您好,登录后才能下订单哦!
今天就跟大家聊聊有关vue项目中如何实现给后台接口传递数组的格式,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
比如你要传的数组是在data中的return中的params中的Arrays。传值格式需要如下:
{flag: 1, data: this.params.Arrays}
如果要求是json格式,记得后面要加
{headers:{'Content-Type': 'application/json'}}
补充知识:vue项目之前后台联调之以数组作为参数传给服务端
一、要求
由于项目特殊要求,上传到知识库的文件,再点击保存按钮,保存至项目数据库。
由于上传多个文件,保存操作后台要求前端用数组作为参数传过去。
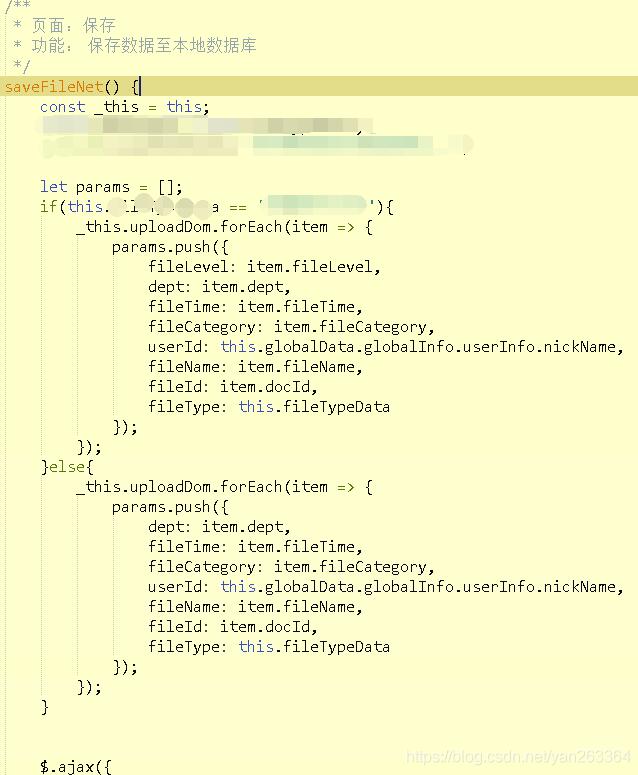
二、代码
试了很多方式,刚开始用的 axios ,各种不行;最后选择用 jQuery 里面的 $.ajax 联调成功。


看完上述内容,你们对vue项目中如何实现给后台接口传递数组的格式有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。