您好,登录后才能下订单哦!
本篇文章为大家展示了面包屑组件如何利用vue进行封装,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
遇到的第一个功能点就是面包屑,因为每个页面都会需要用到,所以经理提议把它封装起来
效果图

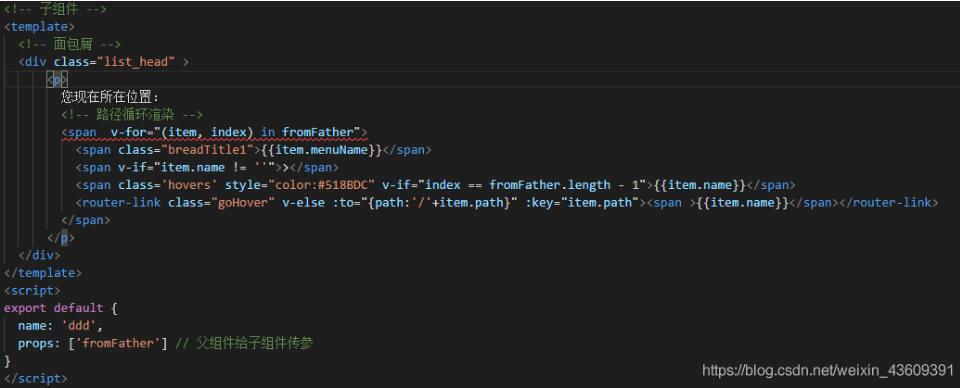
子组件
首先新建一个页面(子组件),把页面的基本样式实现出来,这里是自己写的div+css
子组件是封装好的一个例子,而父组件是每一个页面,页面中需要用到面包屑时就引入

父组件
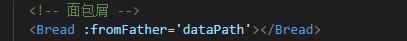
调用子组件
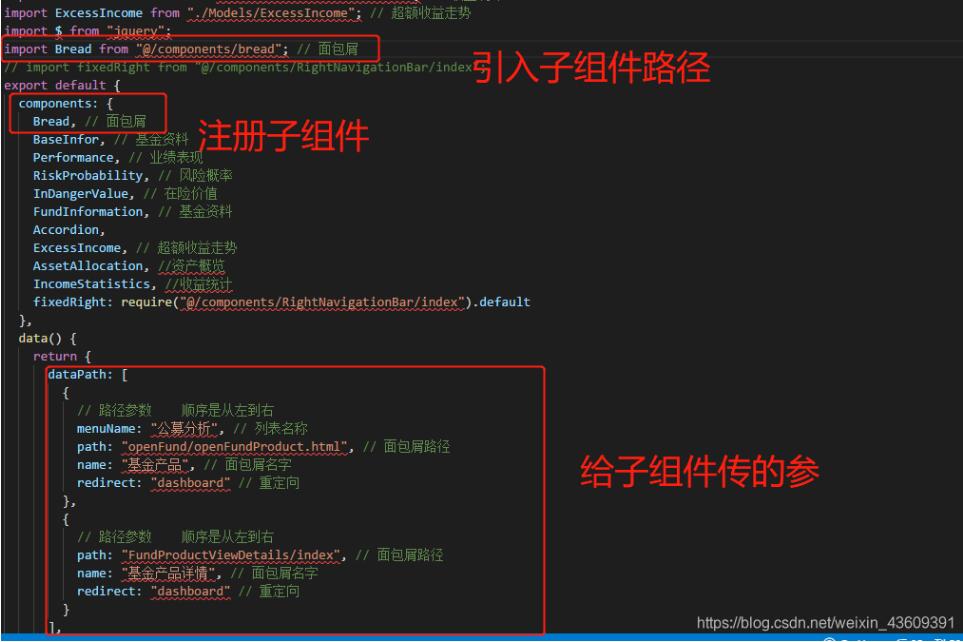
引入子组件路径
注册组件
给子组件传的值

局部组件注册在components,可以在里面注册多个

这个里面涉及到一个点就是父组件给子组件传参
总的来说父传子就是这三个步骤:父组件中定义值、调用子组件并引用、在引用的标签上给子组件传值。
获取父组件的数据的方式props,定义接收值的类型,文章中接收值的类型是数组
但是有要注意的点:
子组件接受的父组件的值分为——引用类型和普通类型两种,
普通类型:字符串(String)、数字(Number)、布尔值(Boolean)、空(Null)
引用类型:数组(Array)、对象(Object)
其中,普通类型是可以在子组件中更改,不会影响其他兄弟子组件内同样调用的来自父组件的值,
但是,引用类型的值,当在子组件中修改后,父组件的也会修改,那么后果就是,其他同样引用了改值的子组件内部的值也会跟着被修改。除非你有特殊的要求这么去做,否则最好不要这么做。
补充知识:vue element组件实现步骤条形式的复杂表单信息的注册
实际效果如下

