您好,登录后才能下订单哦!
小编给大家分享一下jquery中获取元素的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
jquery获取元素的方法:1、使用函数【$("div")】直接通过元素名来获取;2、可以给元素添加类;3、使用【$(".bd")】也是可以得到div元素。
jquery获取元素的方法:
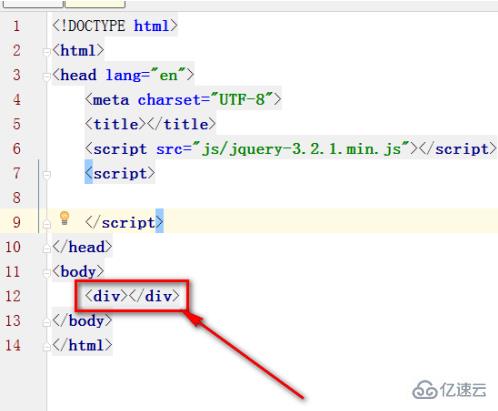
1、如图示例,比如我们要得到或者获取到这个div元素。

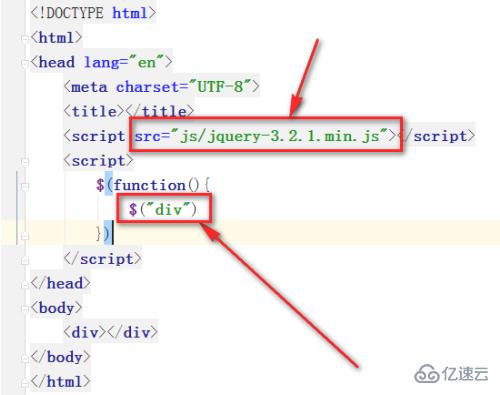
2、我们就可以这样做,使用$("div"),这就是直接通过元素名来获取,注意要加引号哦。

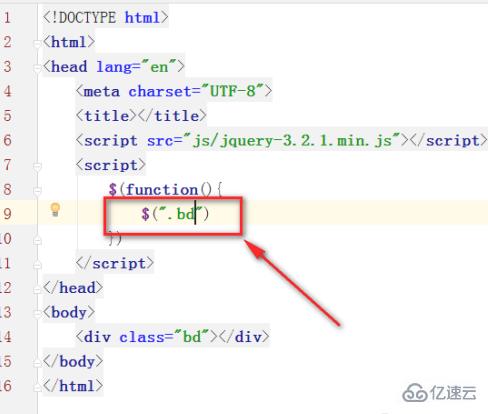
3、或者你可以给元素添加类,如图,我就加了一个bd类。

4、然后我们这样$(".bd")也是可以得到div元素的哦,注意类名是需要一个点的哦。

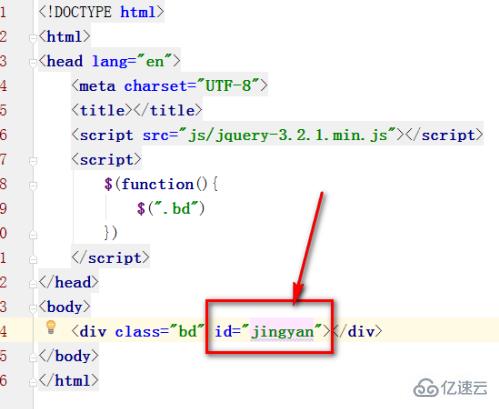
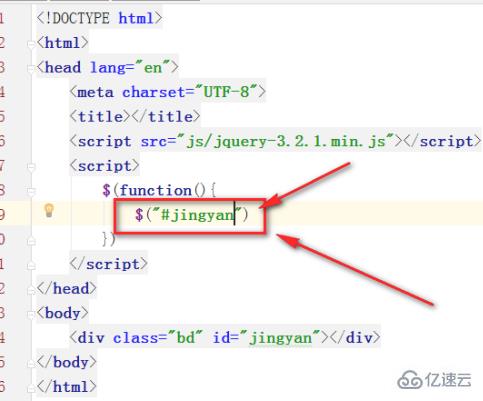
5、此外,id也是一个不错的方法,不过id只能有一个,不能重名哦。

6、如图示例,jQuery中id要加#号才会有效哦。

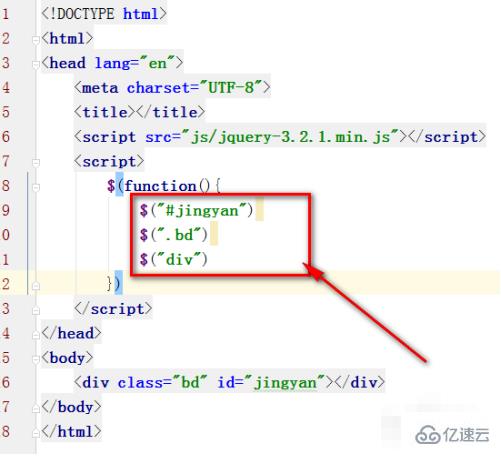
7、最后,小编我就整理好jQuery一些比较常用的获取元素的方法。

以上是jquery中获取元素的方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。