жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»Қе°ҸзЁӢеәҸејҖеҸ‘дёӯеҰӮдҪ•е®һзҺ°дёҖдёӘз®ҖеҚ•зҡ„иҙӯзү©иҪҰеҠҹиғҪпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
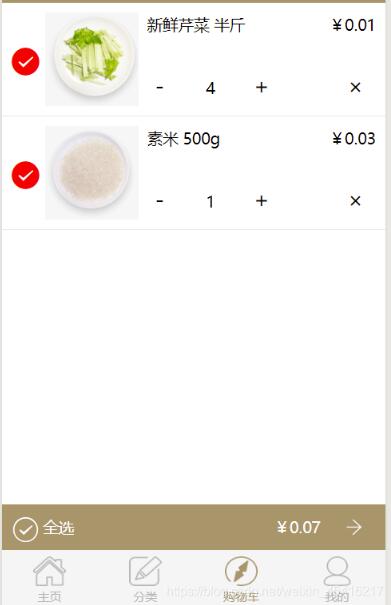
1гҖҒиҙӯзү©иҪҰз•ҢйқўеҠҹиғҪе®һзҺ°
е…ҲжқҘеј„жё…жҘҡиҙӯзү©иҪҰзҡ„йңҖжұӮгҖӮ
ж №жҚ®и®ҫи®ЎеӣҫпјҢжҲ‘们еҸҜд»Ҙе…Ҳе®һзҺ°йқҷжҖҒйЎөйқўгҖӮжҺҘдёӢжқҘпјҢеҶҚзңӢзңӢдёҖдёӘиҙӯзү©иҪҰйңҖиҰҒд»Җд№Ҳж ·зҡ„ж•°жҚ®гҖӮ
йҰ–е…ҲжҳҜдёҖдёӘе•Ҷе“ҒеҲ—иЎЁ(carts)пјҢеҲ—иЎЁйҮҢзҡ„еҚ•е“ҒйңҖиҰҒпјҡе•Ҷе“Ғеӣҫ(image)пјҢе•Ҷе“ҒеҗҚ(title)пјҢеҚ•д»·(price)пјҢж•°йҮҸ(num)пјҢжҳҜеҗҰйҖүдёӯ(selected)пјҢе•Ҷе“Ғid(id)
然еҗҺе·ҰдёӢи§’зҡ„е…ЁйҖүпјҢйңҖиҰҒдёҖдёӘеӯ—ж®ө(selectAllStatus)иЎЁзӨәжҳҜеҗҰе…ЁйҖүдәҶеҸідёӢи§’зҡ„жҖ»д»·(totalPrice)жңҖеҗҺйңҖиҰҒзҹҘйҒ“иҙӯзү©иҪҰжҳҜеҗҰдёәз©ә(hasList)
зҹҘйҒ“дәҶйңҖиҰҒиҝҷдәӣж•°жҚ®пјҢеңЁйЎөйқўеҲқе§ӢеҢ–зҡ„ж—¶еҖҷжҲ‘们е…Ҳе®ҡд№үеҘҪиҝҷдәӣгҖӮ
2гҖҒдёӢйқўжҳҜд»Јз Ғ
<view class="main">
<view wx:if="{{hasList}}">
<view class="cart-box">
<view class="cart-list" wx:for="{{carts}}" wx:key="{{index}}">
<icon wx:if="{{item.selected}}" type="success" color="red" data-index="{{index}}" class="cart-pro-select" bindtap="selectList"/>
<icon wx:else type="circle" class="cart-pro-select" data-index="{{index}}" bindtap="selectList"/>
<navigator url="../details/details?id={{item.id}}"><image class="cart-thumb" src="{{item.image}}"/></navigator>
<text class="cart-pro-name">{{item.title}}</text>
<text class="cart-pro-price">пҝҘ{{item.price}}</text>
<view class="cart-count-box">
<text class="cart-count-down" bindtap="minusCount" data-obj="{{obj}}" data-index="{{index}}">-</text>
<text class="cart-count-num">{{item.num}}</text>
<text class="cart-count-add" bindtap="addCount" data-index="{{index}}">+</text>
</view>
<text class="cart-del" bindtap="deleteList" data-index="{{index}}">x</text>
</view>
</view>
<view class="cart-footer">
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" class="total-select" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" class="total-select" bindtap="selectAll"></icon>
<view class="order-icon">
<navigator url="../orders/orders"><image src="/image/icon3.png" /></navigator>
</view>
<text>е…ЁйҖү</text>
<text class="cart-total-price">пҝҘ{{totalPrice}}</text>
</view>
</view>
<view wx:else>
<view class="cart-no-data">иҙӯзү©иҪҰжҳҜз©әзҡ„е“Ұ</view>
</view>
</view>js:
// page/component/cart/cart.js
Page({
/**
* йЎөйқўзҡ„еҲқе§Ӣж•°жҚ®
*/
data: {
carts: [], //иҙӯзү©иҪҰеҲ—иЎЁ
hasList: false, //еҲ—иЎЁжҳҜеҗҰжңүж•°жҚ®
totalPrice: 0, // жҖ»д»· еҲқе§Ӣдёә0
selectAllStatus: true, // е…ЁйҖүзҠ¶жҖҒ й»ҳи®Өе…ЁйҖү
obj: {
name: "hello"
}
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўеҠ иҪҪ
*/
onLoad: function (options) {
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўеҲқж¬ЎжёІжҹ“е®ҢжҲҗ
*/
