您好,登录后才能下订单哦!
小编给大家分享一下js的四种类型检测方法及根据jquery写的工具方法是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
基本数据类型: String , Boolean , undefined , null , Number , Symbol , BigInt
引用数据类型: Object , Array , RegExp ......
我们今天讲的检测类型有以下四种以及最后根据jquery写出来的更为方便的工具方法:
typeof [重点]
instanceof
constructor
Object.prototype.toString.call [重点]
定义
: 能够检测基本类型的运算符语法
: typeof [value]返回值
: [“string”、“number”、“boolean”、“undefined”、“object”、“function”、“symbol”、“bigint”]
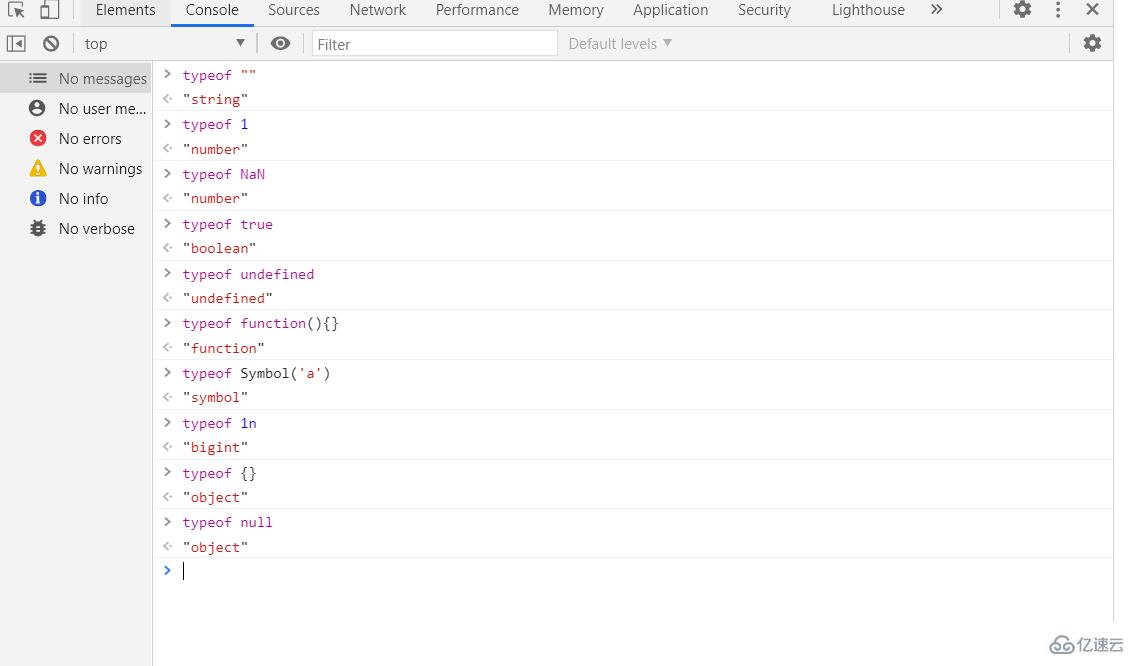
结果如图所示 :

虽然看上面似乎typeof非常好用,但是我们一般都晓得好用的东西总会少不了一定的缺陷,就如人也无法十 全十美
数组对象 ,正则对象 ,new出来的数字对象...... 全部返回的是 字符串形式的Object
NaN / Infinity
均为 “number”typeof null 为 "object"
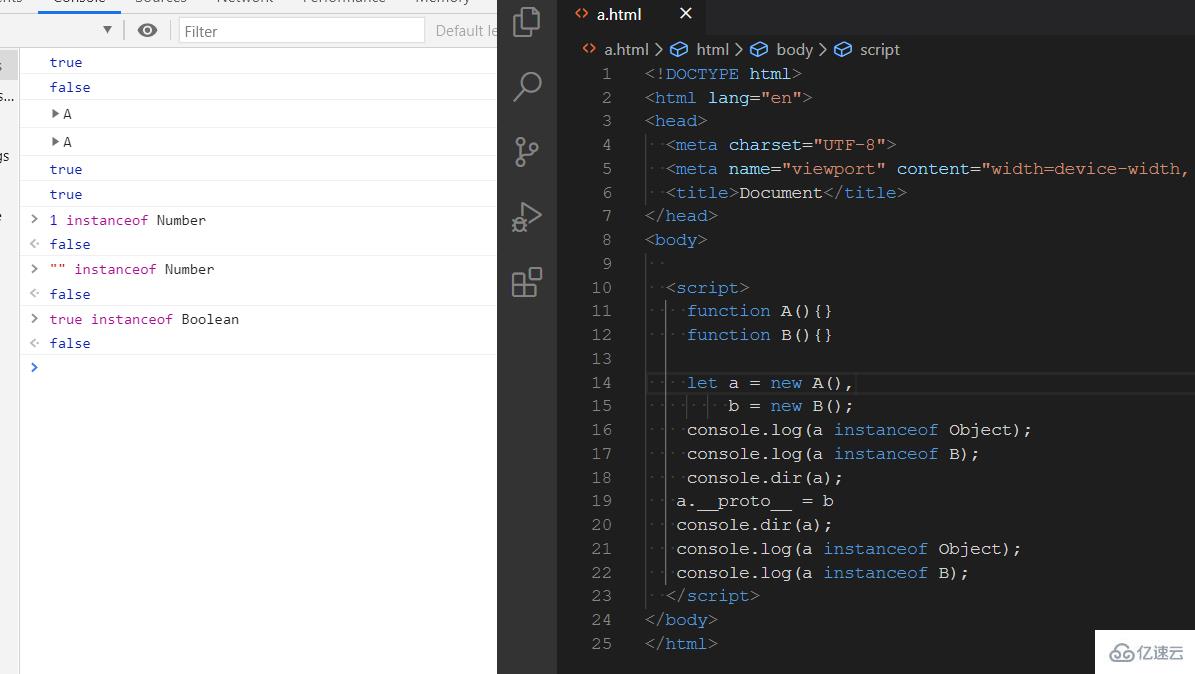
结果如图所示 :