vue代码如下
<template>
<div id="bdy">
<Head/>
<div class="tbody">
<el-steps :active="active" finish-status="success">
<el-step title="上传头像"></el-step>
<el-step title="个人信息"></el-step>
<el-step title="专业信息"></el-step>
<el-step title="证书信息"></el-step>
</el-steps>
<!-- 个人信息 -->
<el-form ref="form" :model="form" label-width="80px">
<div class="info" v-if="active==1">
<el-form-item label="上传头像" prop="imageUrl">
<el-upload
class="avatar-uploader"
action="https://jsonplaceholder.typicode.com/posts/"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload" >
<img v-if="form.imageUrl" :src="form.imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</div>
<div class="info" v-if="active==2">
<el-form-item label="真实姓名" prop="username">
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="手机号码" prop="tell">
<el-input type="text" v-model="form.tell" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="身份证" prop="indentity">
<el-input type="text" v-model="form.indentity" autocomplete="off"></el-input>
</el-form-item>
</div>
<div class="info" v-if="active==3">
<el-form-item label="专长领域:" prop="area">
<br>
<el-checkbox-group v-model="form.area" @change="handleCheckedCitiesChange" >
<el-checkbox v-for="city in form.cities" :label="city" :key="city">{{city}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="从业资质:" prop="quality">
<br>
<el-radio-group v-model="form.quality">
<el-radio :label="0">国家二级咨询师</el-radio>
<el-radio :label="1">国家三级咨询师</el-radio>
<el-radio :label="2">注册系统咨询师</el-radio>
<el-radio :label="3">注册系统督导师</el-radio>
<el-radio :label="4">其他</el-radio>
</el-radio-group>
</el-form-item>
</div>
<div class="info" v-if="active==4">
<el-form-item label="证书编号" prop="number">
<el-input type="text" v-model="form.number" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="从业年限" prop="time">
<el-input type="text" v-model="form.time" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="个人简介" prop="instroduce">
<el-input type="text" v-model="form.instroduce" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">申请入驻</el-button>
</el-form-item>
</div>
<el-button @click="next" v-if="active<4">下一步</el-button>
<el-button @click="pre" v-if="active>1">上一步</el-button>
</el-form>
</div>
</div>
</template>
<style>
.tbody{
width:80%;
margin-left:10%;
margin-top: 2%;
}
/* 表单 */
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
<script>
//表单js代码
import Head from "../../components/common/Head";
import axios from "axios";
import Qs from "qs";
import router from "../../router/router.js";
const cityOptions = ['婚姻家庭', '情绪管理', '恋爱心理', '个人成长','人际关系','心理健康','职场心理','亲子教育','性心理'];
export default{
components: {
Head
},
data() {
return {
active: 1,
form: {
area: ['个人成长'],
checkAll: false,
cities: cityOptions,
isIndeterminate: true,
quality: 0,
imageUrl: '',
username : '',
tell: '',
indentity: '',
number:'',
instroduce:'',
time:''
}
}
},
methods: {
onSubmit() {
//this.form.checkedCities获取多选框的内容 zxs[this.form.radio] this.form.imageUrl
//开始提交 在这里进行跨域请求
this.axios({
method: "post",
url: "/api/PsychoSys/tuser.action",
data: Qs.stringify(this.form)
})
.then(res => {
this.$router.push("/tinfo");
})
.catch(function(err) {
console.log(err);
});
/*在这里进行跨域请求*/
//开始提交
},
handleAvatarSuccess(res, file) {
this.form.imageUrl = URL.createObjectURL(file.raw);
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
},
handleCheckAllChange(val) {
this.form.area = val ? cityOptions : [];
this.isIndeterminate = false;
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.form.cities.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.form.cities.length;
}, next() {
if (this.active++ > 3) this.active = 1;
},
pre() {
if (this.active-- < 2) this.active = 1;
}
}
}
//表单js代码
</script>后台是用java的ssh框架做的
package cn.com.service;
import java.io.IOException;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import org.hibernate.Query;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Repository;
import org.springframework.transaction.annotation.Transactional;
import cn.com.bean.Teacher;
import com.opensymphony.xwork2.ModelDriven;
@Repository(value="teacherUser")
@Scope("prototype")
public class TeacherUser implements ModelDriven<Teacher>{
@Autowired
private SessionFactory sf;
@Autowired
private Teacher tea;
private List<String> area;
public List<String> getArea() {
return area;
}
public void setArea(List<String> area) {
this.area = area;
}
@Transactional
public String regedit_user(){
//普通用户注册 ,用户名不能重复
Session session=sf.getCurrentSession();
//查询是否重复
String sql="from Teacher where username=?";
Query query=session.createQuery(sql);
query.setString(0, tea.getUsername());
Teacher t=(Teacher)query.uniqueResult();
String toast="";
String [] zxs ={"国家二级咨询师","国家三级咨询师","注册系统咨询师","注册系统督导师","其他"};
String q="";
if(t!=null){
toast="fail";
}else{
//处理数据
Integer o=Integer.parseInt(tea.getQuality());
tea.setQuality(zxs[o]);
tea.setAreas(area.toString());
toast="success";
session.save(tea);
}
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("utf-8");
try {
response.getWriter().write(toast);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
public Teacher getModel() {
return tea;
}
}上述内容就是面包屑组件如何利用vue进行封装,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。