您好,登录后才能下订单哦!
这篇文章主要介绍用css设置图片大小的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
用css设置图片大小的方法:首先新建一个html文件;然后使用div标签创建一个模块,并在div标签内使用img标签创建一张图片;最后在img标签内使用style来设置图片宽度和高度属性即可。
新建一个html文件,命名为test.html,用于讲解CSS怎么改变图片的大小。

在test.html文件中,使用div标签创建一个模块,在div标签内,使用img标签创建一张图片。

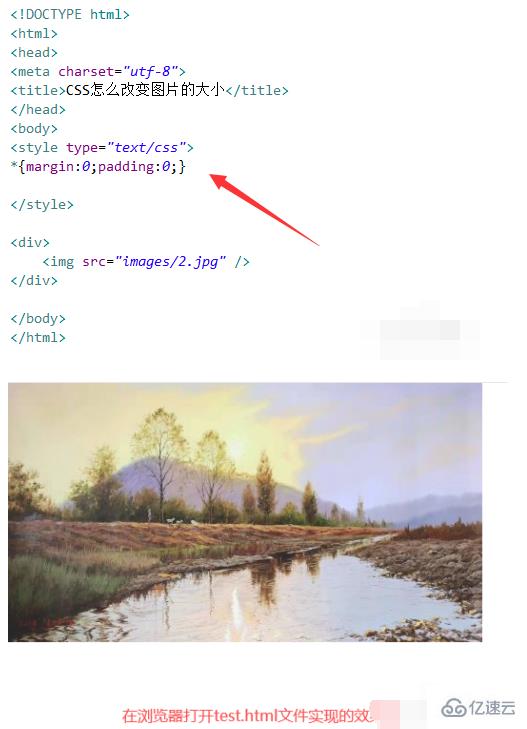
在test.html文件中,在css标签内,使用“*”来初始化页面所有元素,设置内外边距都为0。在浏览器打开test.html文件,查看实现的效果。

通过元素名称来改变图片的大小。例如,在css标签内,使用css定义div元素内的img元素的宽度为200px,高度为100px。

通过给img标签设置一个id属性,在css中通过id属性,使用width(宽度)和height(高度)设置样式,实现改变图片的大小。

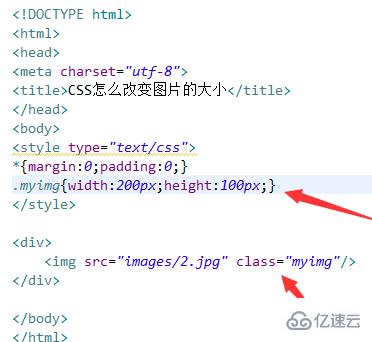
通过给img标签设置一个class属性,在css中通过class属性,使用width(宽度)和height(高度)设置样式,实现改变图片的大小。

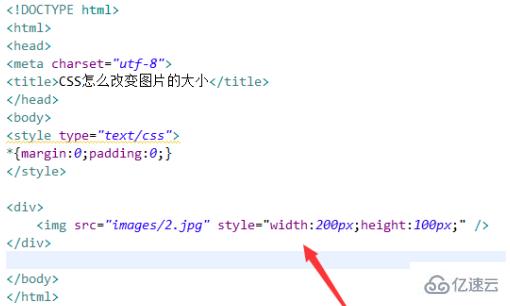
通过在img标签内,使用style来设置width(宽度)和height(高度)属性。

以上几种方法实现的效果如下:

以上是用css设置图片大小的方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。