let x = {};
if(x != null && typeof x === "object"){
判断是否是对象,由于typeof null也是返回object,因此要排除它
}复制代码
定义
: 用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。语法
: object instanceof constructor返回值
: 布尔值
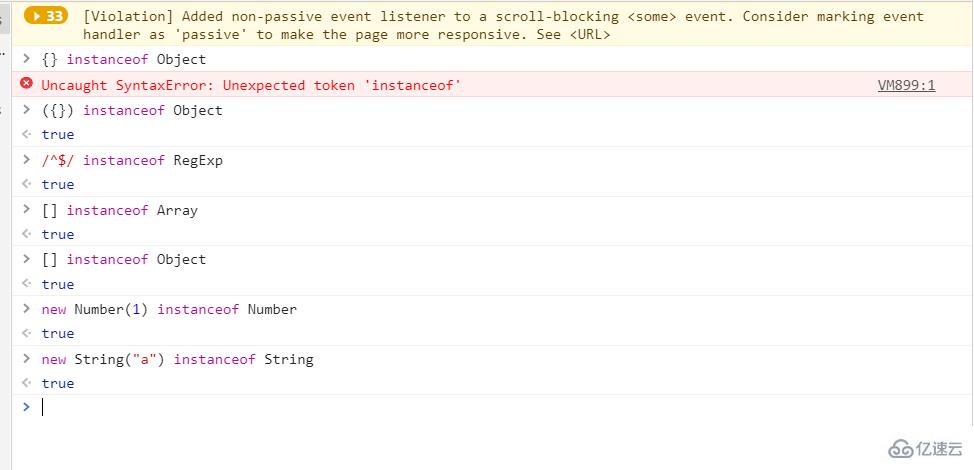
结果如图所示 :
[注] {}会在这里当成一个代码块,因此第一行报错

结果如图所示 :

定义
: 通过构造器来判断类型。语法
: target.constructor == "类型名字"
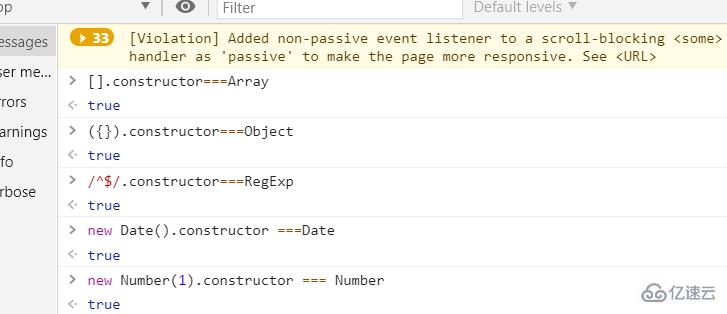
结果如图所示 :

定义
: 返回一个表示该对象的字符串。语法
: Object.prototype.toString.call(params)返回值
: "[object 类型]"
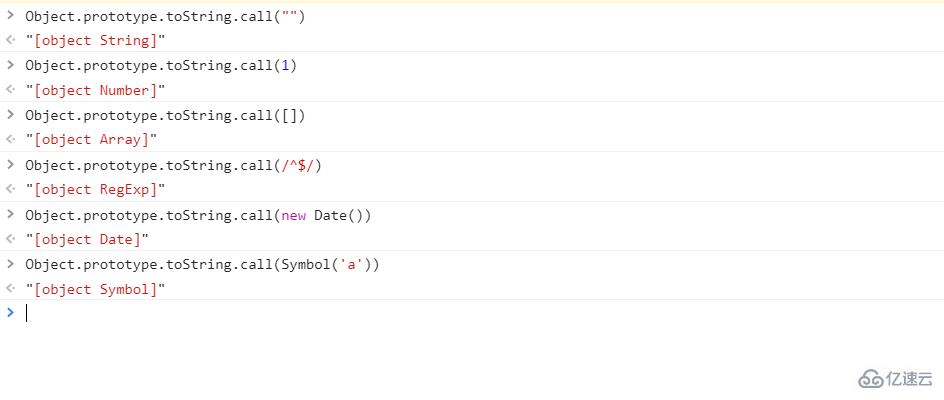
结果如图所示 :

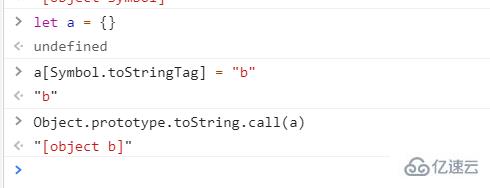
Object.prototype.toString.call()中“[object 类型]”返回的值是由
Symbol.toStringTag决定
如图所示:

1.代码实现
var class2type = {};
["Boolean","Number","String","Function","Array","Date","RegExp","Object","Error","Symbol","BigInt","GeneratorFunction"].forEach(item=>{
class2type["[object "+item+"]"] = item.toLowerCase();
})
function toType(obj){
if(obj==null){
return obj+'';
}
return typeof obj === "object" || typeof obj === "function" ?
class2type[toString.call(obj)] || "object" : typeof obj;
}以上是js的四种类型检测方法及根据jquery写的工具方法是什么的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。