您好,登录后才能下订单哦!
小编给大家分享一下JavaScript中有哪些输出方式,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
JavaScript输出方式有:1、alert输出,在标签【<script></script>】添加相关代码;2、【document.write】输出,直接输出在页面当中。
JavaScript输出方式有:
1、alert输出
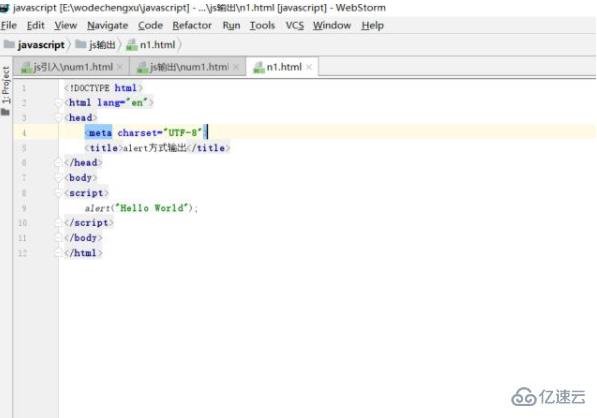
这种方式是我们经常在浏览网页的时候经常看到的,就是我们在浏览网页的时候会弹出一个提示。这样的效果就是通过alert方式输出的。下面我们通过工具敲一下代码看一下它的结构,看看是如何写的。我们通过这个图片看一下。
代码是不是特别简单,我们只需要在<script></script>标签里面敲上 alert("Hello World"); 这样的一行代码就可以了。在引号里面我们可以变换内容,这样在浏览器里面就会有不同的提示了。

alert方式输出

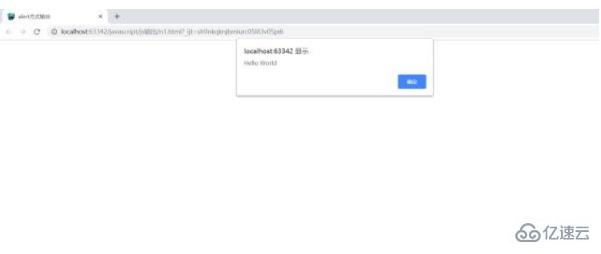
alert方式输出结果
2、document.write输出
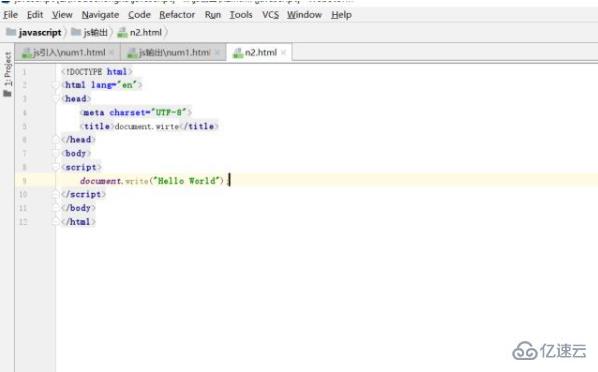
这种输出方式是直接输出在页面当中。也是很简单的我们来看一下代码和运行效果。我们只需要敲上 document.write("Hello World"); 这样就ok了。

document.write输出

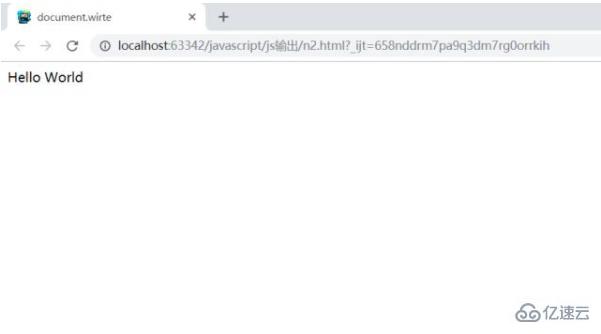
输出效果
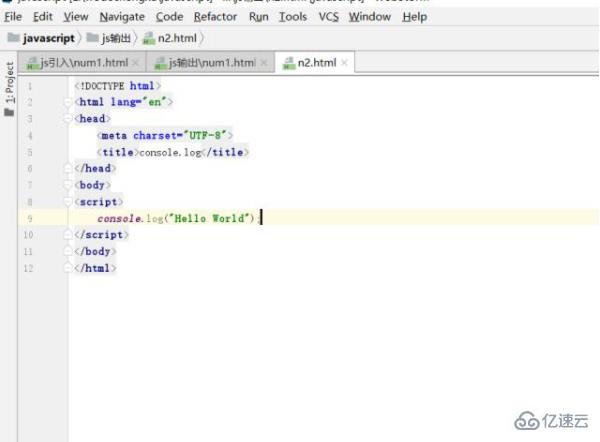
3、console.log输出
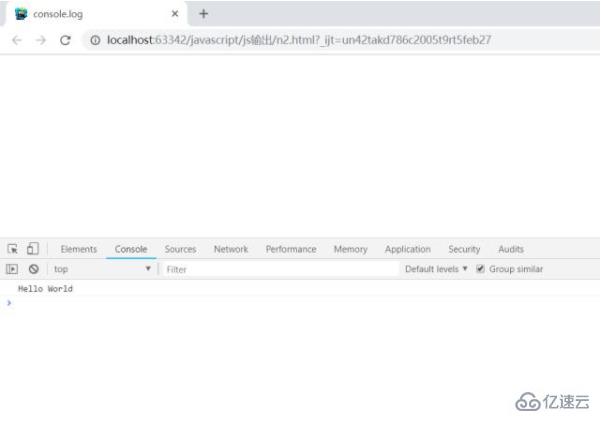
这种方式应用于调试,属于通过调试工具方式输出。它的格式是console.log("Hello World");此时我们打开浏览器运行一下看一下效果。发现页面没有任何东西,你知道为什么吗?因为这种方式是通过调试工具进行查看的。我们打开浏览器,按下F12或者审查元素然后点击console就显示出来了。看下图。

console方式输出

以上是JavaScript中有哪些输出方式的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。