您好,登录后才能下订单哦!
今天就跟大家聊聊有关iView Table组件宽度只变大不变小如何解决,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
示例:
<Table class="my-table"></Table>
打开开发者工具其实你可以发现iView给table标签的宽度加上了一个明确的宽度值,而且在父元素变小的时候这个值并没有相应地变小,所以才会导致的iView Table组件只会变大不会变小。
那么我们就可以根据这个原因才决定解决方案
1、给Table组件的table标签设置一个important的width
.my-table table {
width: 100% !important;
}这个方法并不是特别好,因为他可能会出现table慢慢变小(而不是瞬间变小)的情况,所以看起来并不是特别好。
2、给Table组件一个确定的计算值
.my-table {
width: calc(100% - 100px);
}这个方法在目前我已知的方法里是最优的。
3、不要给Table组件的columns参数中添加width属性(未验证)
columns: [{
title: '标题',
width: 200 // 不加这东西
}]这个方法是网友给的,我没验证不知道有没有用。
补充知识:iview表格Table表头动态化实现
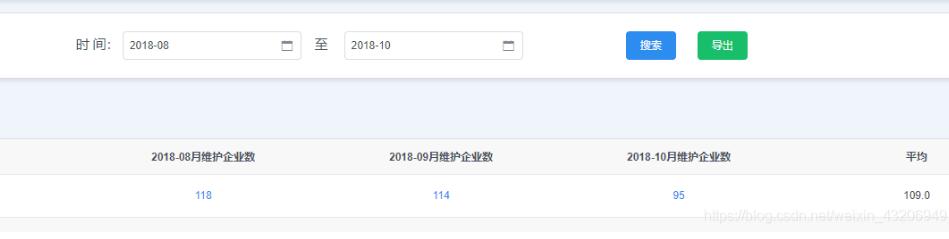
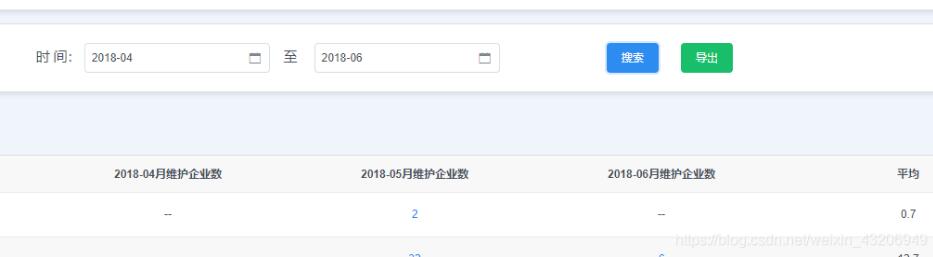
业务逻辑:根据日期,时间筛选跨度固定为3个月,获取数据,表格动态按月份展示,看图


表格还是这么简单
<Col span="8"> 时 间: <Date-picker type="month" format="yyyy-MM" :clearable='false' :editable='false' :options="startOption" v-model="searchParams.sDate" ></Date-picker> 至  <Date-picker type="month" format="yyyy-MM" :clearable='false' :editable='false' :options="endOption" v-model="searchParams.eDate" ></Date-picker> </Col> <Table stripe :columns="tableColumns" :data="tableData"></Table>
思路:固定时间跨度监听解决不赘述,搜索获取数据后,对tableColumns,进行处理,(push,splice,uhshift…都可以)引起DOM刷新,
处理tableColumns的函数
this.$utils.time.formatTime为封装好的时间处理函数,moment.js
// 初始化表头
columsInit () {
let timeStr1 = this.$utils.time.formatTime(this.searchParams.sDate, 'YYYY-MM')
let startMonth = timeStr1 + '月维护企业数'
let timeStr2 = this.$utils.time.formatAddTime(this.searchParams.sDate, 'YYYY-MM', 1, 'months')
let midMonth = timeStr2 + '月维护企业数'
let timeStr3 = this.$utils.time.formatTime(this.searchParams.eDate, 'YYYY-MM')
let endMonth = timeStr3 + '月维护企业数'
this.tableColumns.splice(3, 4,
{
title: startMonth,
align: 'center',
render: (h, params) => {
//下面业务逻辑直接不用看
// console.log(timeStr1)
/* let arr = params.row.historyDataListDto || [];
let obj = null
arr.forEach((item, index) => { //有些人员,有些月份的数据没有
if (item.month == timeStr1) {
obj = arr[index]
}
})
if (obj) {
return h('a', {
on: {
click: () => {
this.toDetail(params.row.uId, params.row.class2Id, obj.month, obj.month, obj.dirId)
}
}
}, obj.whsNum)
} else {
return h('span', '--')
}
*/业务逻辑
}
},
{
title: midMonth,
align: 'center',
render: (h, params) => {
}
},
{
title: endMonth,
align: 'center',
render: (h, params) => {
}
},
{
title: '平均',
align: 'center',
key: 'avgNum'
}
)
},看完上述内容,你们对iView Table组件宽度只变大不变小如何解决有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。