onReady: function () {
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўжҳҫзӨә
*/
onShow: function () {
this.setData({
hasList: true, // еҗ«жңүж•°жҚ® и®ҫдёәtrue
carts: [
{id: 1, title: 'ж–°йІңиҠ№иҸң еҚҠж–Ө', image:'/image/s5.png',num:4,price: 0.01,seclected:true},
{id: 2, title: 'зҙ зұі 500g', image: '/image/s6.png', num: 1, price: 0.03, seclected:true}
]
});
this.getTotalPrice();
},
// еҪ“еүҚе•Ҷе“ҒйҖүдёӯдәӢ件
selectList(e) {
const index = e.currentTarget.dataset.index; //иҺ·еҸ– data дј иҝӣжқҘзҡ„index
let carts = this.data.carts; // иҺ·еҸ–иҙӯзү©иҪҰеҲ—иЎЁ
const seclected = carts[index].seclected; //иҺ·еҸ–еҪ“еүҚе•Ҷе“Ғзҡ„йҖүдёӯзҠ¶жҖҒ
carts[index].seclected = !seclected; // ж”№еҸҳзҠ¶жҖҒ
this.setData({
carts: carts
});
this.getTotalPrice(); //йҮҚж–°иҺ·еҸ–жҖ»д»·
},
// еҲ йҷӨиҙӯзү©иҪҰеҪ“еүҚе•Ҷе“Ғ
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index, 1); // еҲ йҷӨиҙӯзү©иҪҰеҲ—иЎЁйҮҢиҝҷдёӘе•Ҷе“Ғ
this.setData({
carts: carts
});
if (!carts.length) { // еҰӮжһңиҙӯзү©иҪҰдёәз©ә
this.setData({
hasList: false // дҝ®ж”№ж ҮиҜҶдёәfalse жҳҫзӨәиҙӯзү©иҪҰдёәз©әйЎөйқў
});
} else { // еҰӮжһңдёҚдёәз©ә
this.getTotalPrice(); // йҮҚж–°и®Ўз®—жҖ»д»·ж ј
}
},
// иҙӯзү©иҪҰе…ЁйҖүдәӢ件
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // жҳҜеҗҰе…ЁйҖүзҠ¶жҖҒ
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus;
} // ж”№еҸҳжүҖжңүе•Ҷе“ҒзҠ¶жҖҒ
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); //йҮҚж–°иҺ·еҸ–жҖ»д»·
},
// з»‘е®ҡеҠ ж•°йҮҸдәӢ件
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// з»‘е®ҡеҮҸж•°йҮҸдәӢ件
minusCount(e) {
const index = e.currentTarget.dataset.index;
const obj = e.currentTarget.dataset.obj;
let carts = this.data.carts;
let num = carts[index].num;
if (num <= 1) {
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// и®Ўз®—жҖ»д»·
getTotalPrice() {
let carts = this.data.carts; // иҺ·еҸ–иҙӯзү©иҪҰеҲ—иЎЁ
let total = 0;
for (let i = 0; i < carts.length; i ++) { // еҫӘзҺҜеҲ—иЎЁеҫ—еҲ°жҜҸдёӘж•°жҚ®
if (carts[i].selected) { // еҲӨж–ӯйҖүдёӯжүҚдјҡи®Ўз®—д»·ж ј
total += carts[i].num * carts[i].price; // жүҖжңүд»·ж јеҠ иө·жқҘ
}
}
this.setData({ // жңҖеҗҺиөӢеҖјеҲ°data дёӯжёІжҹ“еҲ°йЎөйқў
carts: carts,
totalPrice: total.toFixed(2)
});
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўйҡҗи—Ҹ
*/
onHide: function () {
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўеҚёиҪҪ
*/
onUnload: function () {
},
/**
* йЎөйқўзӣёе…ідәӢ件еӨ„зҗҶеҮҪж•°--зӣ‘еҗ¬з”ЁжҲ·дёӢжӢүеҠЁдҪң
*/
onPullDownRefresh: function () {
},
/**
* йЎөйқўдёҠжӢүи§Ұеә•дәӢ件зҡ„еӨ„зҗҶеҮҪж•°
*/
onReachBottom: function () {
},
/**
* з”ЁжҲ·зӮ№еҮ»еҸідёҠи§’еҲҶдә«
*/
onShareAppMessage: function () {
}
})
е…ідәҺе°ҸзЁӢеәҸејҖеҸ‘дёӯеҰӮдҪ•е®һзҺ°дёҖдёӘз®ҖеҚ•зҡ„иҙӯзү©иҪҰеҠҹиғҪе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