您好,登录后才能下订单哦!
window.name如何在js中使用?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
关于window下自带name的属性
不知道大家有没有发现这样一种情况
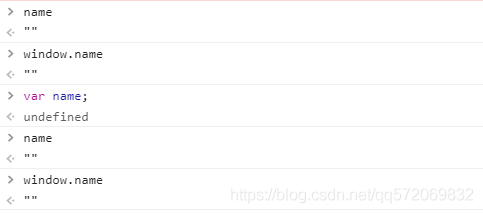
在控制台里直接输出未声明变量,正常情况应该是会报错的,而且声明未赋值的变量输出应该是undefined
var a; //undefined b; //报错
但是偏偏就个别特例,就是name属性

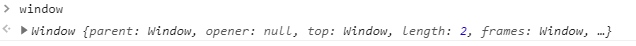
其实window自身就带有name这个属性,在控制台输入window可以可以看到
 打开
打开
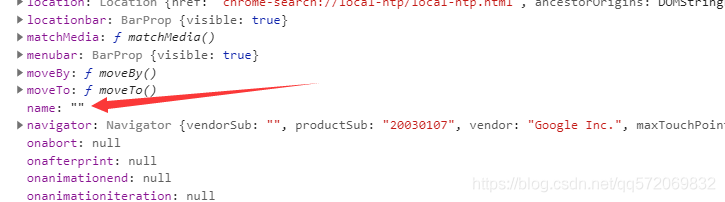
往下翻就可以找到

window.name直译过来是窗口名字,主要用于为超链接和表单设置目标(targets),什么意思呢,我们做个案例
第一个页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JSdemo1</title> </head> <body> <a href="./demo2.html" rel="external nofollow" target="hello world">跳转</a> </body> </html>
第二个网页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSdemo2</title>
<script>
document.write( window.name + "<br>" + name )
</script>
</head>
<body>
</body>
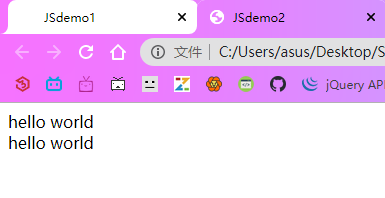
</html>我们打开一个网页点击跳转看看效果


这里我们就可以看出,第一个网页的a标签通过target属性将值赋值给第二个窗口的name属性,这样第二个网页的name属性就有值了。
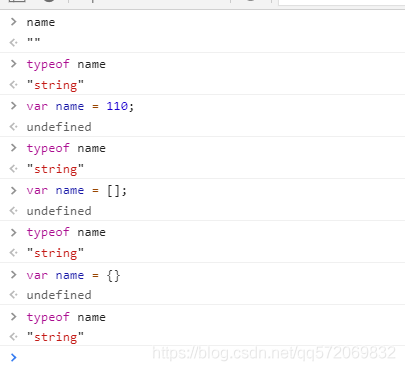
还有一点需要注意,如果给name赋值,那么 window.name 会调用 类似于 toString 的方法将赋给它的值转换成对应的字符串表示。

现在我们已经认识了window.name的属性了,可以做做下面这题试试手。
var name = 123;
var obj = {};
console.log(name + 123 + obj )看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。