
margin-top: -920px;
}
77.52%,
80.65%,
80.75% {
margin-top: -960px;
}
80.75%,
83.88%,
83.98% {
margin-top: -1000px;
}
83.98%,
87.11%,
87.21% {
margin-top: -1040px;
}
87.21%,
90.34%,
90.44% {
margin-top: -1080px;
}
90.44%,
93.57%,
93.67% {
margin-top: -1120px;
}
93.67%,
96.80%,
96.90% {
margin-top: -1160px;
}
96.90%,
99.90%,
100% {
margin-top: -1200px;
}
}
/* 秒轮播 */
#countdown-container-second{
height: 2400px;
animation: second 60s ease-out infinite;
}
@keyframes second {
0%,
1.66% {
margin-top: 0;
}
1.66%,
3.32% {
margin-top: -40px;
}
3.32%,
4.98% {
margin-top: -80px;
}
4.98%,
6.64% {
margin-top: -120px;
}
6.64%,
8.30% {
margin-top: -160px;
}
8.30%,
9.96% {
margin-top: -200px;
}
9.96%,
11.62% {
margin-top: -240px;
}
11.62%,
13.28% {
margin-top: -280px;
}
13.28%,
14.94% {
margin-top: -320px;
}
14.94%,
16.60% {
margin-top: -360px;
}
16.60%,
18.26% {
margin-top: -400px;
}
18.26%,
19.92% {
margin-top: -440px;
}
19.92%,
21.58% {
margin-top: -480px;
}
21.58%,
23.24% {
margin-top: -520px;
}
23.24%,
24.90% {
margin-top: -560px;
}
24.90%,
26.56% {
margin-top: -600px;
}
26.56%,
28.22% {
margin-top: -640px;
}
28.22%,
29.88% {
margin-top: -680px;
}
29.88%,
31.54% {
margin-top: -720px;
}
31.54%,
33.2% {
margin-top: -760px;
}
33.20%,
34.86% {
margin-top: -800px;
}
34.86%,
36.52% {
margin-top: -840px;
}
36.52%,
38.18% {
margin-top: -880px;
}
38.18%,
39.84% {
margin-top: -920px;
}
39.84%,
41.50% {
margin-top: -960px;
}
41.50%,
43.16% {
margin-top: -1000px;
}
43.16%,
44.82% {
margin-top: -1040px;
}
44.82%,
46.48% {
margin-top: -1080px;
}
46.48%,
48.14% {
margin-top: -1120px;
}
48.14%,
49.80% {
margin-top: -1160px;
}
49.80%,
51.46% {
margin-top: -1200px;
}
51.46%,
53.12% {
margin-top: -1240px;
}
53.12%,
54.78% {
margin-top: -1280px;
}
54.78%,
56.44% {
margin-top: -1320px;
}
56.44%,
58.10% {
margin-top: -1360px;
}
58.10%,
59.76% {
margin-top: -1400px;
}
59.76%,
61.42% {
margin-top: -1440px;
}
61.42%,
63.08% {
margin-top: -1480px;
}
63.08%,
64.74% {
margin-top: -1520px;
}
64.74%,
66.40% {
margin-top: -1560px;
}
66.40%,
68.06% {
margin-top: -1600px;
}
68.06%,
69.72% {
margin-top: -1640px;
}
69.72%,
71.38% {
margin-top: -1680px;
}
71.38%,
73.04% {
margin-top: -1720px;
}
73.04%,
74.70% {
margin-top: -1760px;
}
74.70%,
76.36% {
margin-top: -1800px;
}
76.36%,
78.02% {
margin-top: -1840px;
}
78.02%,
79.68% {
margin-top: -1880px;
}
79.68%,
81.34% {
margin-top: -1920px;
}
81.34%,
83.00% {
margin-top: -1960px;
}
83.00%,
84.66% {
margin-top: -2000px;
}
84.66%,
86.32% {
margin-top: -2040px;
}
86.32%,
87.98% {
margin-top: -2080px;
}
87.98%,
89.64% {
margin-top: -2120px;
}
89.64%,
91.30% {
margin-top: -2160px;
}
91.30%,
92.96% {
margin-top: -2200px;
}
92.96%,
94.62% {
margin-top: -2240px;
}
94.62%,
96.28% {
margin-top: -2280px;
}
96.28%,
97.94% {
margin-top: -2320px;
}
97.94%,
100% {
margin-top: -2360px;
}
}以上是css要怎么样才能实现倒计时效果的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。