您好,登录后才能下订单哦!
了解jquery判断值为空的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
jquery判断值为空的方法:首先使用input标签创建一个文本输入框,同时创建一个button按钮;然后获得input对象,使用【val()】获得input输入框内容;最后使用if判断内容,若内容为undefiend或空,则提示为空值。
jquery判断值为空的方法:
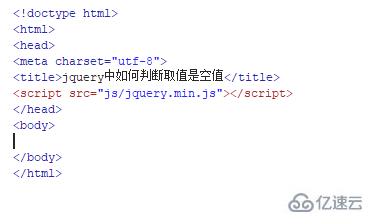
1、新建一个html文件,命名为test.html,用于讲解jquery中如何判断取值是空值。

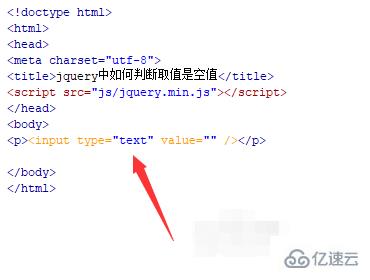
2、在test.html文件内,在p标签内,使用input标签创建一个文本输入框,下面将通过jquery方法来判断input值是否为空值。

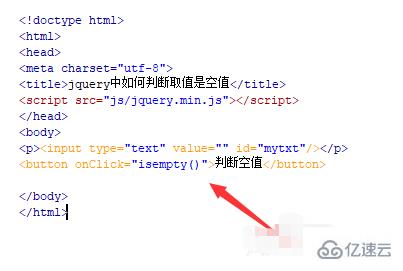
3、在test.html文件内,设置input标签的id属性为mytxt,主要用于下面通过该id获得input对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“判断空值”,并给button按钮绑定onclick点击事件,当按钮被点击时,执行isempty()函数。

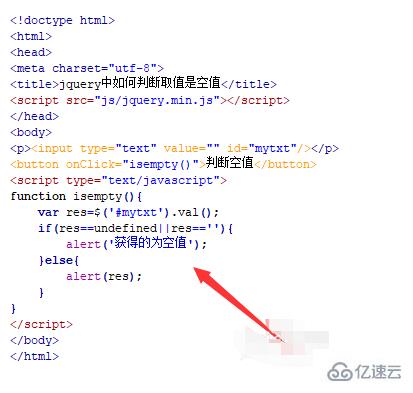
5、在js标签中,创建isempty()函数,在函数内,使用$符号通过id(mytxt)获得input对象,使用val()获得input输入框内容,将值保存在res变量中。

6、在isempty()函数中,使用if判断上一步的取值,若取值为undefiend或空,则提示“获得的为空值”,否则,输出获得的值。

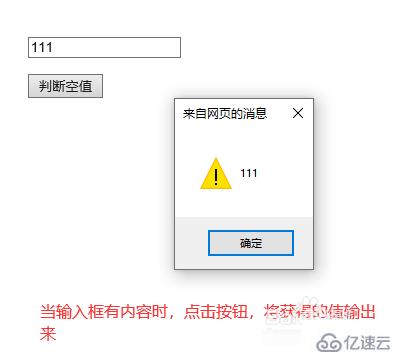
7、在浏览器打开test.html文件,查看实现的效果。

感谢各位的阅读!看完上述内容,你们对jquery判断值为空的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。