您好,登录后才能下订单哦!
本篇文章给大家分享的是有关vue中子组件的默认传值是什么,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。

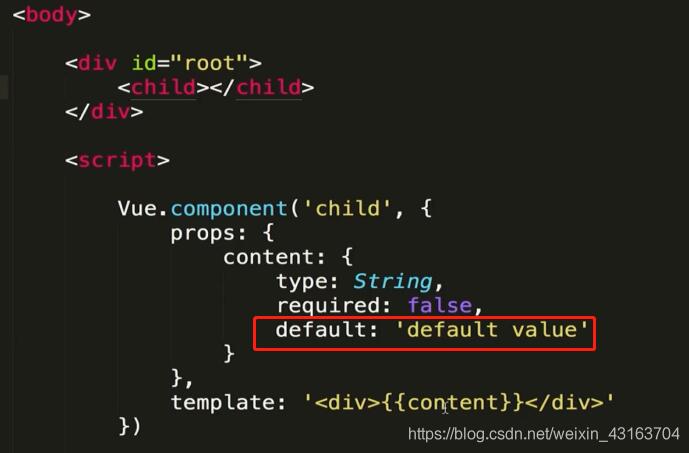
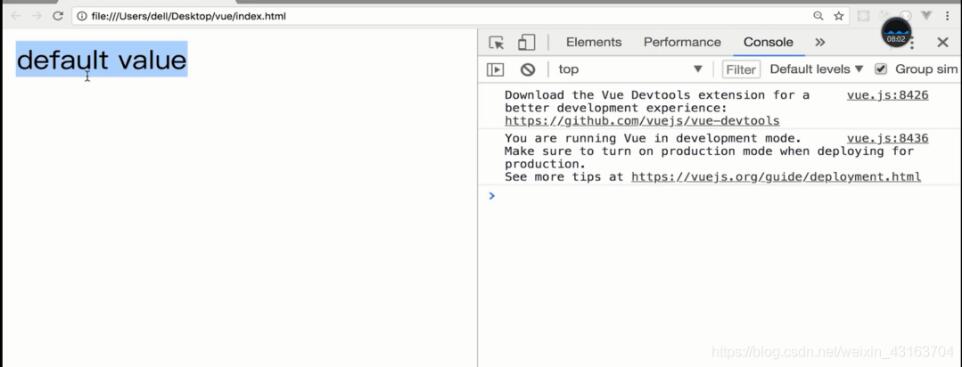
当父组件中的content值没有传入时,子组件利用default属性设置默认值,此情况时,页面会显示default value。


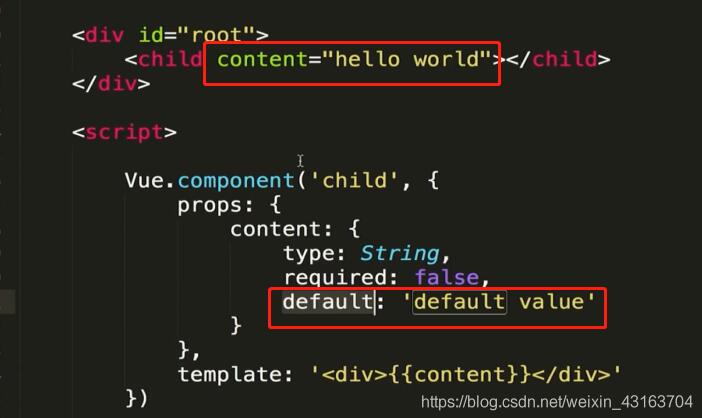
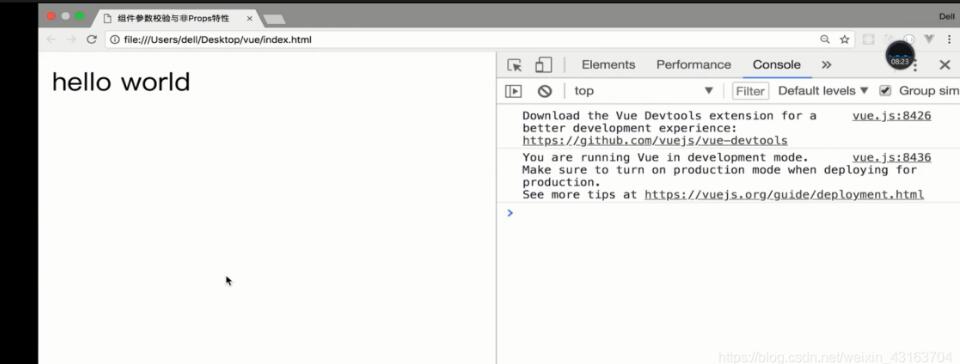
当传入content的值时,default属性的默认值不生效,界面显示为:

补充知识:Vue父组件向子组件传值遇到的BUG
当子组件中含有props属性,使用ref对其中的prop属性赋值时报错
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "werks"
大致意思是:
当你通过直接修改子组件(this.$ref[])的方式向子组件传值, 父组件重新渲染的时候子组件的修改将会被覆盖, 所以建议直接在子组件data中定义一个值(然后使用ref访问、修改)或者定义一个基于该prop的计算属性来给这个prop赋值
以上就是vue中子组件的默认传值是什么,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。